
Webflowの自動バックアップ機能の使い方・復元方法
ウェブサイトを制作するとき、HTMLのコーディングで誤ってページを削除したり、ファイルを間違えて上書きしてしまったりしたことはありませんか?Webflowでは、万が一のデータ消失に備えて、自動バックアップ機能が搭載されています。この記事では、自動バックアップの機能と使い方、誤って削除してしまったデータの復元方法について詳しく解説します。
自動バックアップ機能とは?
Webflowの自動バックアップ機能は、すべてのサイトプラン(Starter、Basic、CMS、Business、Enterprise)で利用できます。定期的にサイトのデータが自動的に保存されるため、誤ってデータを削除したり変更したりしても、過去のバージョンに戻すことが可能です。
自動バックアップの確認方法
Webflowの自動バックアップ機能の確認方法について、具体的な手順をわかりやすく解説します。
1. Site settingsをクリック

2. Backupsのタブをクリック

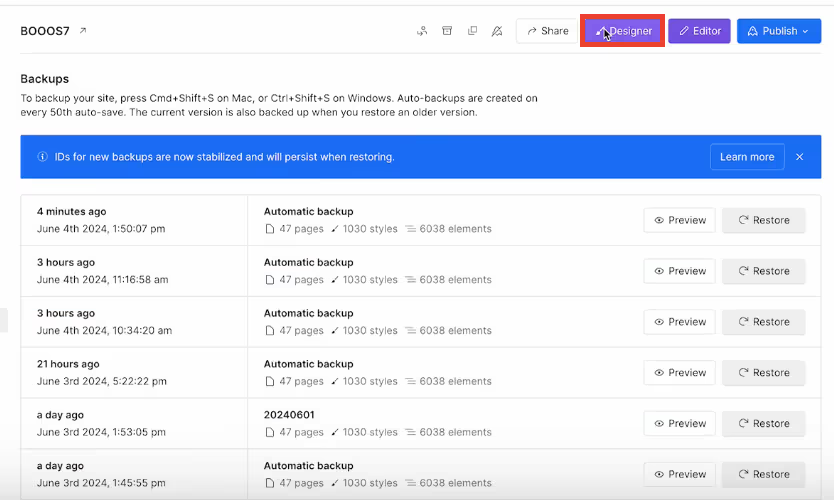
Backupsのタブをクリックすると、過去の自動バックアップ一覧が表示されます。
自動バックアップのタイミング
リストアポイントは、50回目の自動保存や以前のバージョンを復元する際に自動的に生成されます。また、手動でバックアップを作ることも可能です。
手動でバックアップを作成する方法
チームでの作業調整や安全に更新を行いたい場合、自動バックアップよりも手動でのバックアップ作成が推奨されます。ここではWebflowで手動バックアップを作成する方法を詳しく解説します。
1. Designerをクリック

画面の右上にあるDesignerをクリックします。
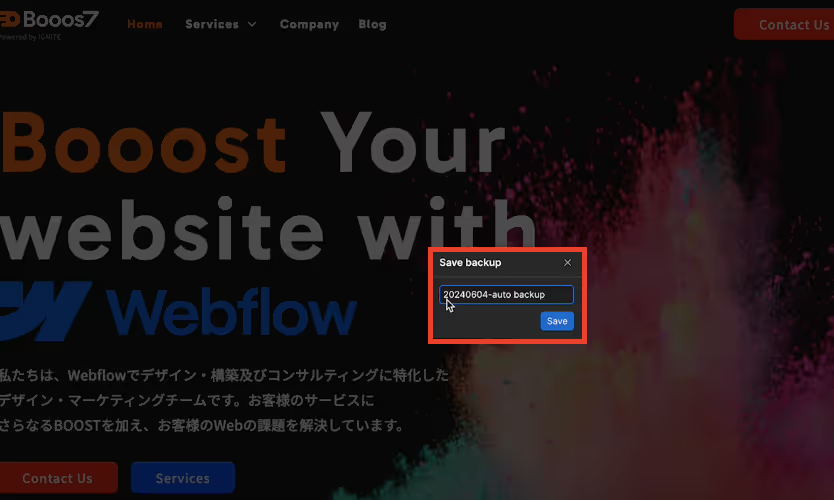
2. Save backupの表示

デザイナーの画面上でcommand+shift+S (Mac) またはcontrol+shift+S (Windows) を押すと、Save backupのウィンドウが表示されます。ディスクリプションに任意の名前を入力してSaveを押します。(今回は「20240604-auto backup」というリスト名で記載しています。)
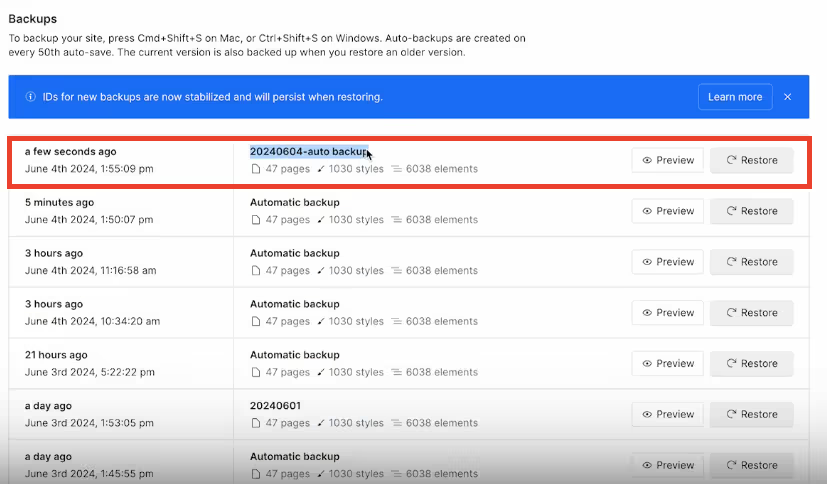
3. Backupsにて確認

再度、自動バックアップの確認方法と同じようにSite settingsからBackupsのタブを開くと先ほど手動で作成したバックアップのリストが追加されていることが確認できます。
作業中にバックアップした時の具体的な確認方法
続いては、作業中にバックアップを行った際、実際にバックアップが作成されているかの確認方法を解説します。
1. 自動保存を確認する

画像の「緑色のチェックマーク」が表示されていれば、現在自動保存ができているという意味になります。
2. 実際にバックアップする

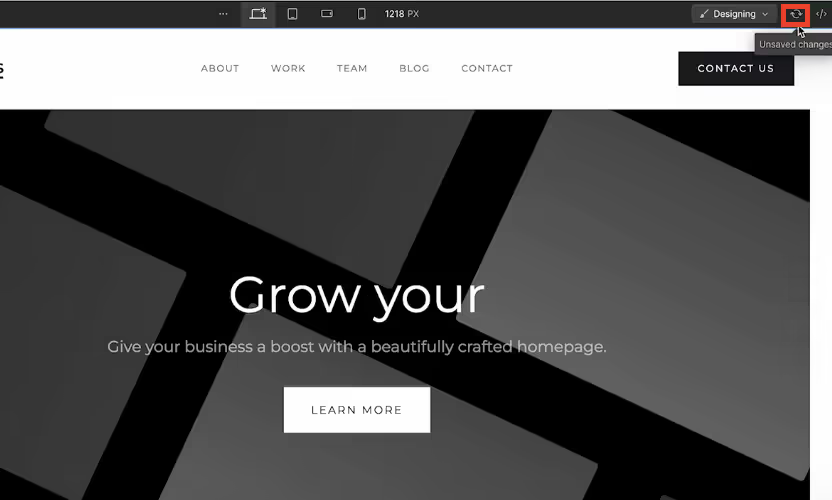
例えば、サイトに記載されている「Grow your business.」のbusinessを消去してみるとチェックマークから画面右上のアイコンに切り替わり、データ保存中のマークになります。数秒経てば、先ほどのチェックマークに切り替わるため、バックアップされていることが分かります。
3. 自動バックアップを取る

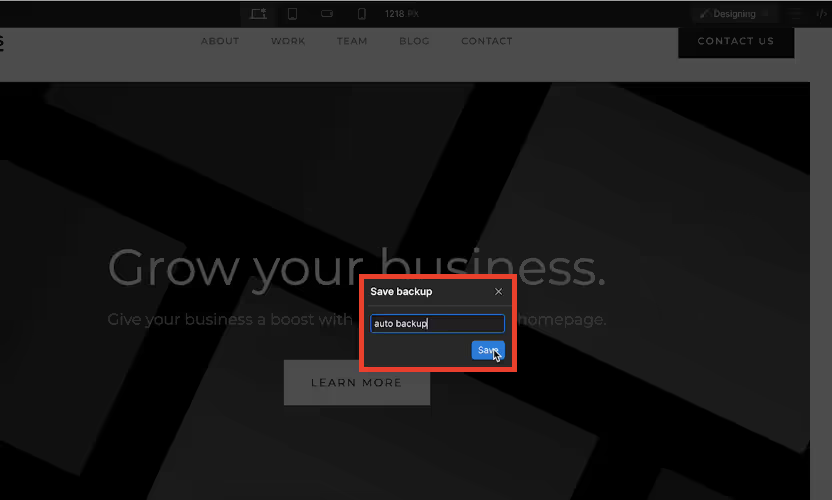
command+shift+Sで自動バックアップを取り、backupsの一覧で確認します。
(今回は「auto backup」というリスト名で記載しています。)

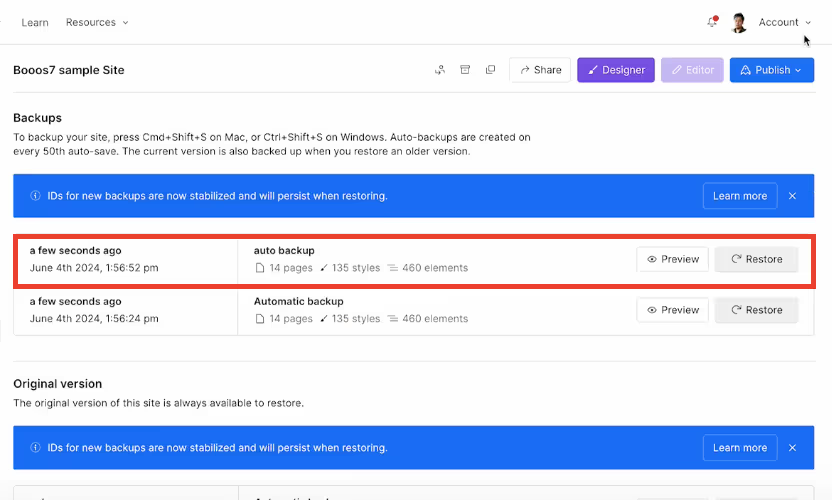
backupsの一覧で確認すると先ほどのバックアップ「auto backup」のリストが表示されます。
誤って削除したデータを復元する方法
万が一、誤って削除をしてしまい元に戻せなくなった場合、バックアップを利用してデータを復元する方法をご紹介します。
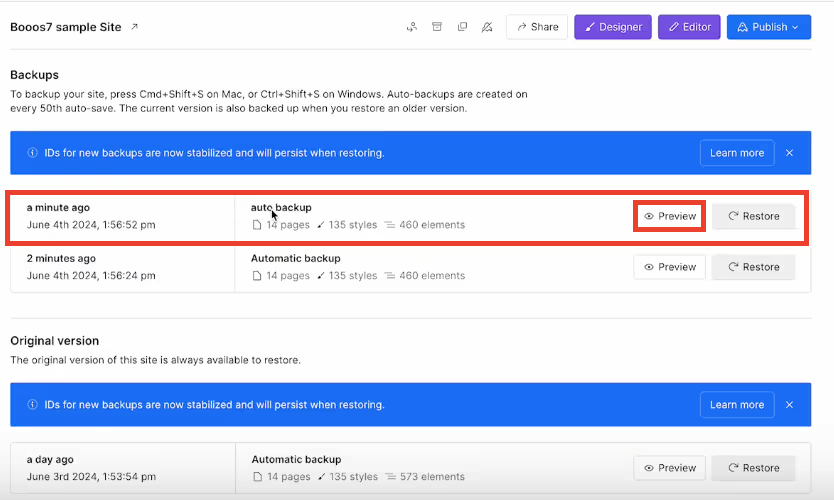
1. 復元したいデータをバックアップリストで確認

サイトセッティングのBackupsのタブを開き、誤って削除する前のバックアップリストを選択しプレビューを押します。
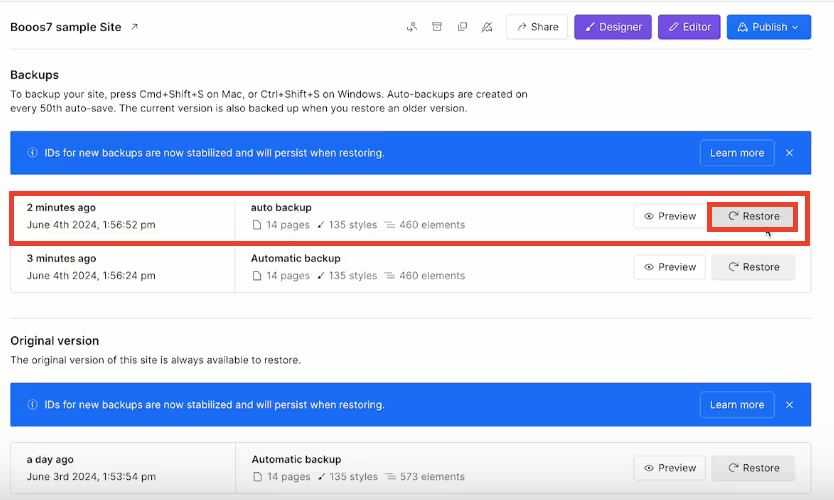
2. 復元したいデータのバックアップをリストア

プレビューで削除されたデータの部分を確認したら、次はRestoreをクリックして削除してしまったデータを復元させます。

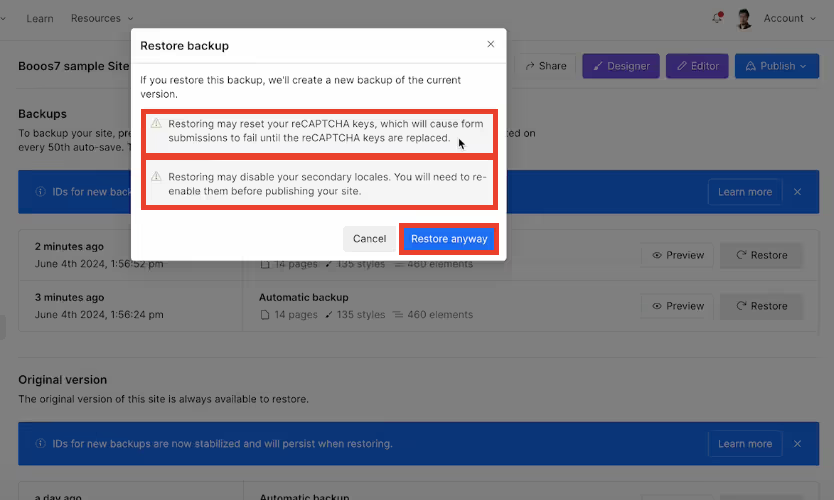
Restoreをクリックすると、2つの注意文が表示されるので内容を確認してクリックするようにしましょう。注意文の内容は以下のとおりです。
⚠︎このバックアップをリストアする場合、現在のバージョンの新しいバックアップを作成します。
⚠︎リストアするとリキャプチャーキーがリセットされる可能性があり、リキャプチャーキーが置き換えられるまで フォーム送信が失敗してしまいます。
注意文に問題がなければ、Restore anywayをクリックしましょう。
3. バックアップリストで確認

正常にリストアされると、データを削除する前のバックアップの状態にサイトが復元されます。
自動バックアップに関する4つの注意点
自動バックアップは便利な点も多いですが、いくつか注意点もあるのでご紹介します。
CMSコレクションとコレクションアイテムID
現在管理しているCMSコレクションにアイテムIDを使用するAPIコール及びサードパーティー接続を行っている場合、 過去のバックアップをリストアすると、アイテムIDがリセットされ、過去のAPIコール及びサードパーティーの接続が外れてしまう可能性があります。
そのため、リストアされたアイテムへのAPIコールおよびサードパーティー接続を再接続しなければいけません。
reCAPTCHAキー
リストアすると、reCAPTCHAキーもリセットされる可能性があるので、必要に応じて再度設定してください。
コメント
コメントはサイトがバックアップから復元された際に保持されます。ただし、元々コメントが付いていた要素がバックアップに含まれていない場合、一部のコメントが文脈から外れて表示されることがあります。存在しなくなった要素に対するコメントは、親要素や本文要素に移動されます。
ロケール
サイトをバックアップから復元する際、現在のサイトで設定されているロケールよりも多くのロケールが含まれている場合、全てのロケールの公開が自動的に無効化されます。復元後、必要なロケールを再び有効にする作業が必要です。これは、ローカリゼーションアドオンプランの範囲内で行うことができます。
その他の注意点については、以下のウェブサイトから詳細をご確認ください。バックアップ機能を使用する前に、注意点を理解しておくことでトラブルを回避することができます。必ず目を通すようにしましょう。以下の記事は英語ページのため、翻訳ツールなどを使用し、日本語へ変換し一読ください。
Save and restore backups - Webflow University Documentation
まとめ
注意点を理解し、自動バックアップを有効活用しよう
Webflowの自動バックアップ機能は、ウェブサイト制作時のデータ消失リスクを大幅に減少させるために非常に重要です。この機能は多くの便利な点を持っていますが、注意すべき点もあります。この記事を参考にしながら、自動バックアップの利点を最大限に活用しましょう。
Webflowでのウェブサイト構築を自社で対応することが難しい場合は、制作会社へ依頼することも検討しましょう。
もし、今回ご紹介した自動バックアップ機能の使い方が分からない場合などは、弊社までお気軽にお問い合わせください。



