
Webflow公開前にしておくべき設定内容や設定方法について
Webflowは、初心者でも直感的にサイト作成できる人気のツールとして今、注目を浴びています。ただし、作成したサイトを公開する前にチェックするべき項目が多数あります。その中の一つ、適切な設定を行う必要があります。設定をしっかり行うことでSEO対策やセキュリティ、パフォーマンスの向上につながります。
この記事では、成功するウェブサイト構築のための、Webflow設定方法をご紹介します。
設定手順
適切な設定を行うことは、作成したウェブサイトがユーザーにとってわかりやすく、また管理者にとっても運用しやくなるため、非常に重要なポイントとなります。 ここからは、サイト公開前にするべき具体的なWebflowの設定手順についてお伝えします。
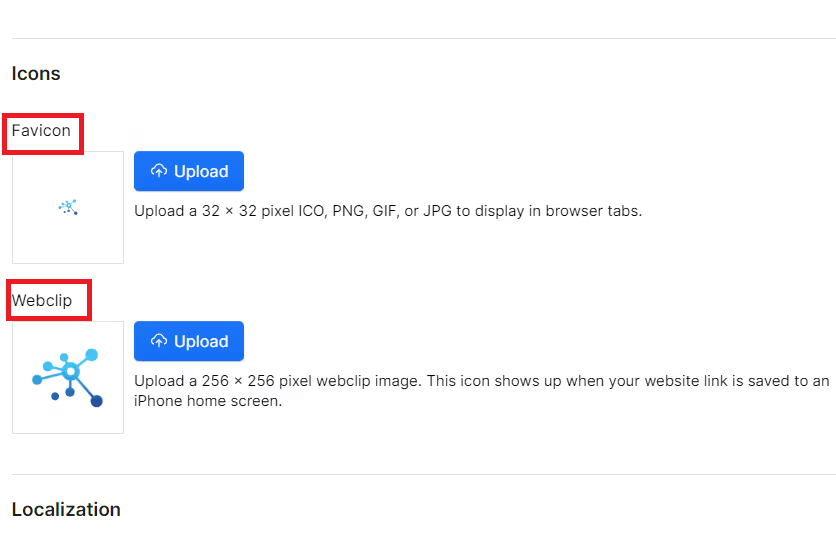
1. FaviconとWebclipを設定
まず、ウェブサイトの顔となるFaviconとWebclipを設定しましょう。Webflowのダッシュボードから簡単にアップロードできます。
Faviconは、Webサイトを代表するアイコンで、ブラウザのタブやブックマークバー、履歴リストなどに表示されます。通常は16x16ピクセルの小さな画像で、サイトのブランドを簡潔に視覚的に表現します。ユーザーが複数のタブを開いたときでも、Faviconによりサイトが識別しやすくなります。
Webclipは、主にAppleデバイスのホームスクリーンにWebサイトを追加したときに表示されるアイコンです。iOSやiPadOSでWebページをブックマークとして保存した際、このアイコンがホームスクリーンに表示され、アプリのように見えるため、ユーザーがすぐにアクセスしやすくなります。

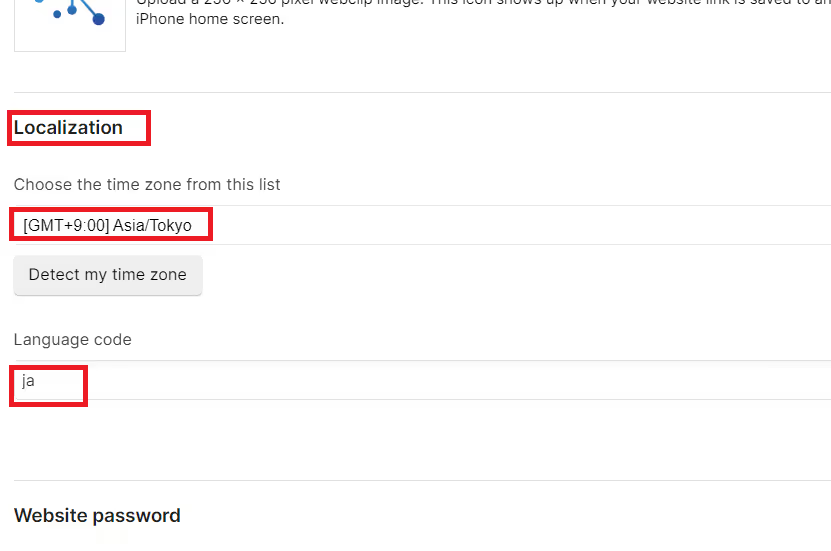
2. ローカライゼーション設定
ターゲットユーザーに合わせて言語やタイムゾーンを設定することで、よりわかりやすいウェブサイトを提供できます。言語コードやタイムゾーンの設定により、ユーザーは自身の言語で情報にアクセスできるため、翻訳などに時間をかけることなく快適にサイトを利用することが可能になります。

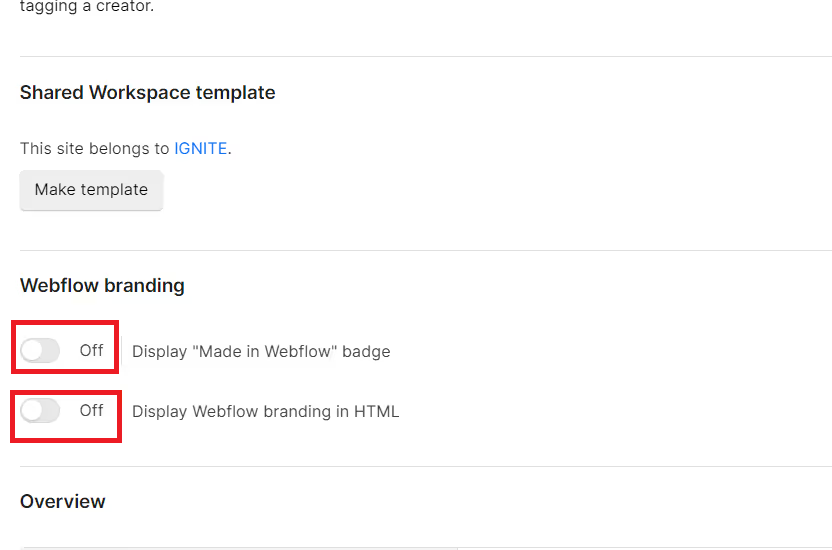
3. Webflowブランディング設定
Webflowブランディング機能は、ウェブサイトに「Made in Webflow」のバッジを表示する機能です。しかし、デザインによっては邪魔になってしまう可能性もあるため、オフにしておくことを推奨します。特に独自のブランドイメージを損なわないか、判断が必要となります。

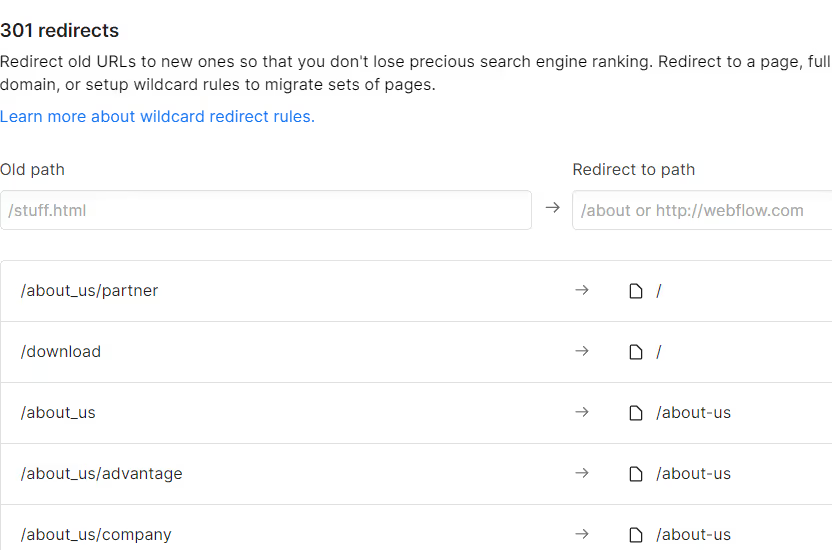
4. 301リダイレクト設定
リダイレクト設定とは、ウェブサイトリニューアルなどURLが変更になった場合に、過去ページへのアクセスを新しいページに転送する設定です。301リダイレクトを設定することで、SEO価値を維持し、ユーザーをスムーズに新しいページへ導くことができます。これにより、検索エンジンの評価を保ち、ユーザーの離脱率を低減できます。
こちらのプラグインを入れると、リダイレクト設定が一括で可能です。
Finsweet Extension for Webflow

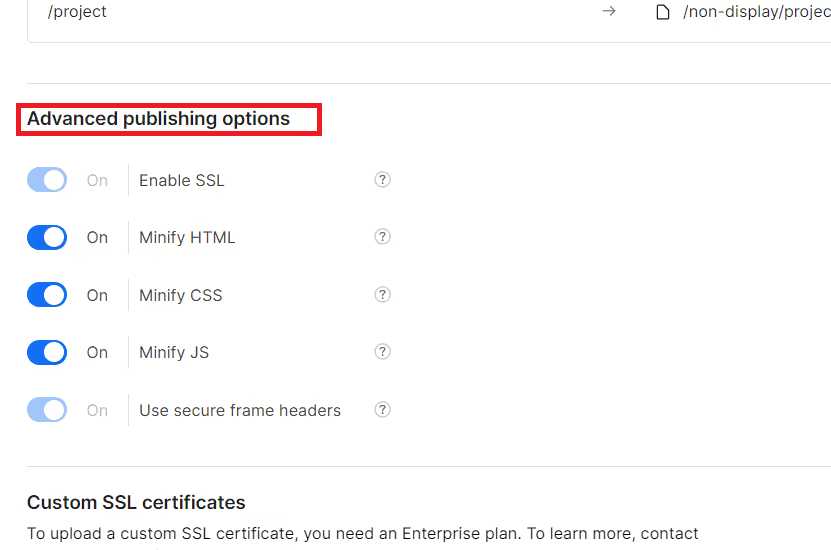
5. Publishing Options設定
ウェブサイトの読み込み速度を向上させるために、Publishing Optionsの項目を全てオンにしておきましょう。読み込みの速いウェブサイトは、ユーザー満足度向上とSEOにも貢献します。ユーザーは、ストレスなく情報にアクセスできるため、サイト滞在時間も長くなります。

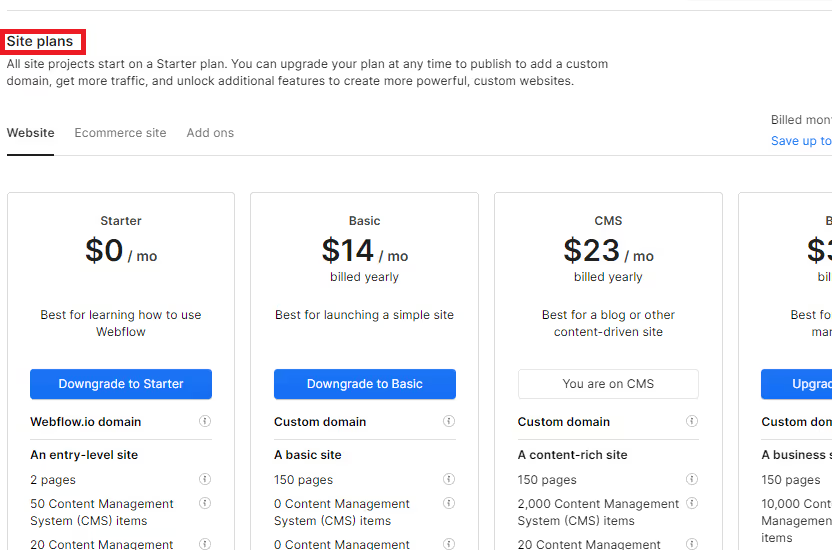
6. Billingとプラン設定
Billingは、サイトプランと同じ設定にします。

プランはウェブサイトに必要な機能を追加するものです。ご自身の希望に合うものを選択することをおすすめします。詳細は過去のWebflow記事を参照してください。

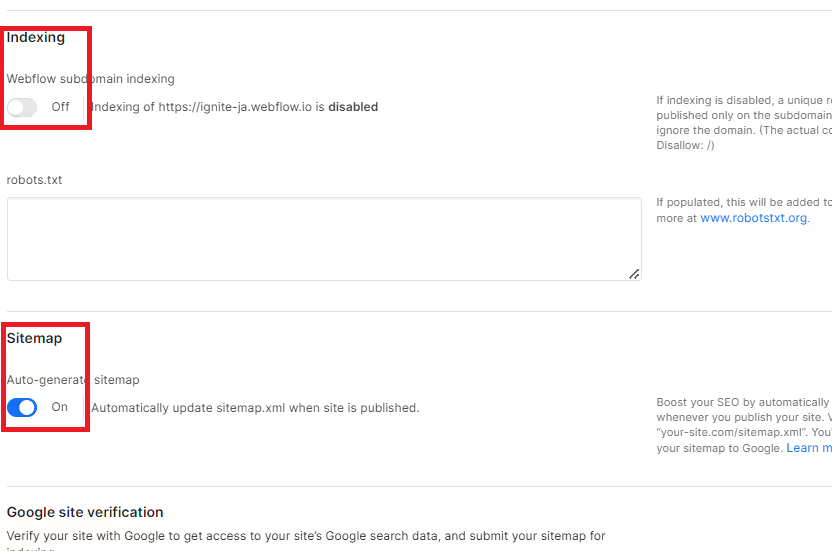
7. SEO設定
▼Indexing
ウェブサイトを検索エンジンにインデックス登録するために、「Off」を選択しましょう。これにより、検索エンジンがウェブサイトの内容を認識し、検索結果に表示されるようになります。
▼Site Map
「On」にすることで、Webflowが自動的にサイトマップを生成します。サイトマップは、検索エンジンがウェブサイトの構造を理解するのに役立ち、インデックス登録を促します。
▼Google site verification
Googleサーチコンソールから対応可能であるため、空白のままで問題ありません。

8. フォーム設定
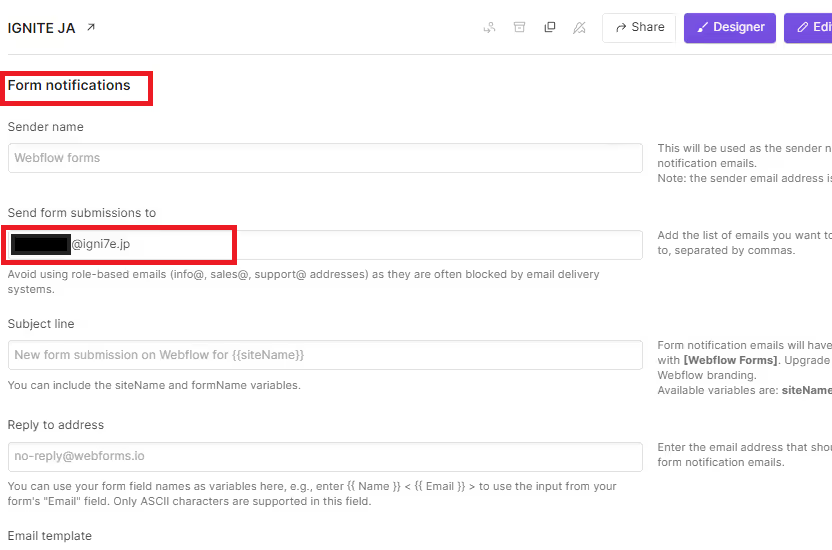
▼Form notifications
フォーム送信時に通知を受け取るメールアドレスを設定します。これにより、ユーザーからの問い合わせや登録情報を確実に受け取ることができます。

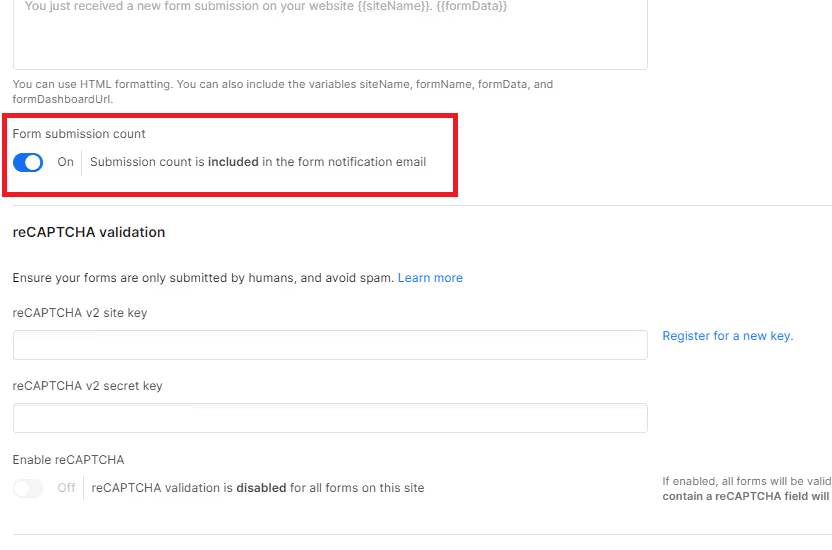
▼Form submission count
基本的にはオンにしておくのが望ましいです。これにより、フォームの送信状況を把握し、必要な対策を立てることができます。

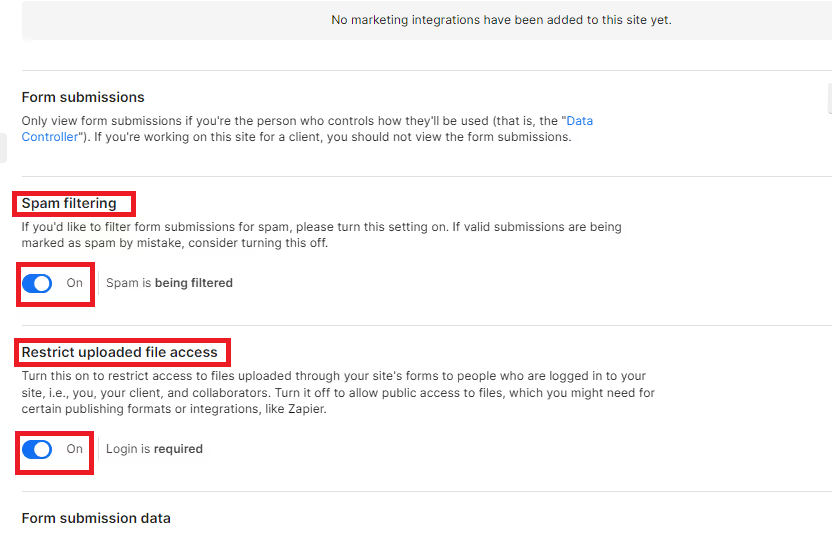
▼Spam filtering
オンにすることで、スパムを防ぎます。スパム対策を怠ると、ウェブサイトのセキュリティや信頼性を損なう可能性があるため、適切に設定しておく必要があります。

▼Uploaded file access
アップロードファイルアクセスの制限は、必要に応じて設定しましょう。
9. ファイルアップロード
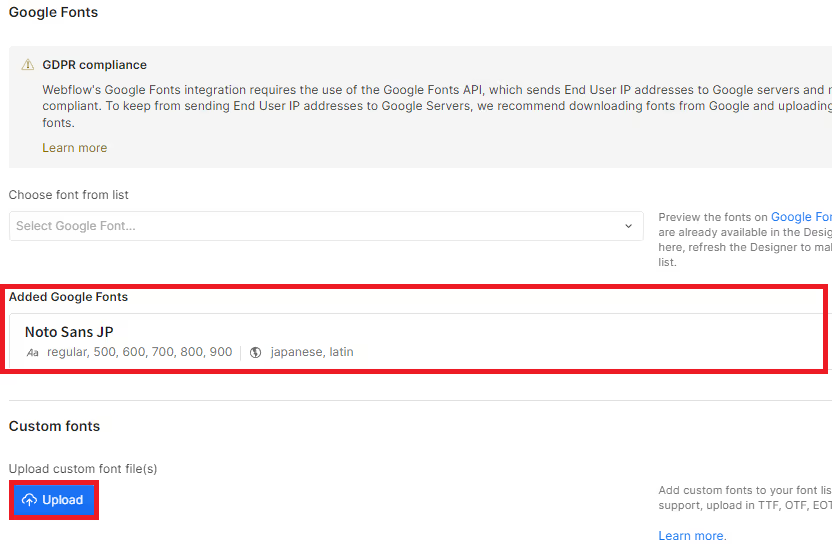
▼Fonts
カスタムフォントでアップロードすることを推奨します。アップロードすることで、ウェブサイトのデザイン性を高め、一貫したブランドを印象でづけることができます。またパフォーマンス向上とGDPR対策にも効果的です。

その他ファイル:必要なファイルは、適切に圧縮してアップロードすることで、ウェブサイトの読み込み速度を向上させ、ユーザーの満足度を向上させることができます。
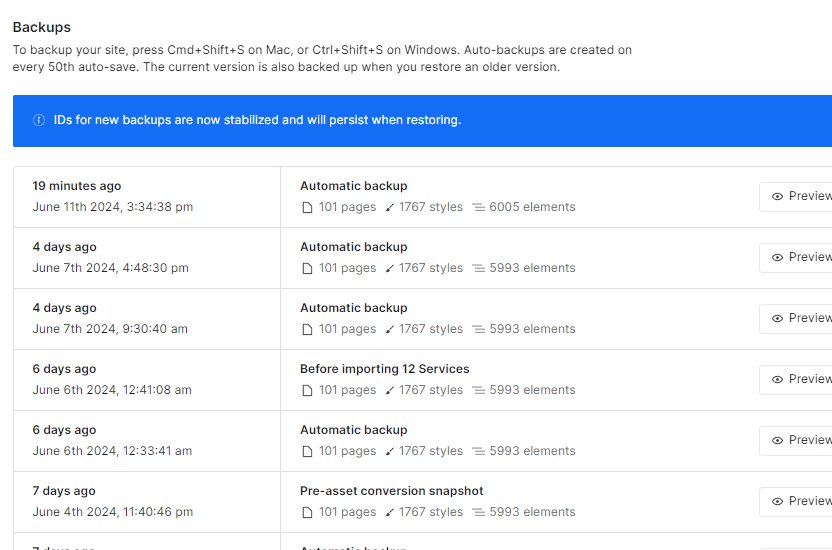
10. バックアップとアプリ連携
Webflowは、自動バックアップ機能が備わっています。バックアップ機能は、ウェブサイトのデータ消失を防ぎ、万が一の事態に備えるために必須です。アプリの連携は、必要な機能に応じて設定しましょう。ウェブサイトの機能性を拡張し、ユーザーに新たな価値を提供することが可能です。

11. カスタムコード

ウェブサイトに独自の機能を追加したい場合は、カスタムコードを利用できます。ヘッドタグやフッタータグにコードを挿入することで、さまざまな機能を追加することが可能です。ウェブサイトをより洗練させ、競合他社との差別化を図るために有効に活用してください。
まとめ
正しく設定を行い、成功するウェブサイトを構築しましょう
今回こちらの記事では、Webflowの様々な設定項目について解説しました。設定項目を理解し、適切に設定することで、より効果的にウェブサイトを運用することができます。Webflowは、初心者でも使いやすい設計のため、簡単に高機能なウェブサイトの構築が可能です。ぜひこれらの設定を参考に、理想のウェブサイトを作成してみてください。
Webflowにおける設定やその他のお困り事がある場合は弊社まで気軽にお問い合わせください。



