
Webflowで多言語展開したウェブサイトに言語切り替えボタンを実装する手順
Webflowのアップデートにより、言語切り替えボタンの実装が可能になりました。以前は直接リンクブロックにリンク先を設定する必要があり、手間がかかる作業でした。言語切り替えボタンの実装が可能になったことで、リンク設定の手間を省くことができます。
また下層ページから言語切り替えをするとトップページに戻ってしまうという問題もありましたが、言語切り替えボタンを実装することで解決することができます。この記事では、効率的な他言語展開を可能にする言語切り替えボタンの実装手順について解説します。
言語切り替えボタンの実装手順
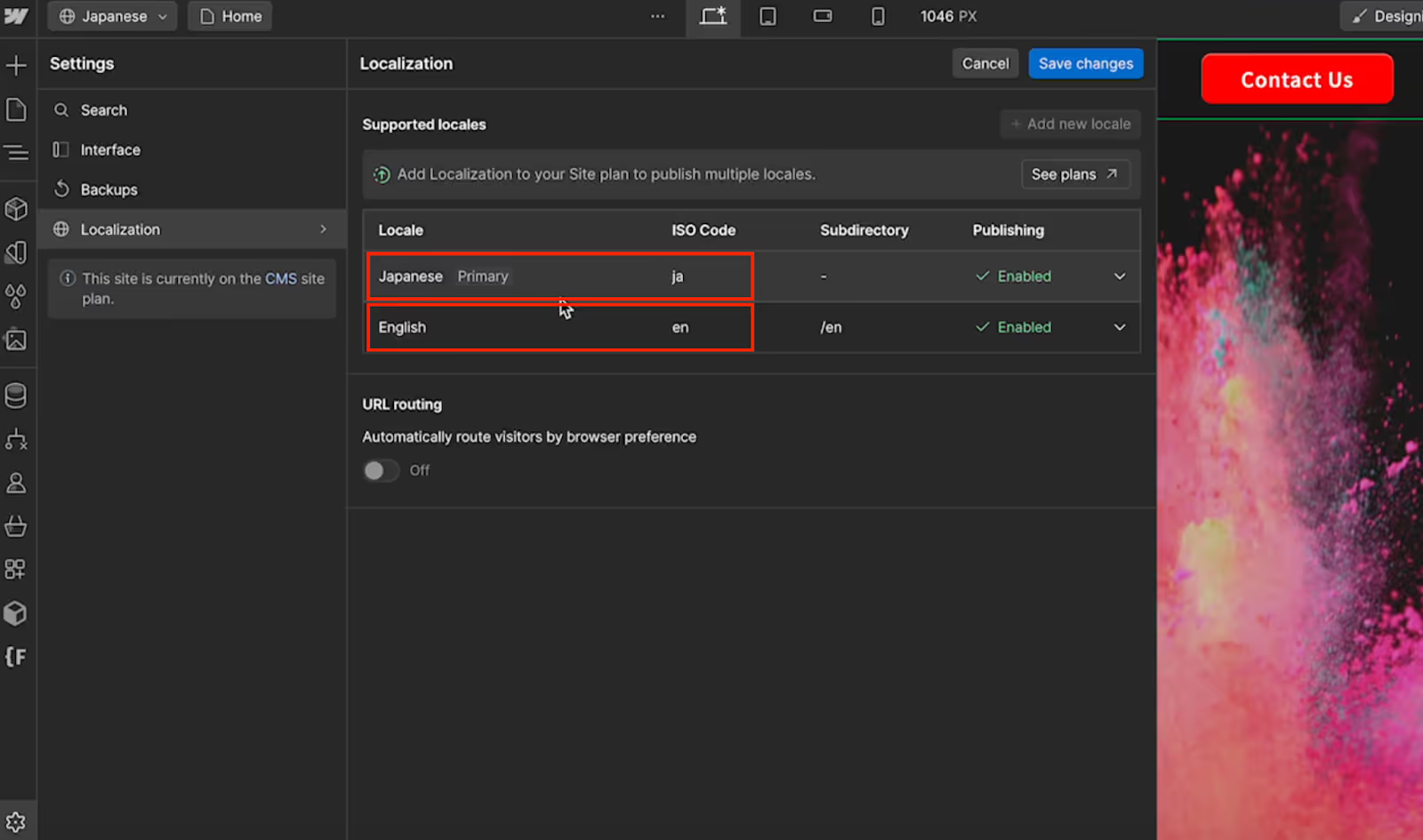
実装を行う前に、把握しておくべきポイントとしては、他言語展開するにはlocalizationのプランに加入する必要があるということです。無料プランでは、言語切り替えボタンの実装は行えないため、ご注意ください。
その上で、まずはベースとなる言語と他言語展開したページが揃っている状態であることを確認してください。今回はナビバーの中に言語切り替えボタンを実装する手順をお伝えします。
ローカルリストでの言語切り替え
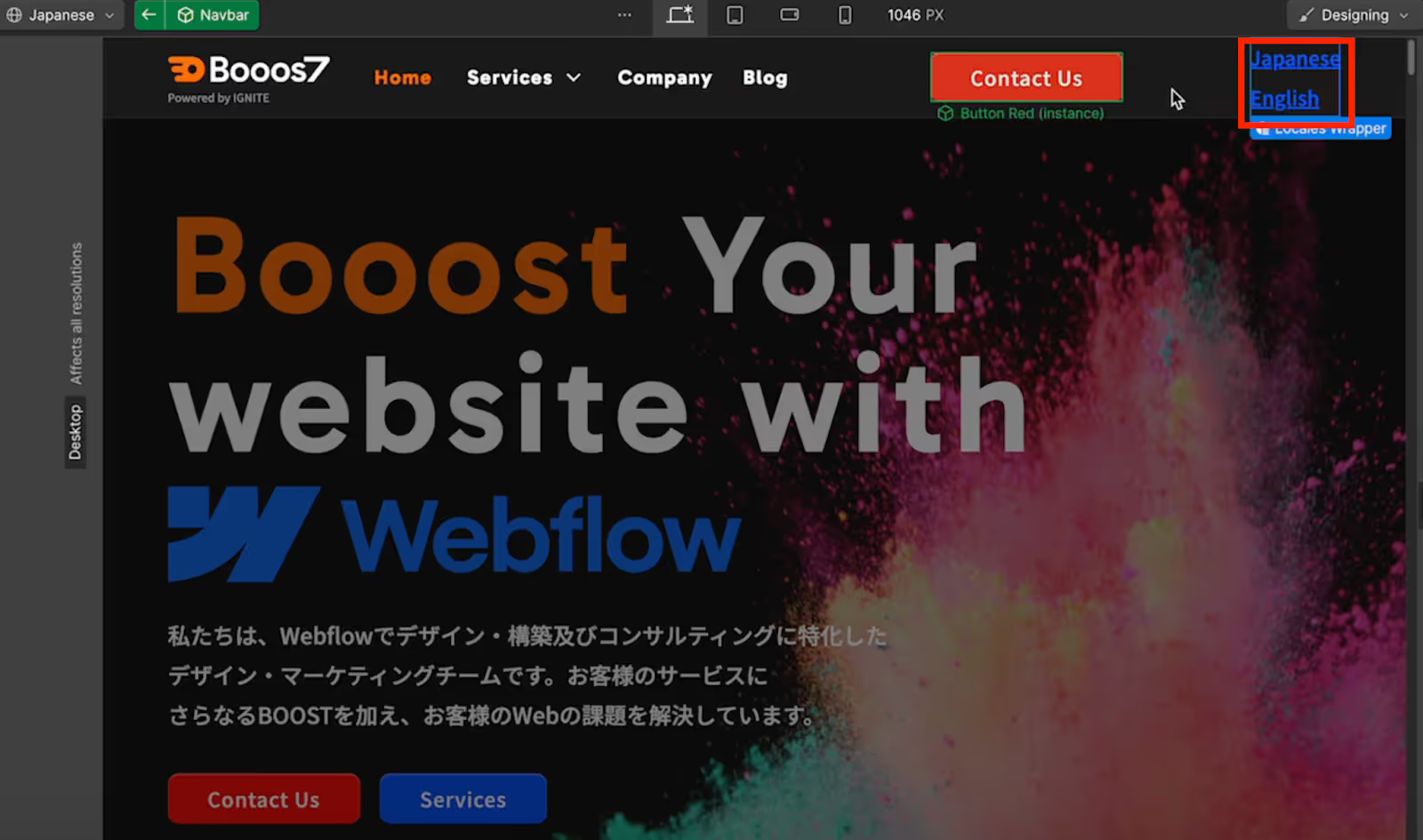
1. まずコンポーネントの編集画面を開き、言語切り替えボタンを設定したい箇所を選択してください。

2. 左のメニュー「Add Element」から「Locale List」をクリックします。

3. 自動的に現在設定しているローカライゼーションの地域のローカルリストが表示されます。

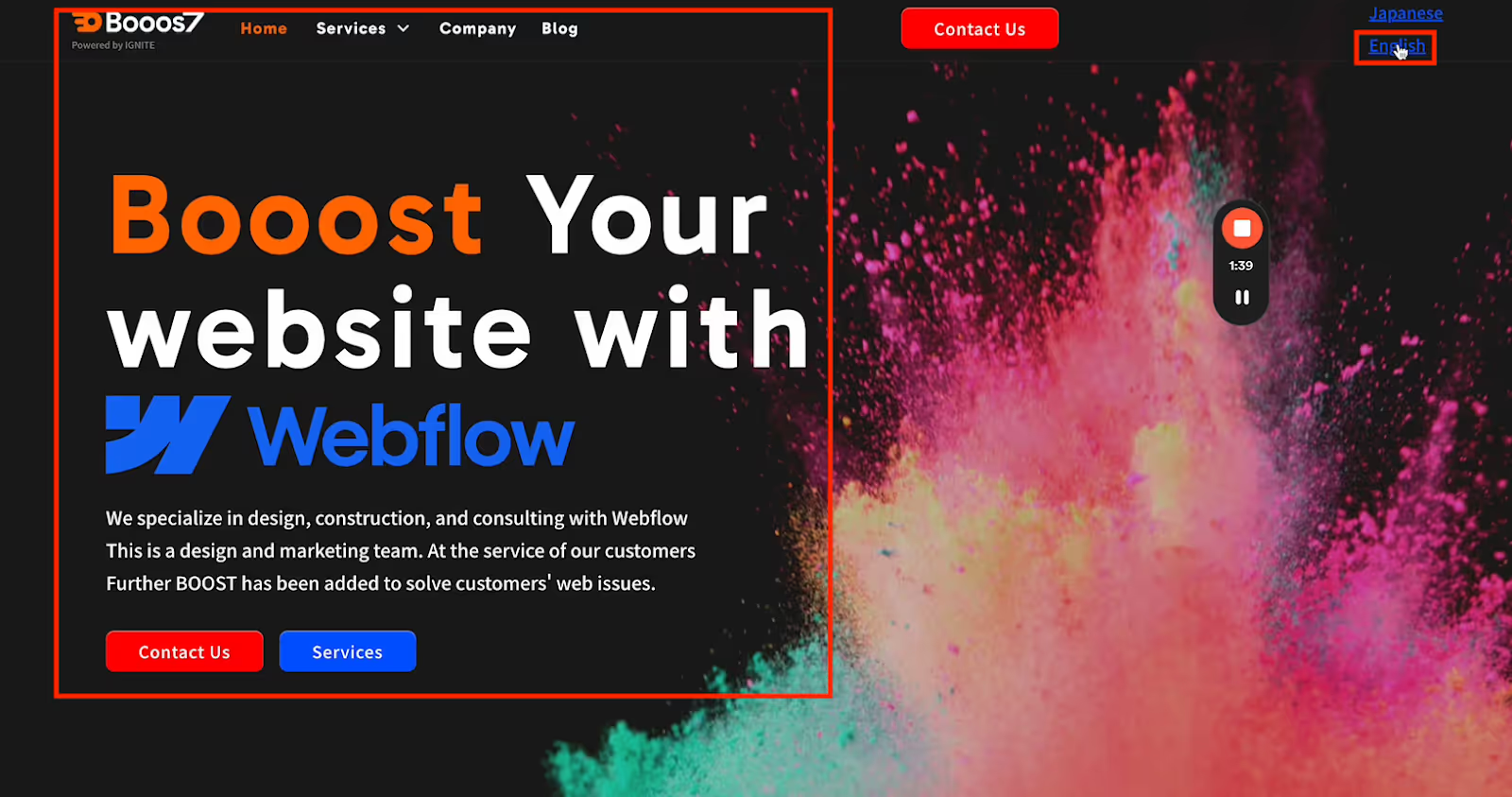
4. Publishしたページでローカルリストをクリックすると、以下のようにそれぞれの言語のページに遷移します。
【英語ページ】

【日本語ページ】

言語切り替えボタンをドロップダウン形式にカスタマイズ
続いては、言語切り替えボタンをドロップダウン形式で実装する手順についてお伝えします。
ドロップダウンメニューとしての実装手順
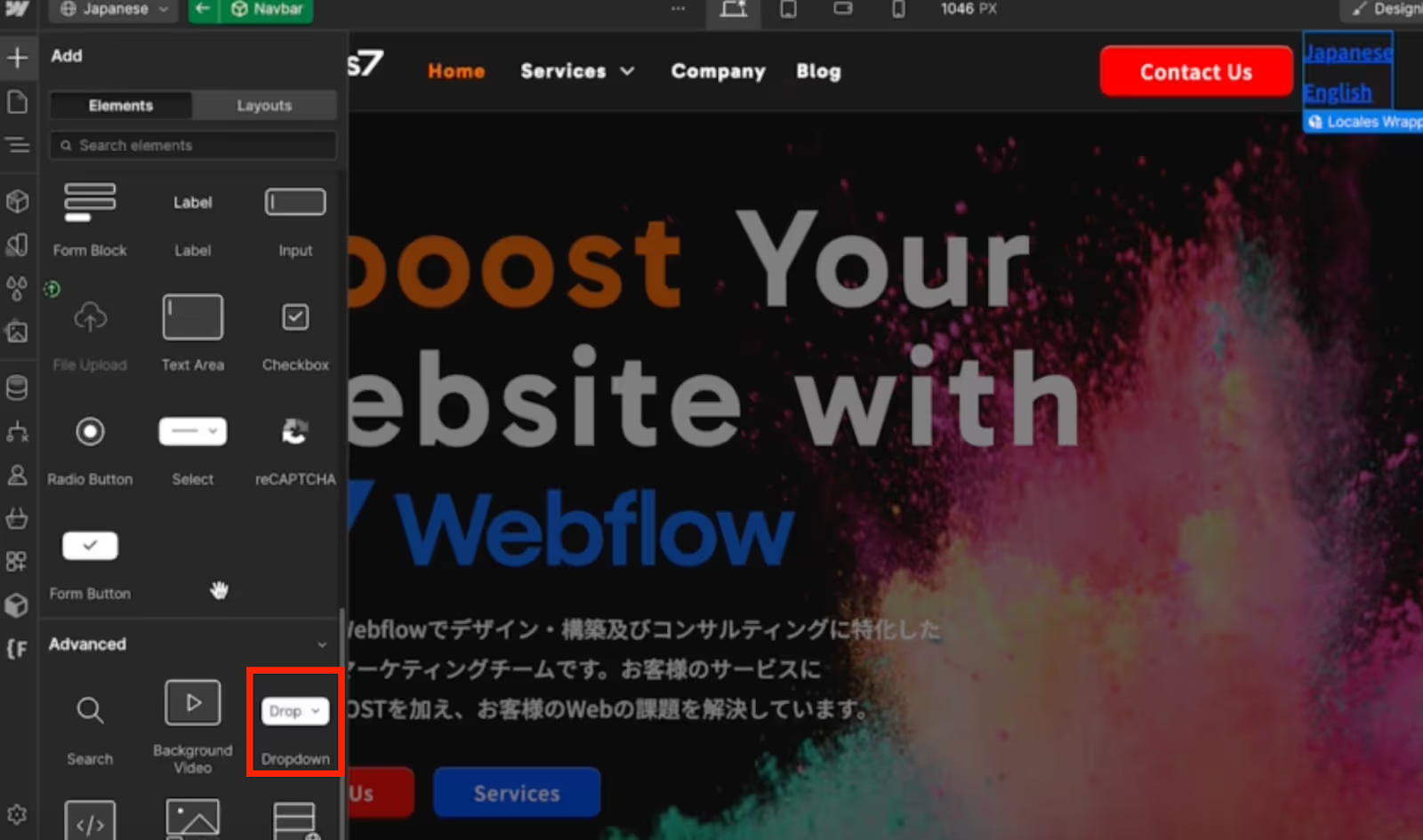
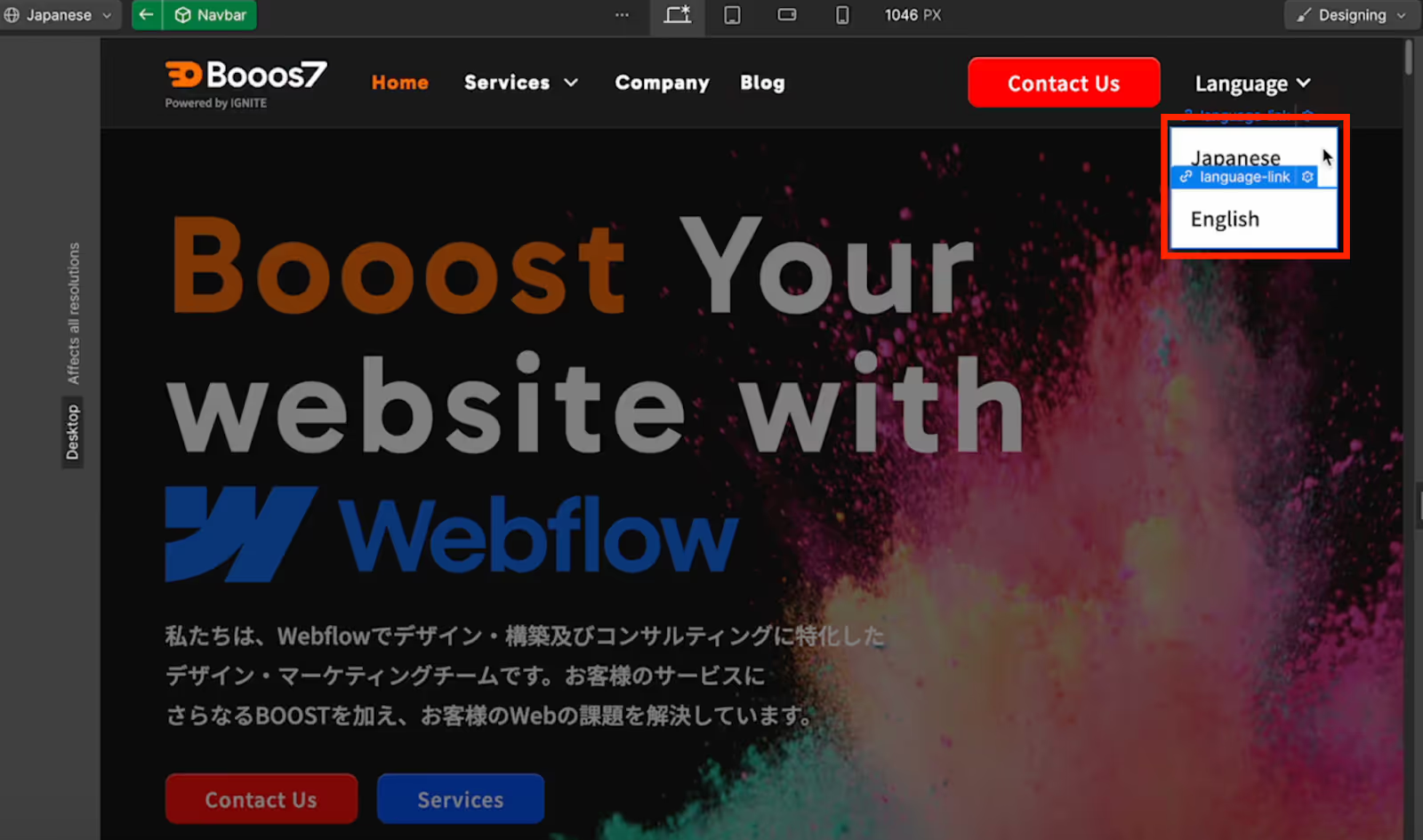
1. 左メニューの「Add Element」から「Dropdown」を選択します。

2. ドロップダウンメニューが自動的に反映されます。
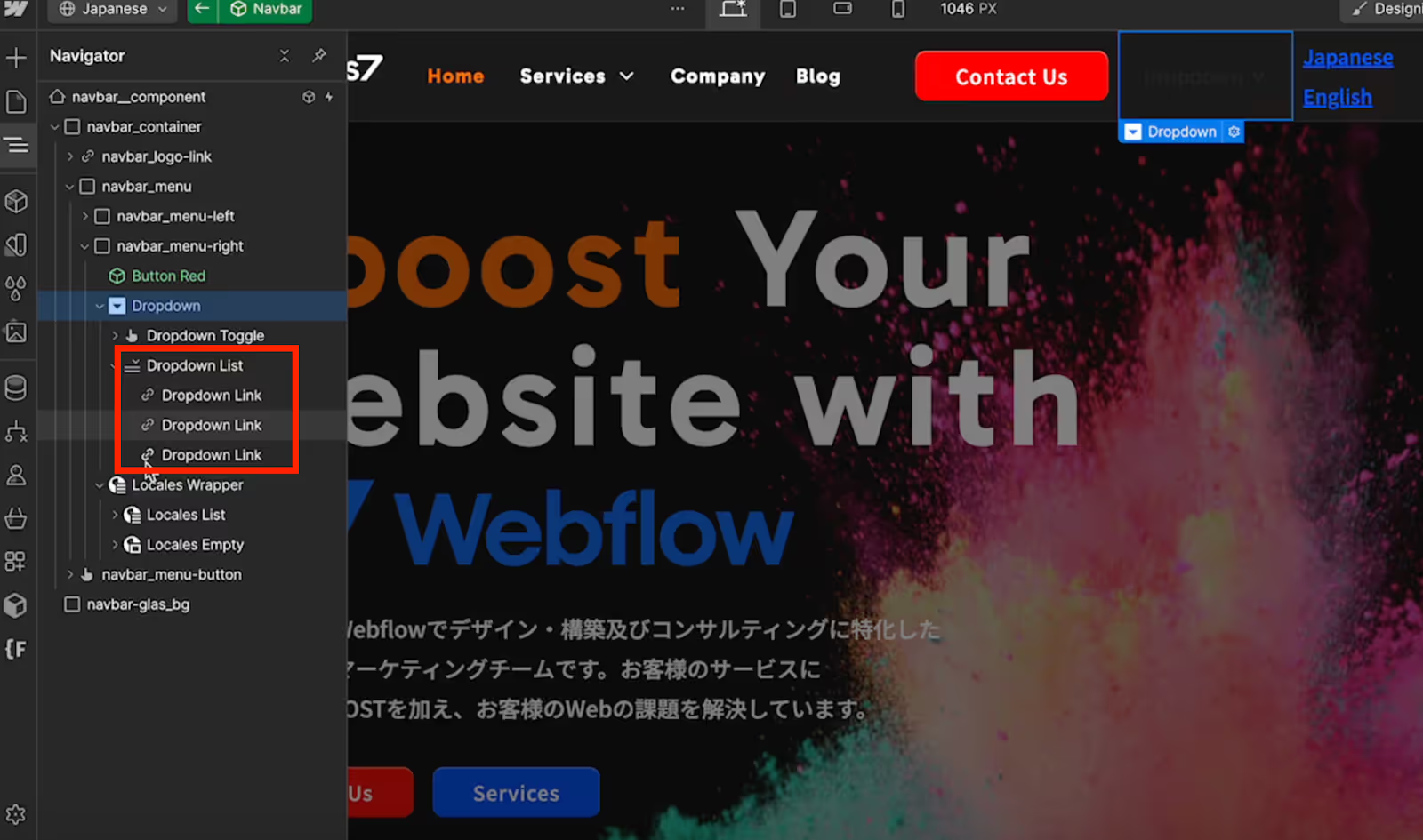
3. ドロップダウンの中にある「Dropdown List」から不要なリンクを削除してください。

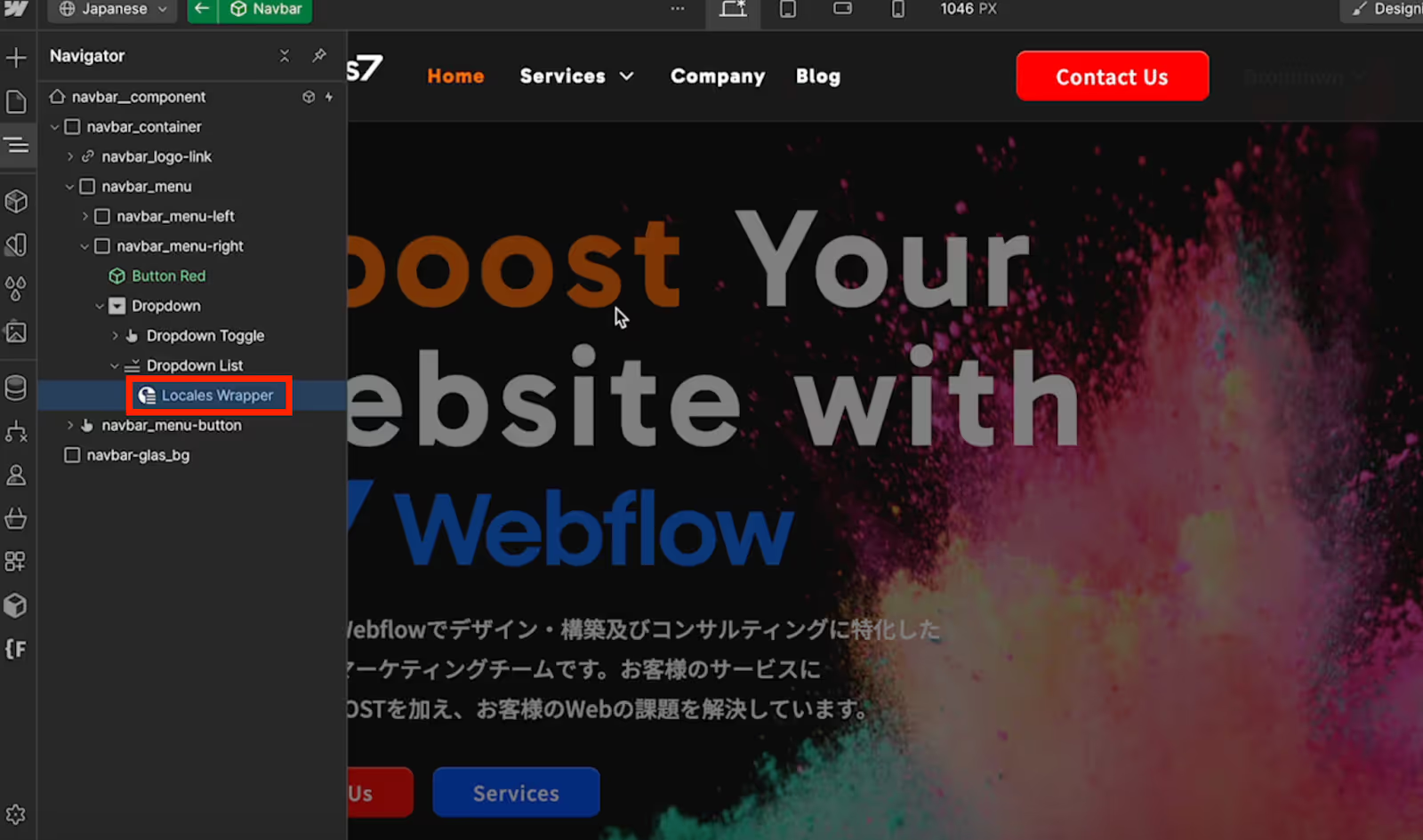
4. 「Locale Wrapper」を「Dropdown List」の中にドラッグドロップし設定する

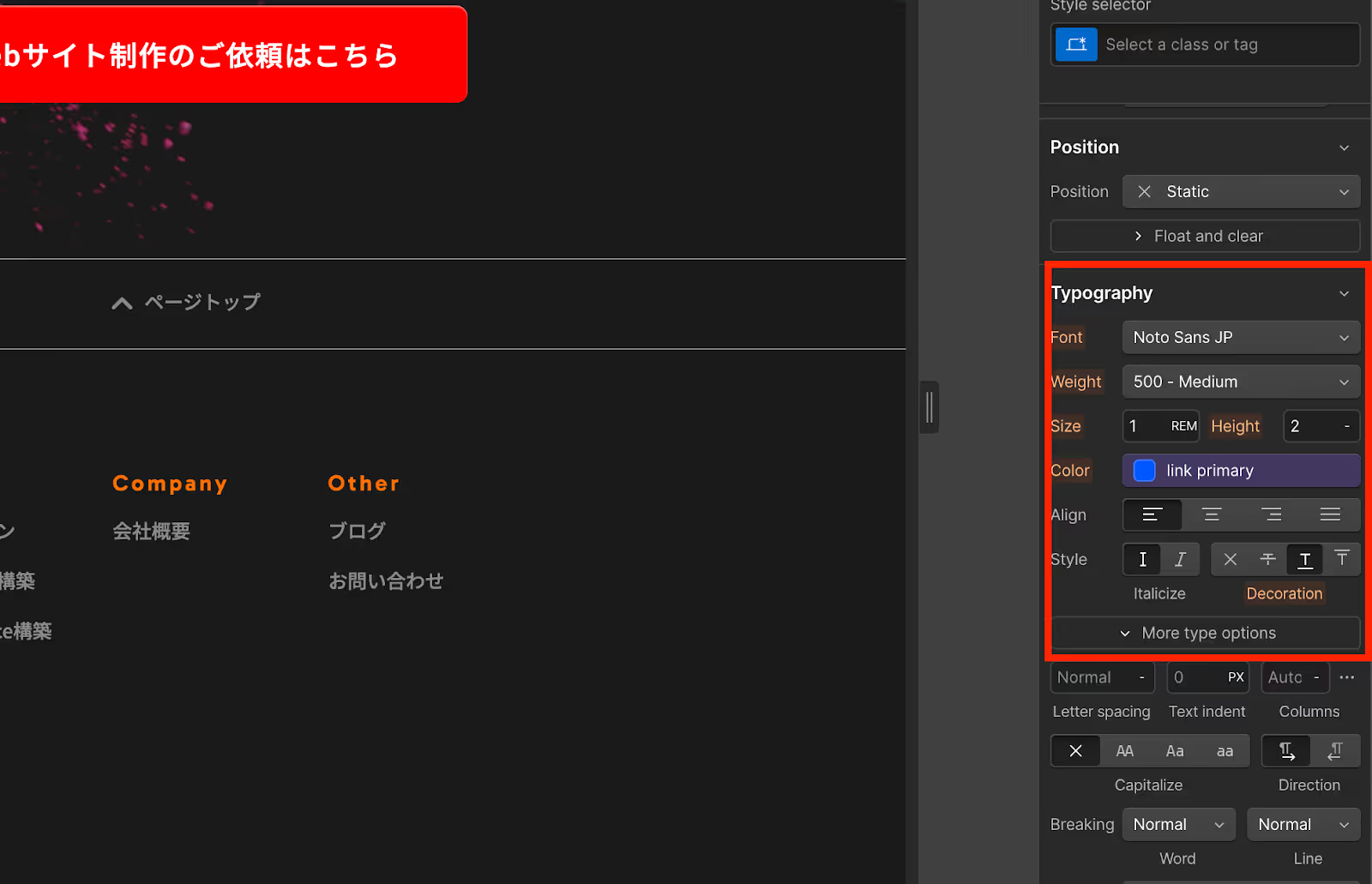
5. スタイルパネルから好みのテキストやカラーへ変更してください。

6. ドロップダウン内のリストもスタイルを変更し、publishして完了となります。

言語切り替えボタンを実装し多言語展開を行いましょう
以上の手順で、Webflowで多言語展開したウェブサイトに言語切り替えボタンを簡単に実装することができます。言語切り替えボタンの実装することで、リンク設定の手間が省け、効率的に多言語展開を行うことができます。ぜひこの機会に言語切り替えボタンの設定を行ってみてください。
弊社では、Webflowでウェブサイトの構築を行うBooos7というサービスがございます。不明点などがある際は気軽にお問い合わせ下さい。



