
Webflow公開前のチェックリストについて解説
今回、こちらの記事ではWebflowで構築したウェブサイトを公開する前に、確認すべきポイントについて「SEO関連」「画像」「Altタグや見出し」「サイト全体の設定」の4つのジャンルに分けて、解説します。これらのステップを踏むことで、SEOや表示に問題がない状態でサイトを公開することができ、ユーザーエクスペリエンスの向上にも繋がるため、必ず確認する方が良いでしょう。
Webflowでウェブサイトを構築中、もしくは今後公開する予定の方は、ぜひ参考にしてください。
SEO関連
WebflowでのSEO設定を確認し、最適な状態でサイトを公開するためには、最終チェックが欠かせません。どのような項目の確認を行うべきか、具体的な内容を以下で解説いたします。
SEO設定の最終確認
1. ページのタイトルとディスクリプションの確認
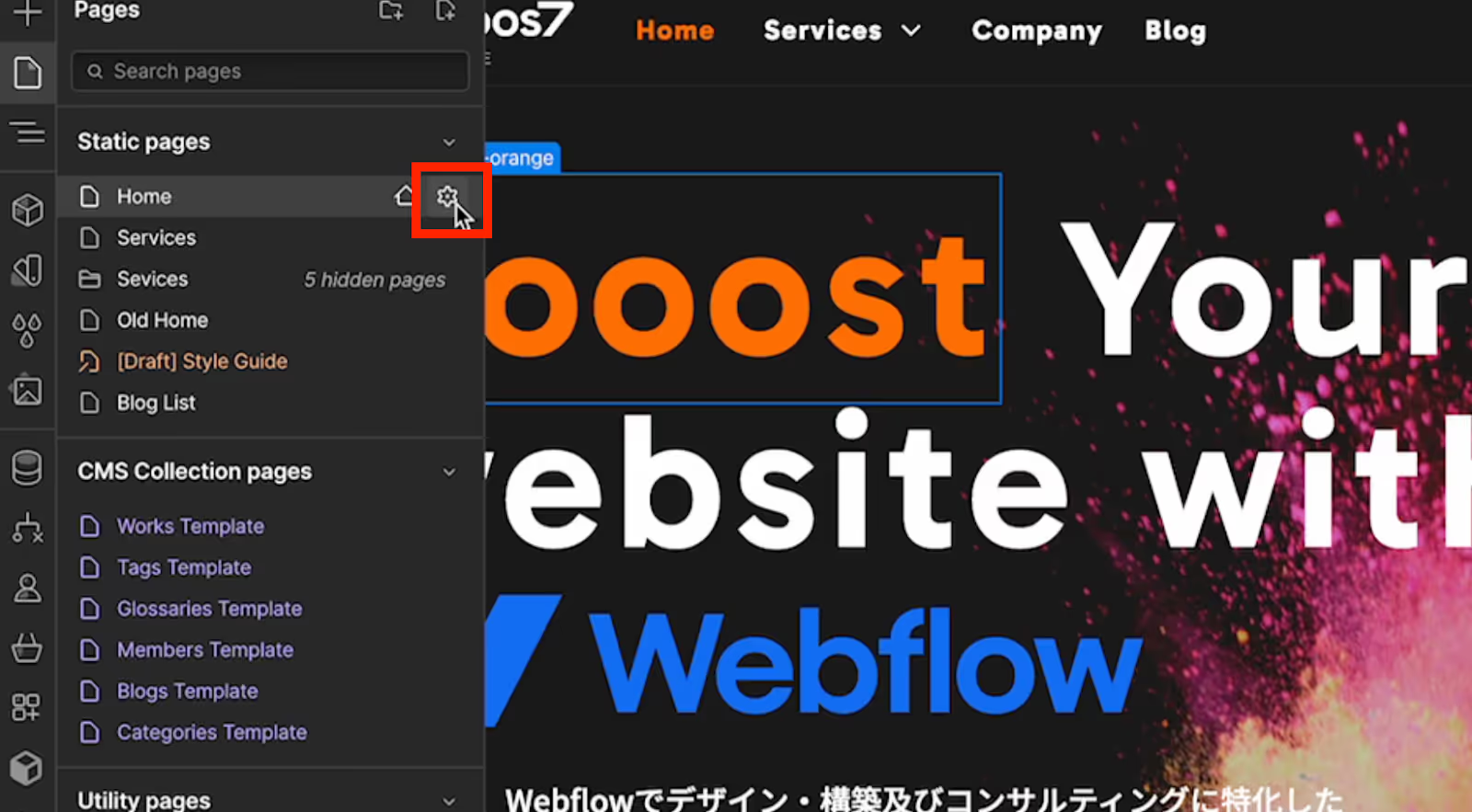
対象のページの歯車アイコンをクリックし、SEO設定画面を表示します。

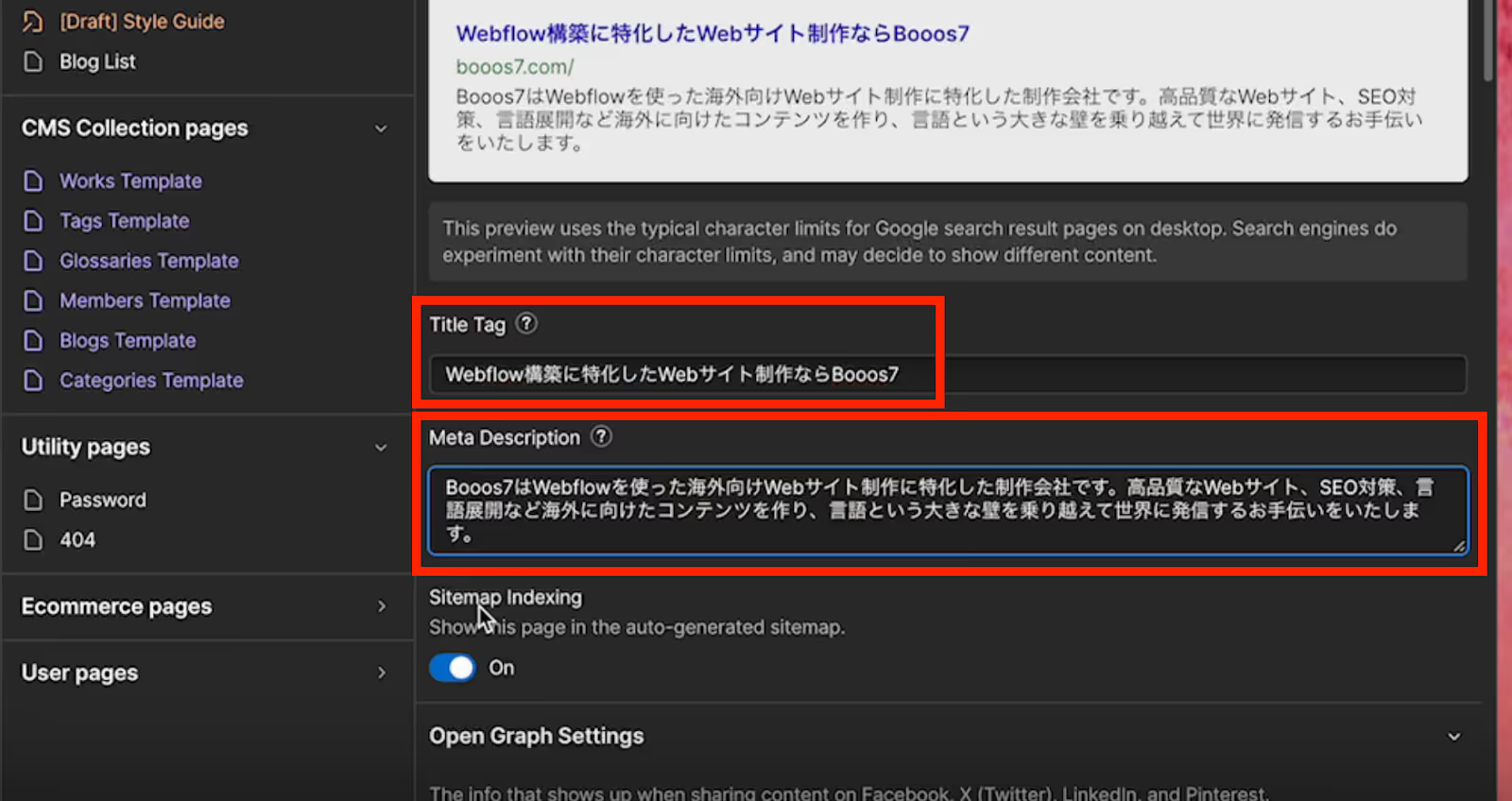
「Title Tag」と「Meta Description」の欄にて、ページのタイトルとディスクリプションが正しく設定されていることを確認します。

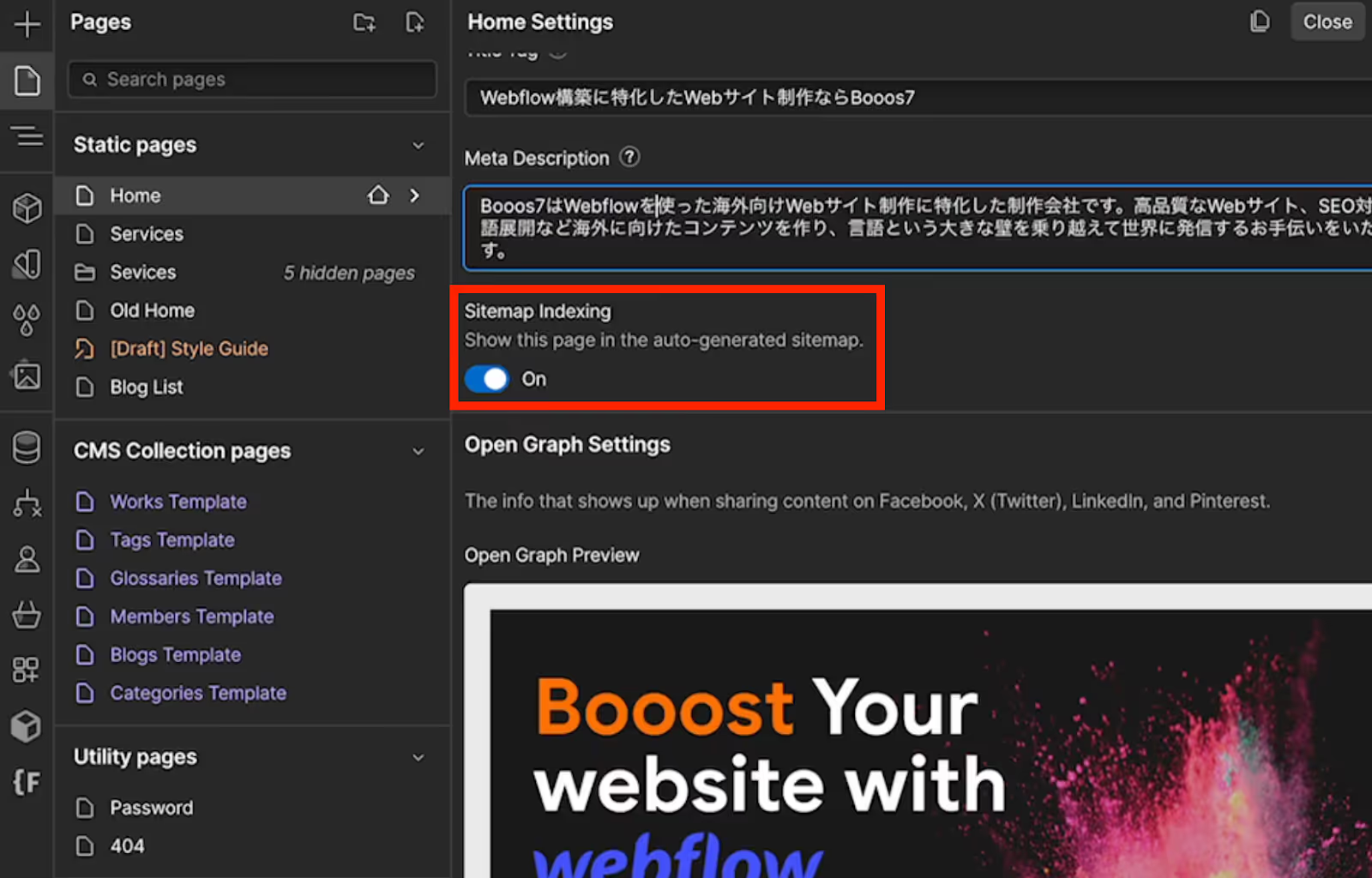
「Sitemap Indexing」の部分で、サイトマップのインデックスがオンになっていることも確認してください。

2. OGイメージの設定
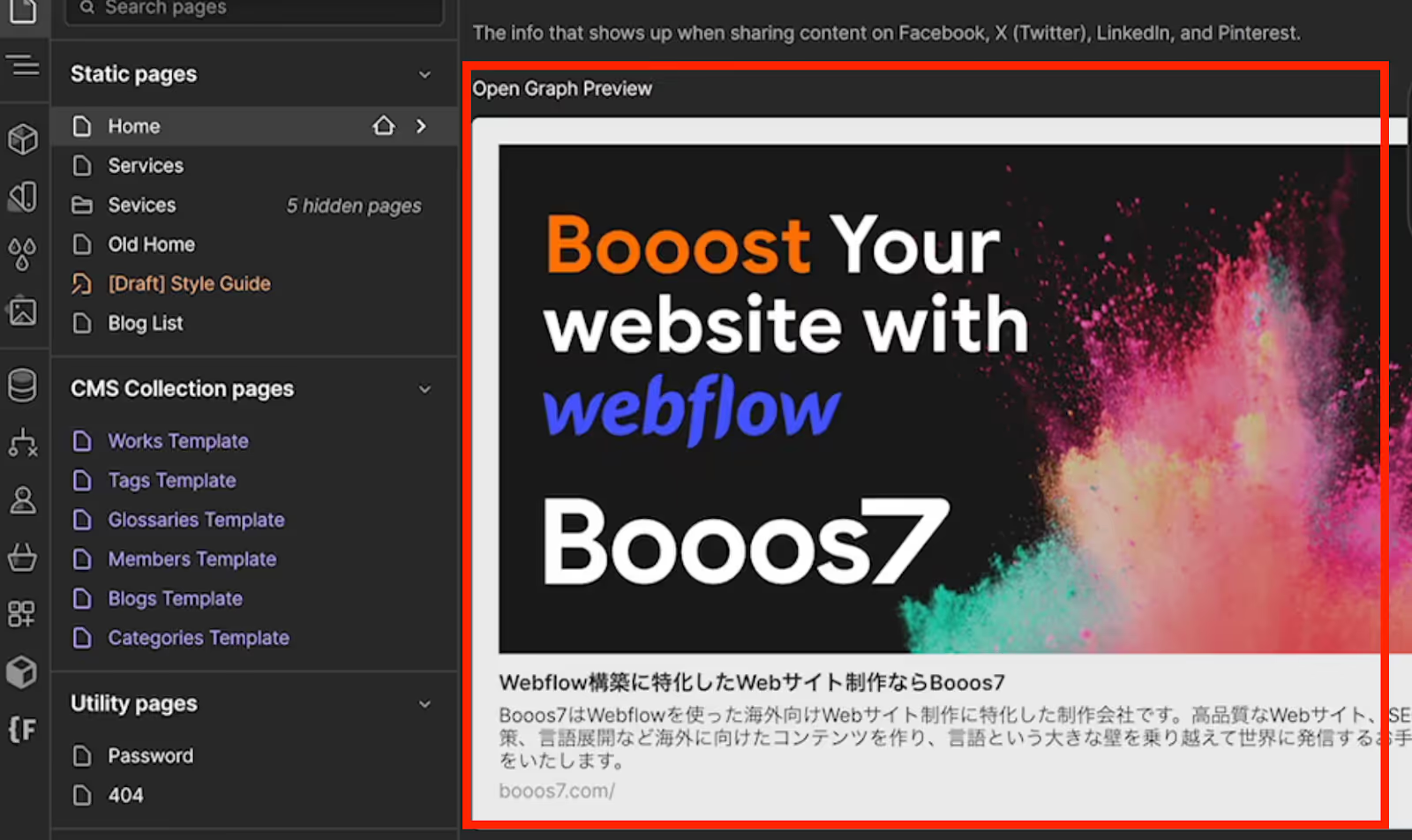
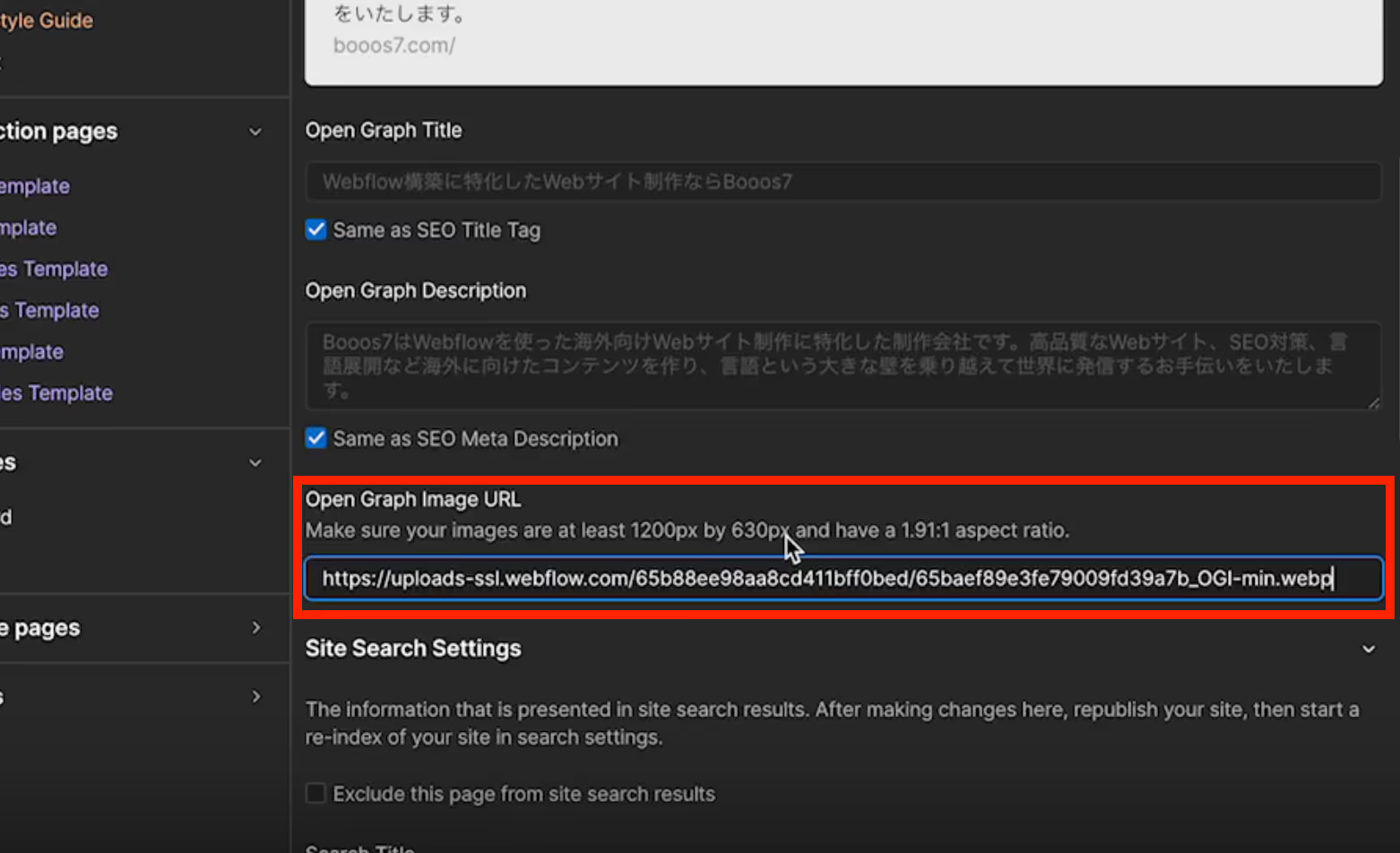
ソーシャルメディアでシェアされたときに表示されるOGイメージが設定されているか「Open Graph Preview」にて確認します。

設定していない場合は、横幅1200ピクセル、縦630ピクセルの画像を作成し、Webflowにアップロードした上で、画像URLを以下の場所に貼付します。

3. JSON-LD構造化マークアップの設定
JSON-LD構造化マークアップのコードが正しく設定されているか確認します。
コードを作成していない場合は、推奨されているコードを作成し、Googleのリッチリザルトテストでエラーがないか確認しましょう。
リッチリザルトテスト:https://search.google.com/test/rich-results?hl=ja
【リッチリザルトテスト】

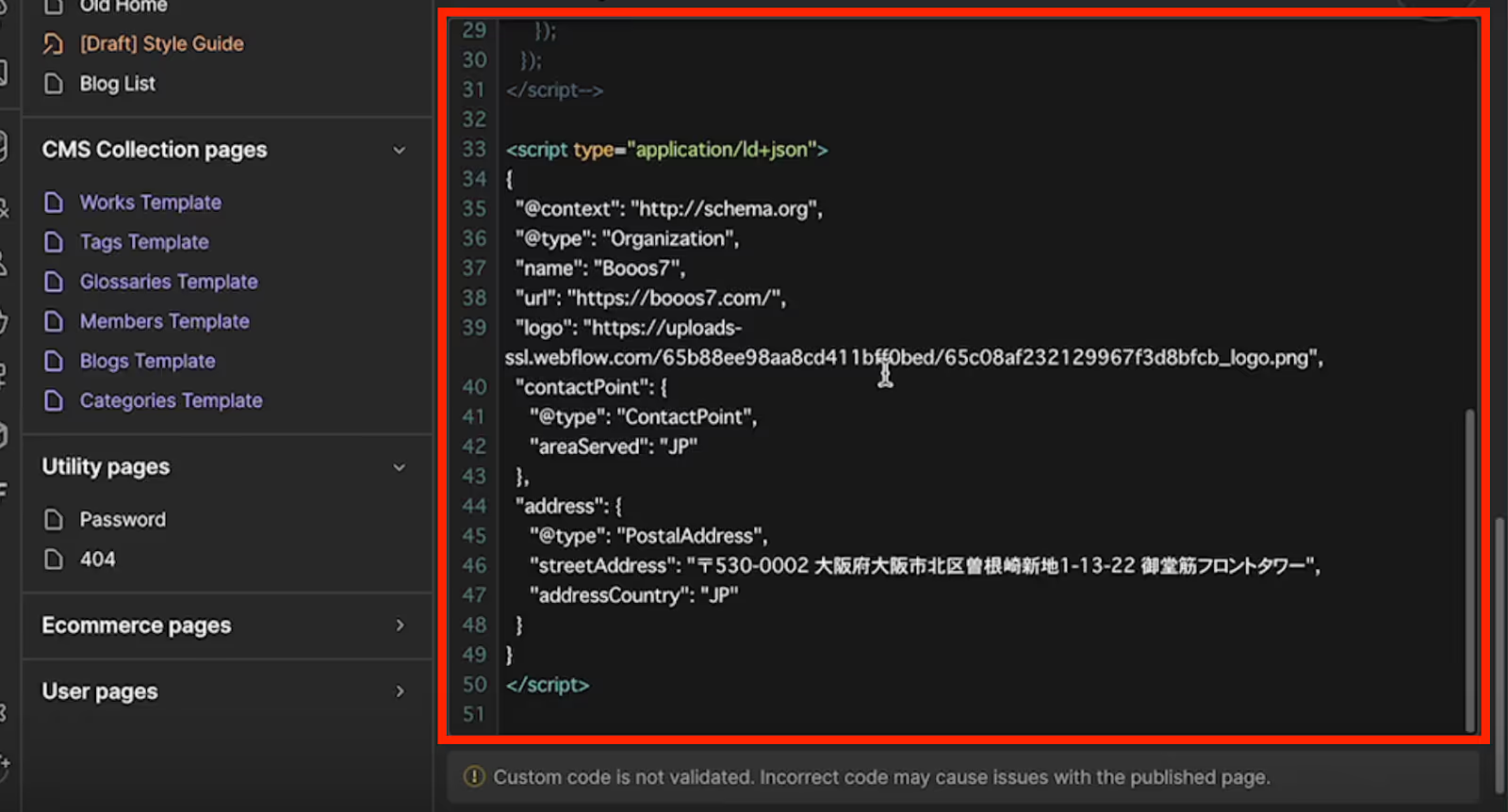
エラーがなければ、以下の部分にコードを埋め込みます。

これらのチェックを行うことで、SEOが最適化された状態でウェブサイトを公開することができます。
JPG、PNG画像をWebPに変換
画像容量の大きいものをウェブサイトに使用する際、そのまま公開するとページの読み込み速度が遅くなる可能性があります。これを防ぐために、画像を圧縮して最適化する方法をご紹介します。
Webflowでの画像圧縮の手順
1. 画像の選択
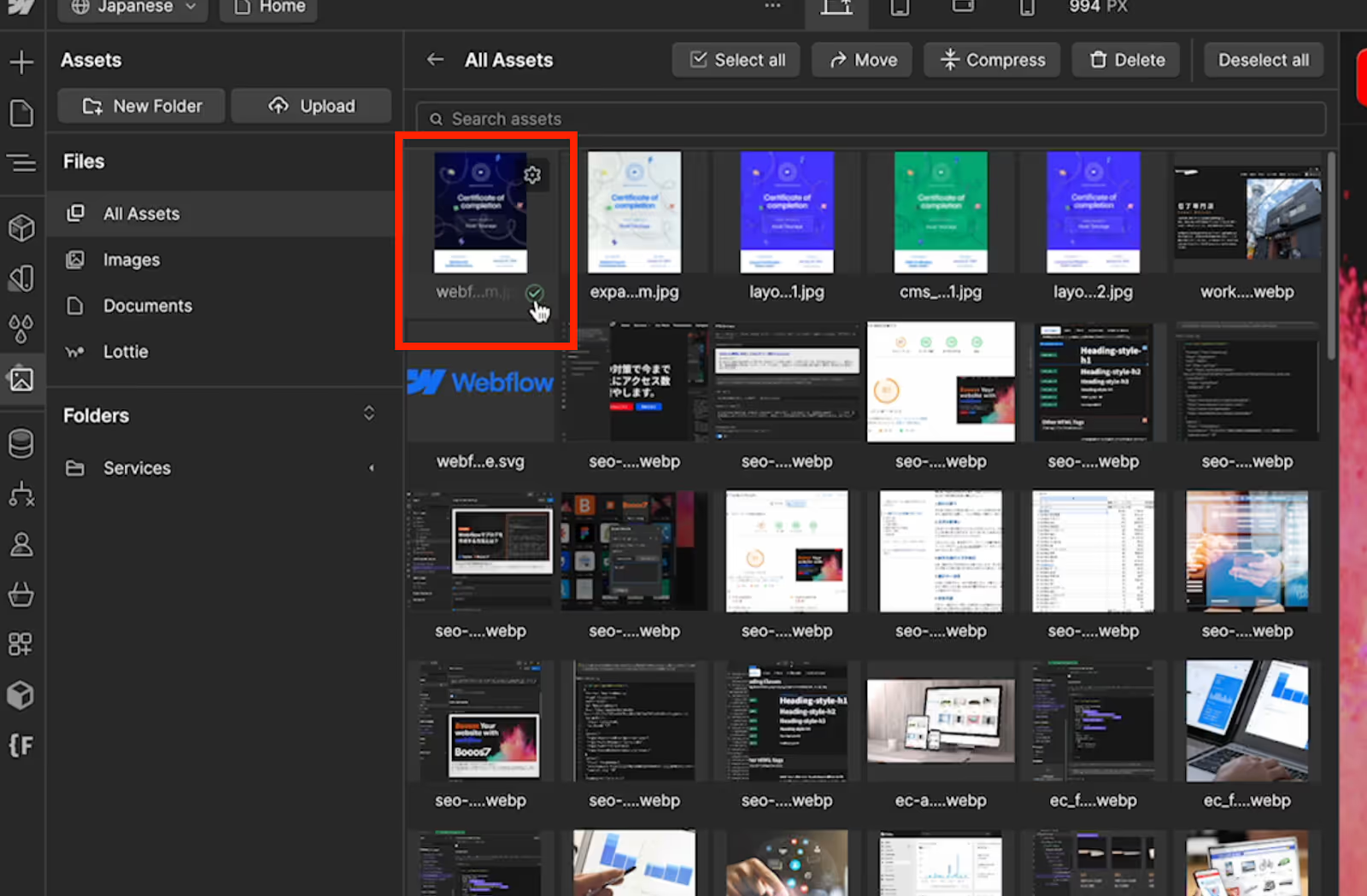
Assets画面を開き、JPEGやPNG形式の画像にマウスオーバーしてチェックマークのアイコンをクリックします。アイコンが緑色に変わると画像が選択された状態になります。

2. コンプレッサの使用
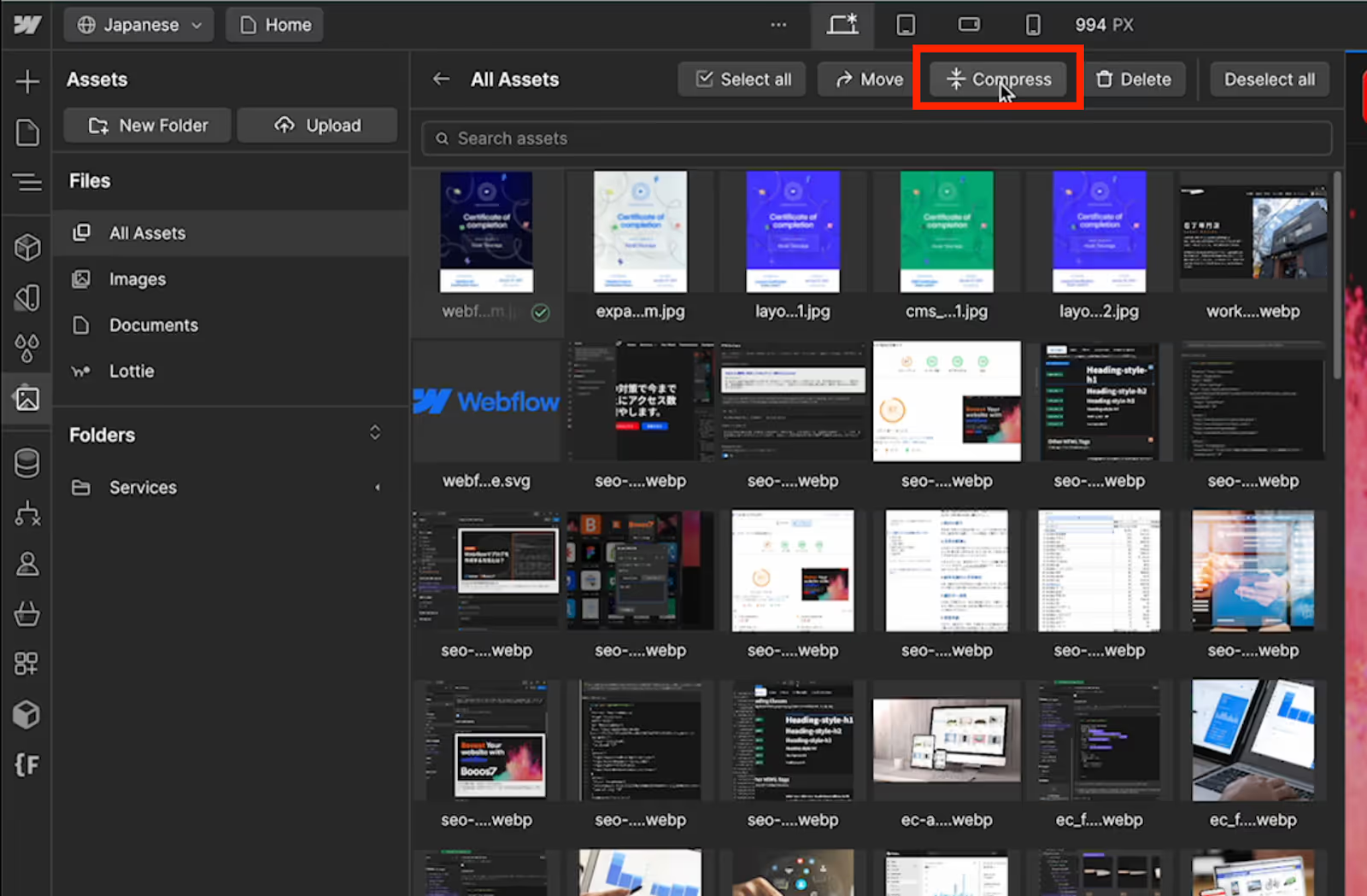
画像を選択した後、画面上部に表示される「Compress」という項目をクリックします。これにより、JPEG画像がより軽量なWebP形式に変換されます。WebP形式は、画像の品質を保ちながらファイルサイズを小さくすることができます。

3. 複数画像の選択と変換
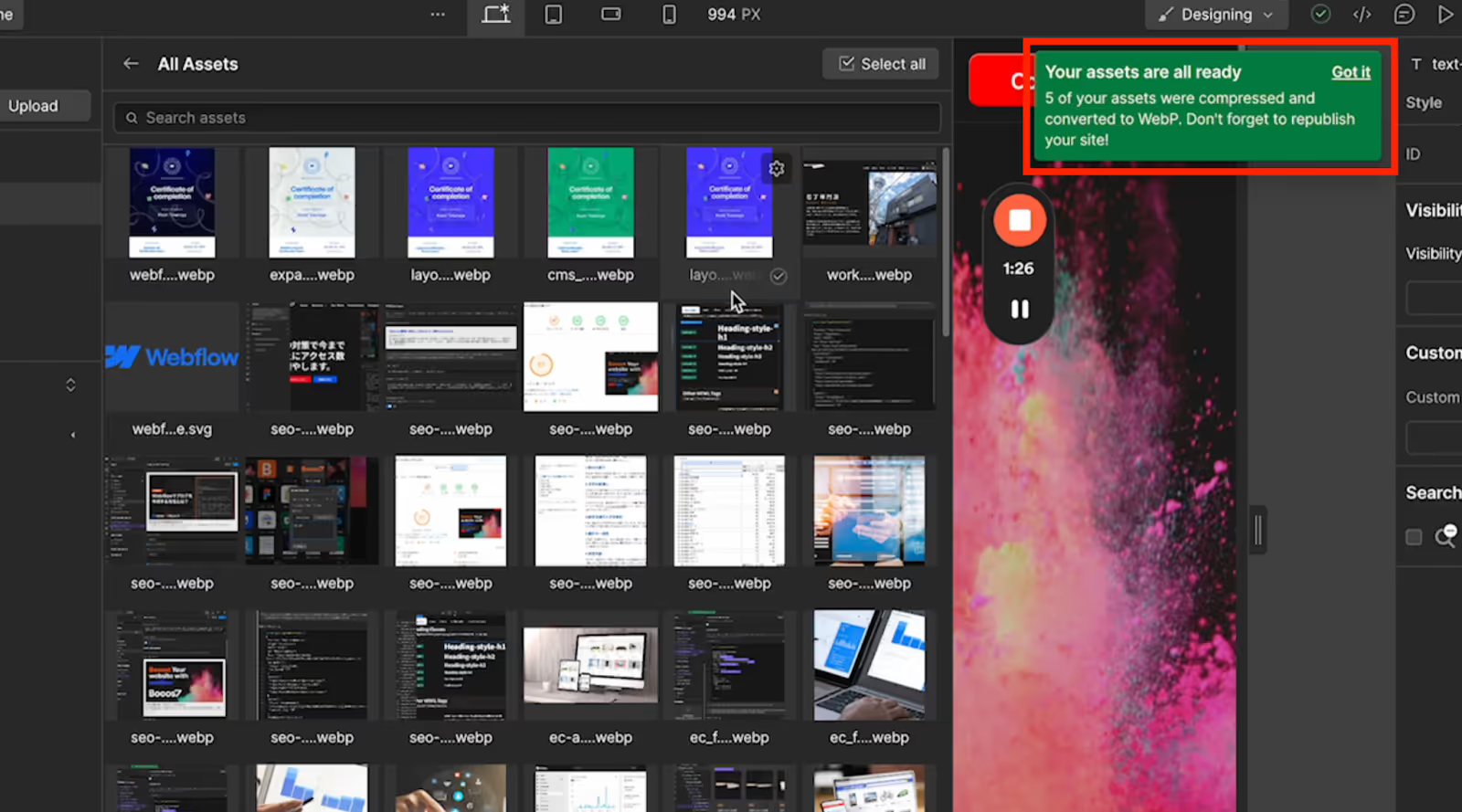
複数の画像を一度に選択し、「Compress」ボタンをクリックします。確認画面が表示されたら、青いボタンをクリックして変換を実行します。

4. 変換の確認
画面右上に緑色アラートが表示されたら、WebP形式への変換が完了したことを示します。

これらの手順を踏むことで、ウェブサイトの画像を効果的に圧縮し、ページの読み込み速度を向上させることができます。最適化された画像を使用することで、ユーザー体験が向上し、SEOの評価も高まります。
Altタグ、見出しレベルのチェック
画像のAltタグと見出しのレベル設定を正しく行うことで、ウェブサイトの可読性も高まりにもつながります。ここでは、Altタグの確認方法と、見出し設定の確認方法についてご紹介します。
Webflowでの画像のAltタグ設定
1. Altタグのエラー確認
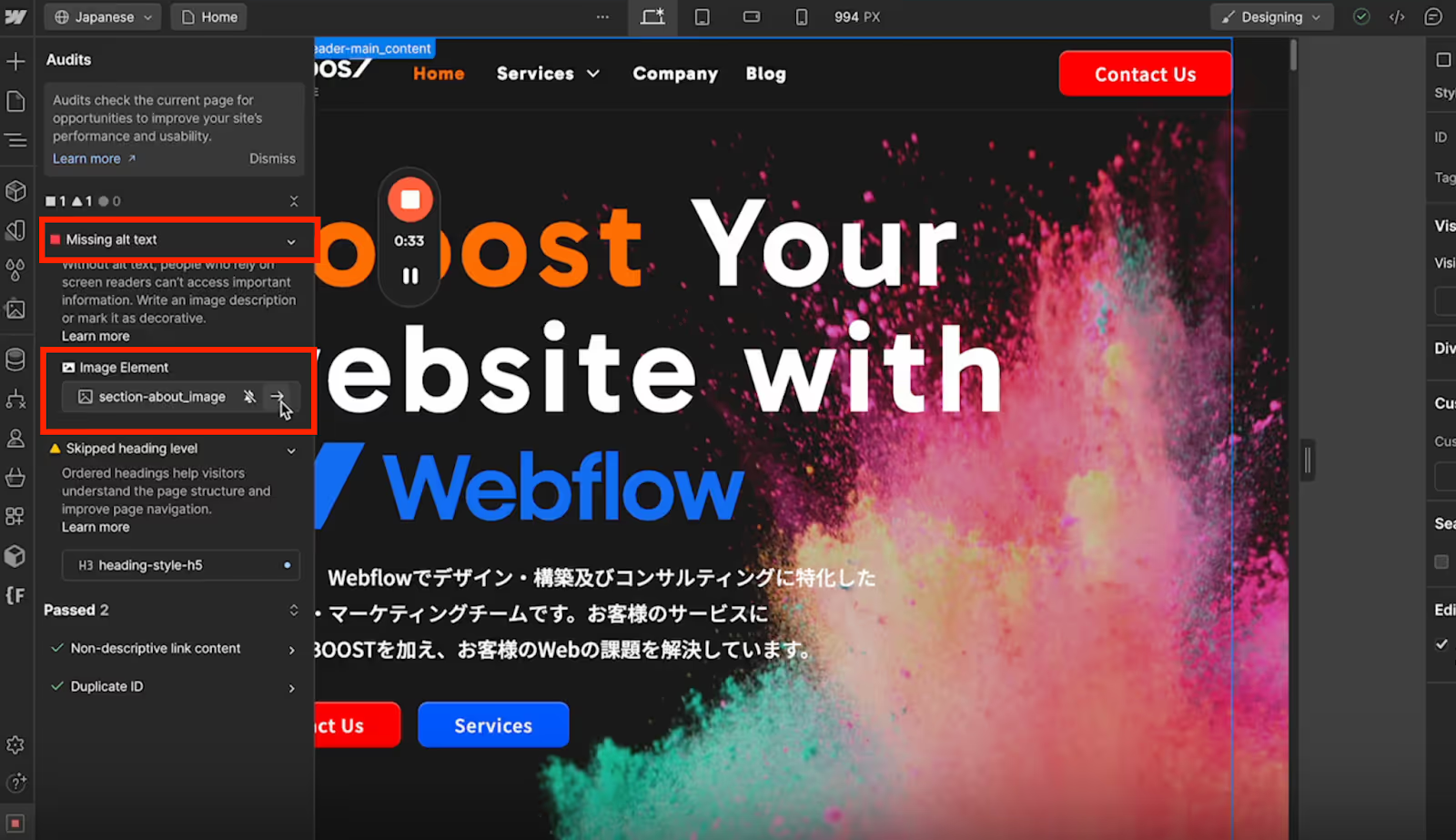
Webflowの画面左下に赤い四角いマークが表示されている場合、それはAltテキストが設定されていないことを示す警告です。このマークをクリックすると「Missing alt text」というエラーが表示されます。


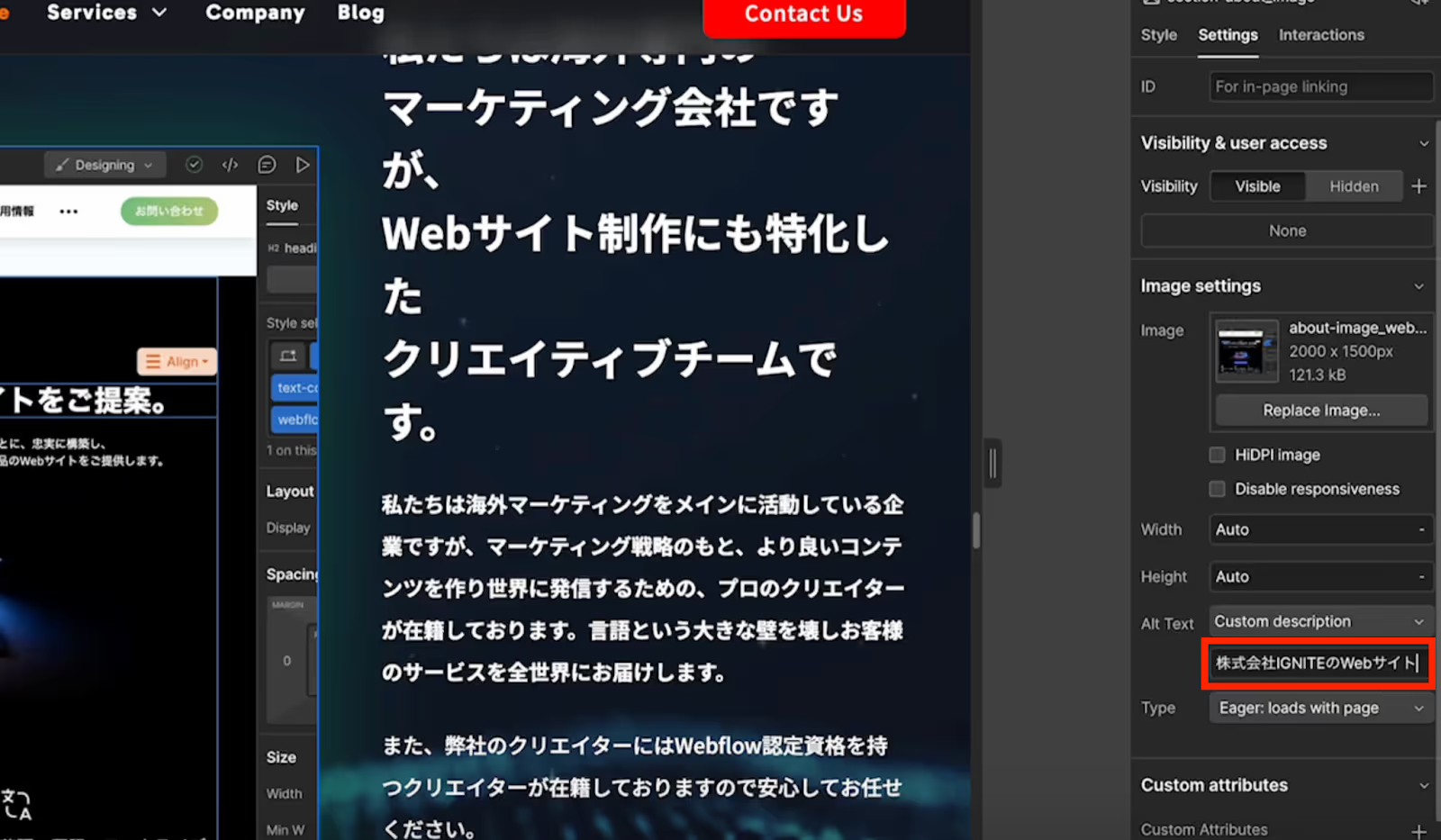
2. Altテキストの入力
画像を選択した状態で右パネルの「Alt Text」を確認します。カスタムディスクリプションが空白にならないよう、Altテキストを入力します。入力するとエラーが消え、設定が完了します。

見出しのレベル設定
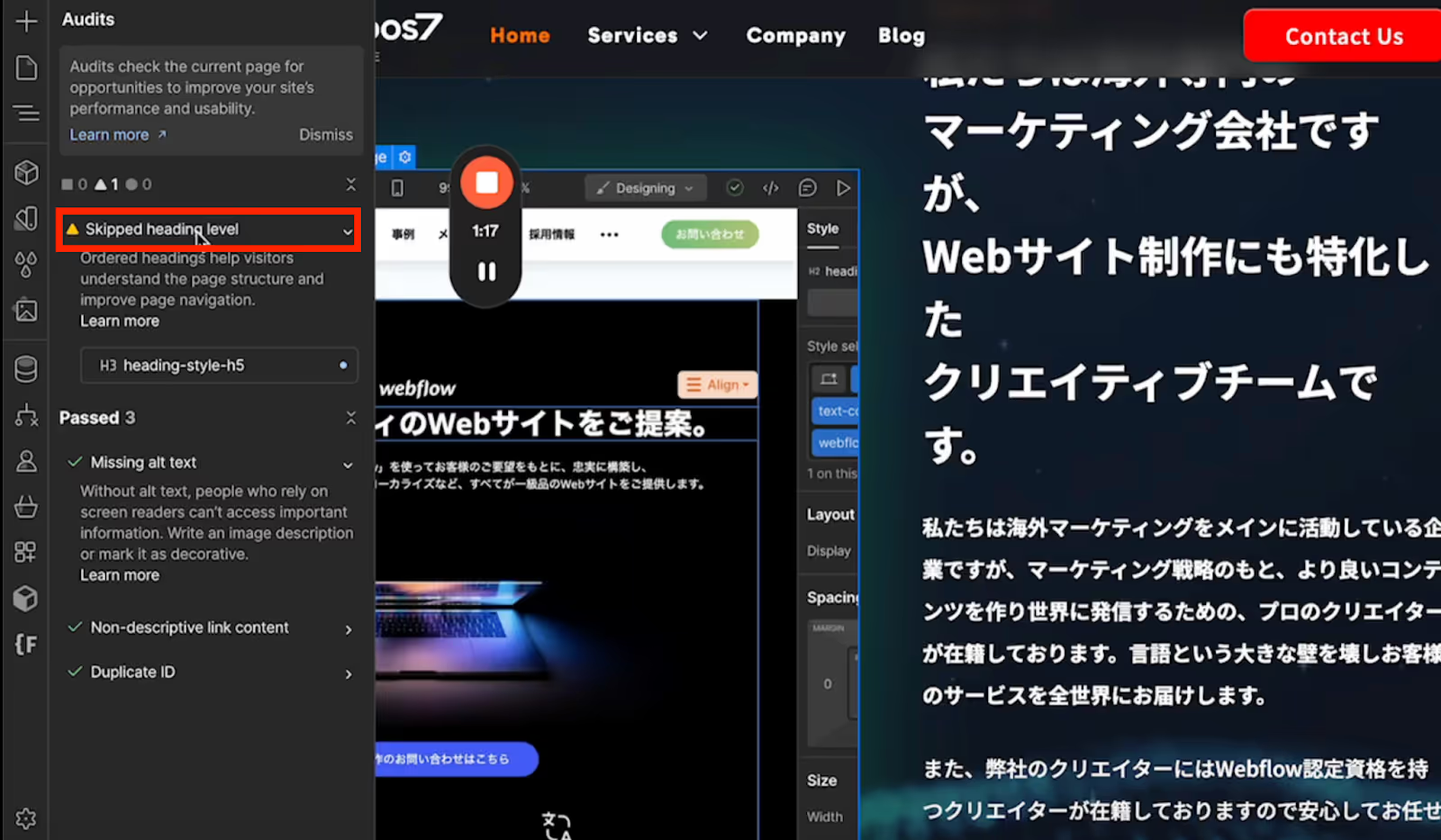
1. 見出しレベルのエラー確認
「Skipped heading level」というエラーが表示されている場合、それは見出しタグ(Hタグ)の順番が正しくないことを示します。このマークをクリックすると、該当の見出しにジャンプします。

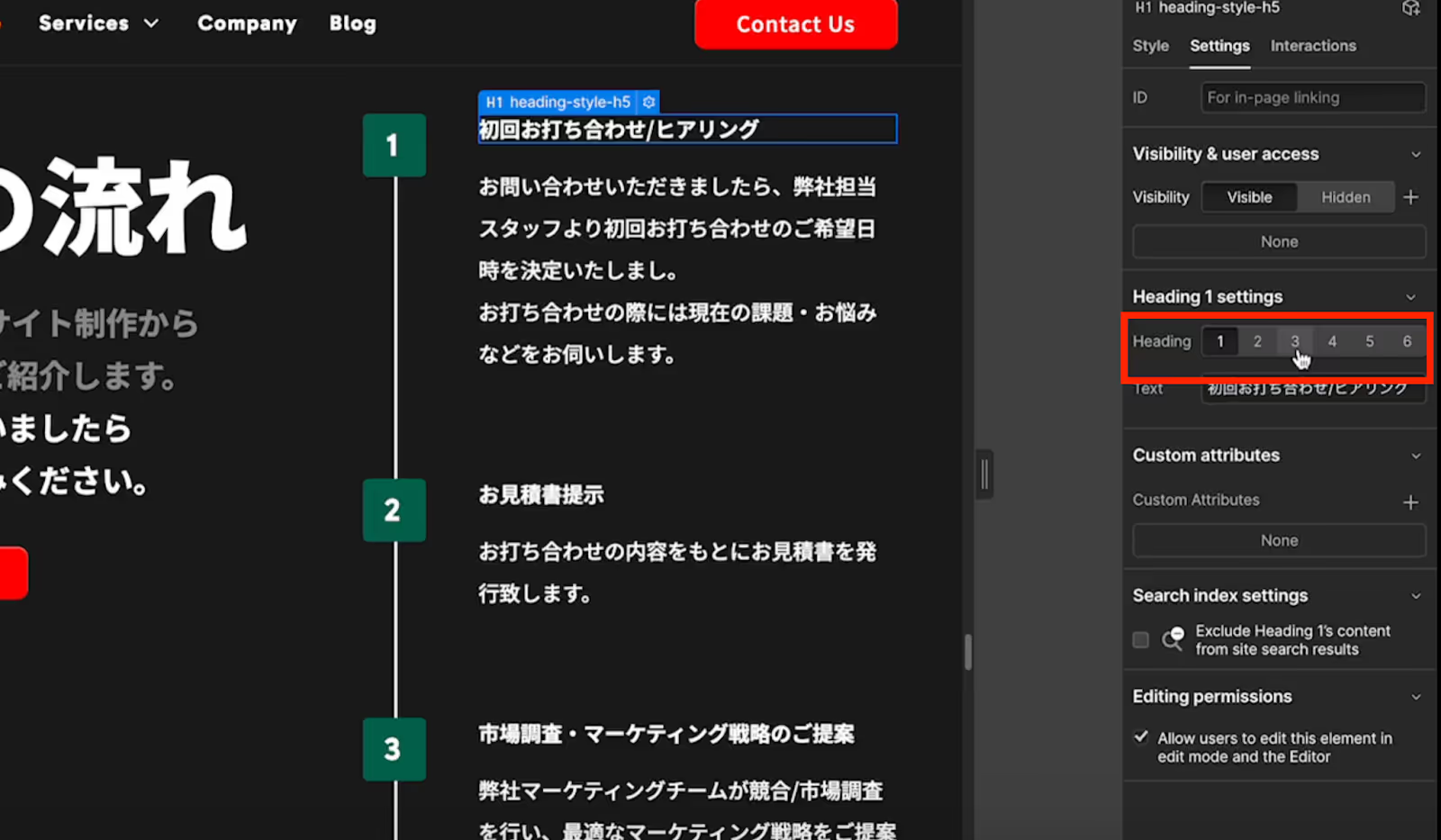
2. 見出しタグの確認と修正
見出しタグの順序が間違っている場合、例えばh2タグの見出しの次にh3タグを設定することで見出しレベルのエラーを修正することができます。

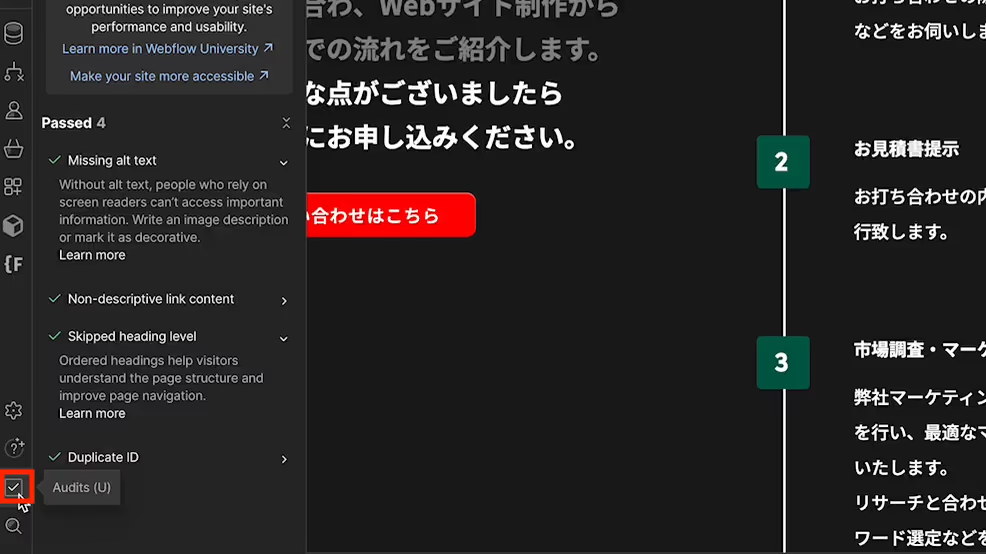
3. 見出しレベルの最適化
Altテキストおよび見出し設定が完了すると、画面左下に表示されていた赤い四角いマークが、緑のチェックマークに切り替わります。

これらの見出し設定を行うことで、ユーザーにとって見やすい構造になり、SEO評価向上にも繋がります。
サイト全体の設定
では、最後にウェブサイト全体の設定手順について解説します。
Webflowでのウェブサイト全体の設定と最終チェックポイント
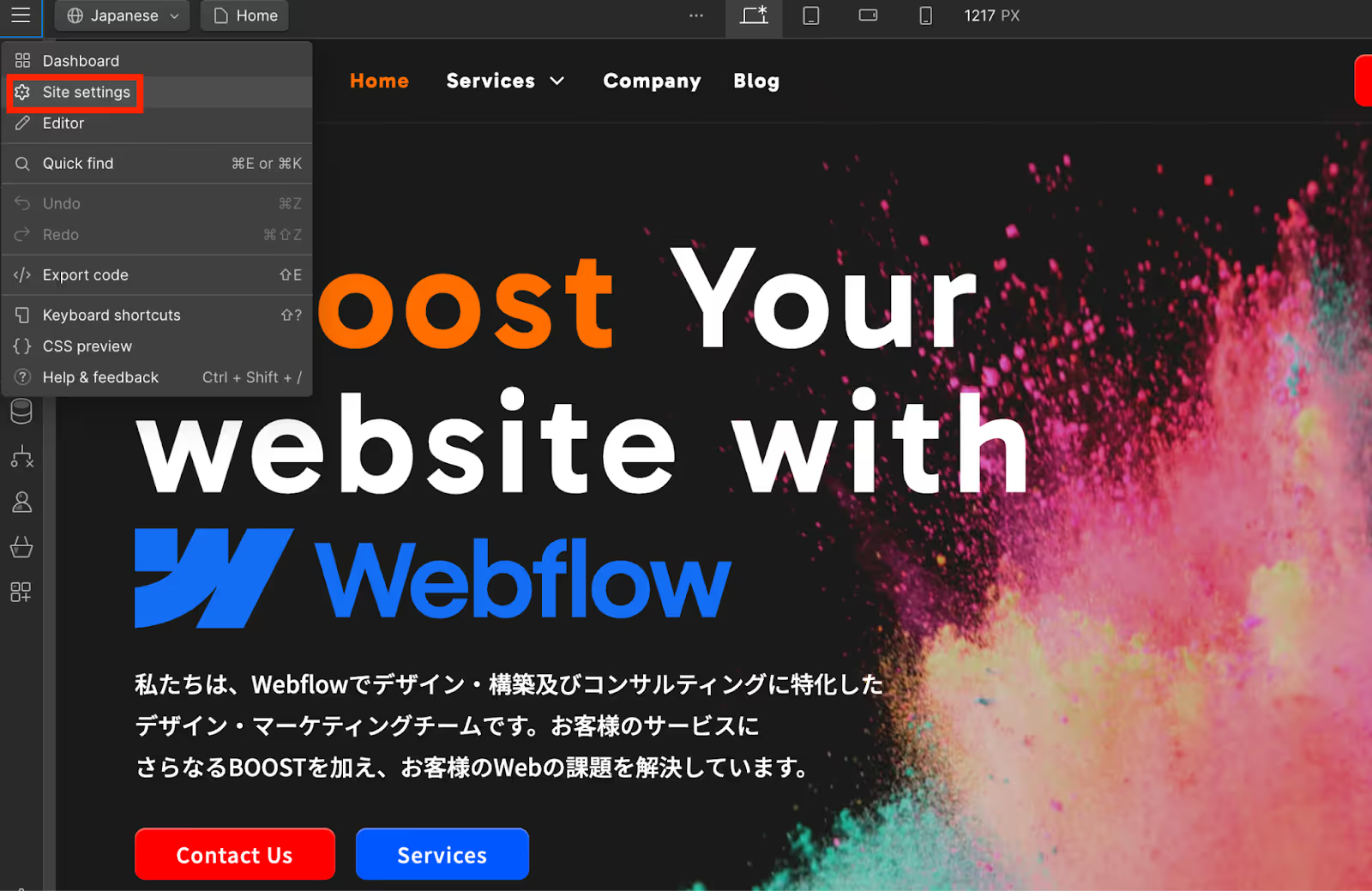
1. Site settingsへアクセス
左上のWebflowアイコンから「Site settings」を選択します。これにより、サイト全体の設定画面に移ります。

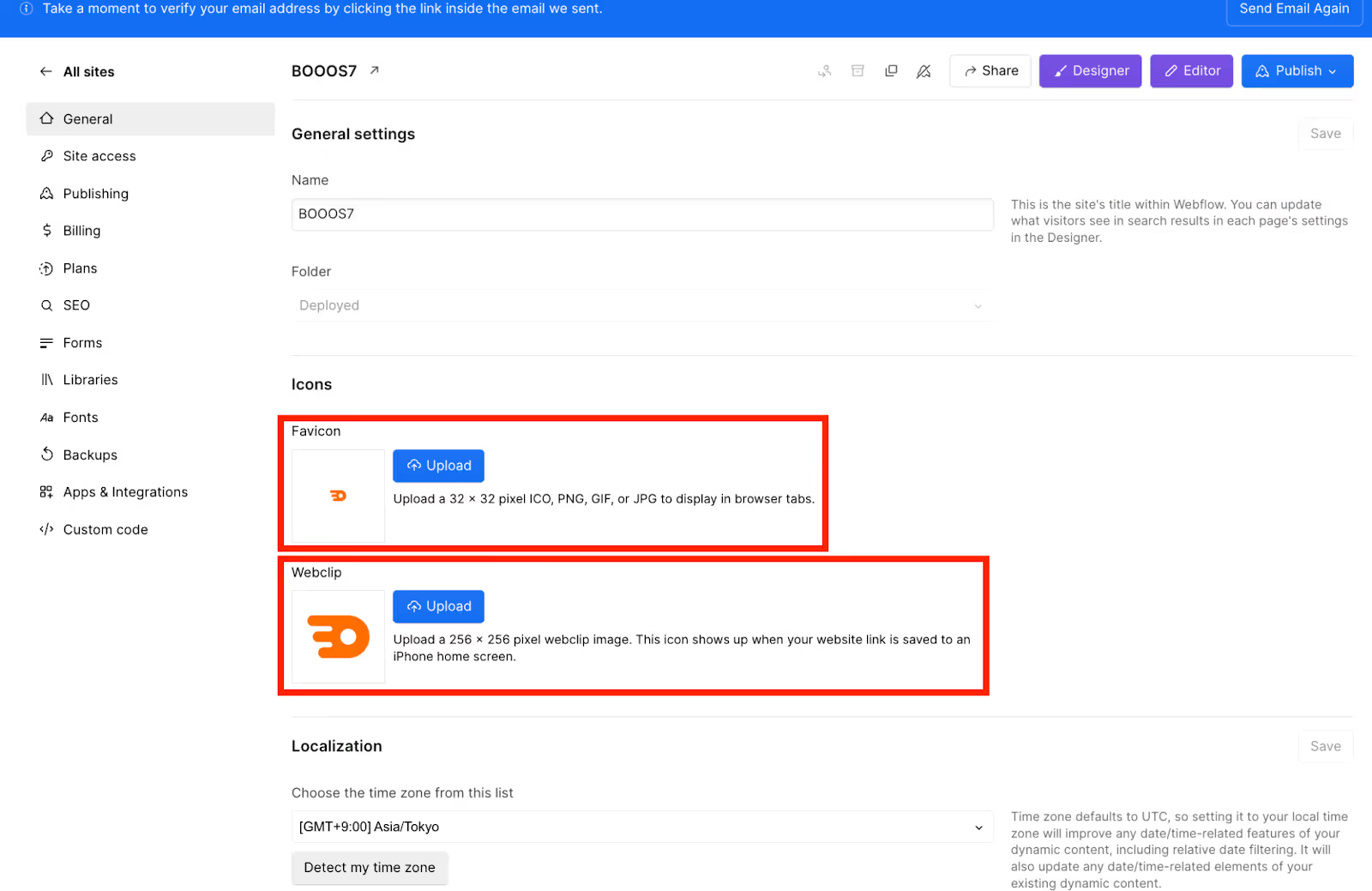
2. FaviconとWebclipの設定
▼Favicon
32×32ピクセルの四角形画像(PNG、GIFまたはJPEG)を登録します。ウェブサイトの象徴として使用されるアイコンのことです。複数のタブを開いてWebページを閲覧する際や、お気に入り・ブックマークを表示した際に、サイトやページを識別するための目印となります。
▼Webclip
256×256ピクセルの画像を設定します。こちらも同様にロゴマークを使用するのが一般的です。モバイルデバイスで保存された際、登録したWebclipがホーム画面に表示されウェブサイトを素早く開くことができます。

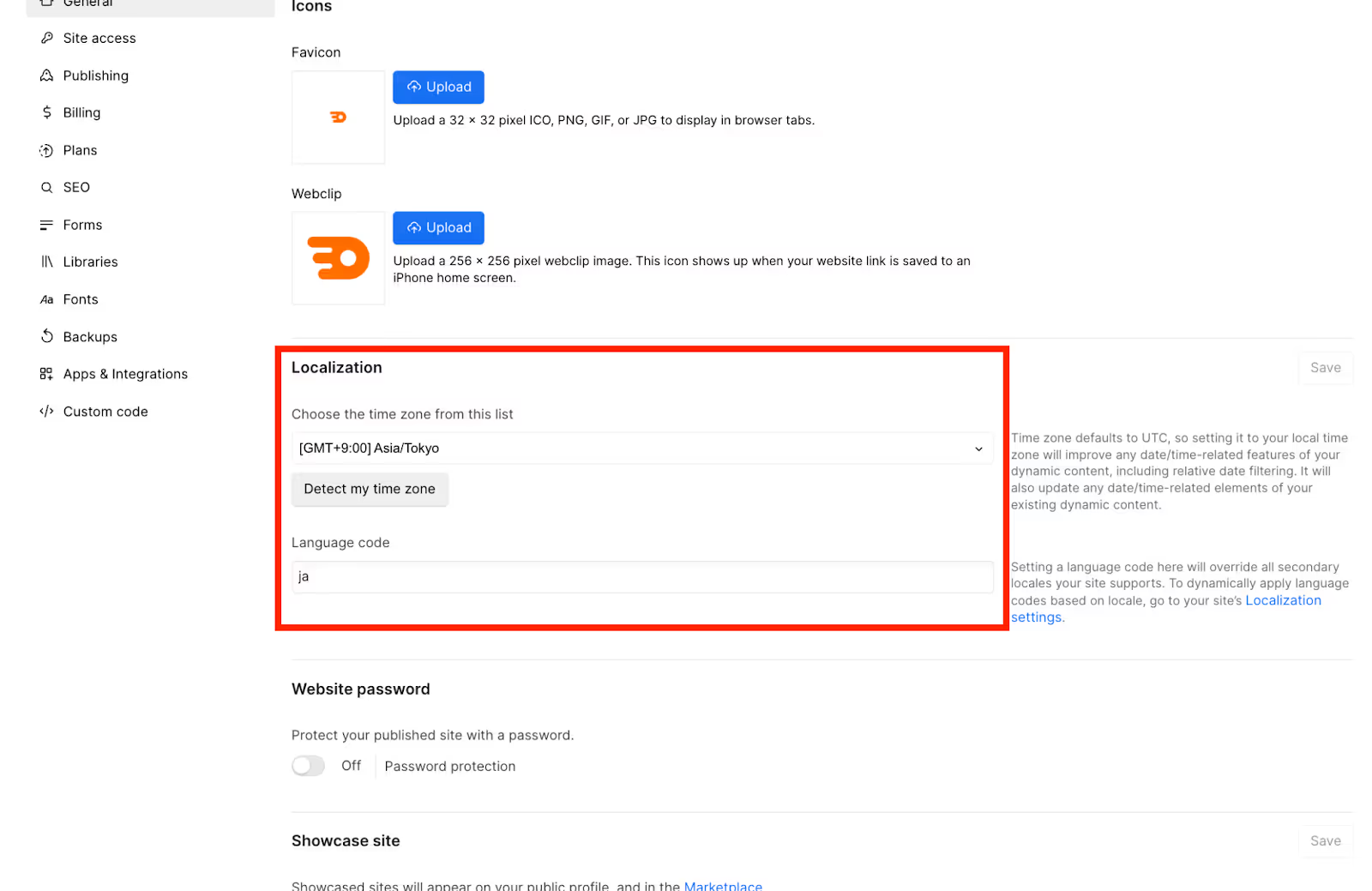
3. Localizationの設定
ウェブサイトの時間帯と言語を設定します。これにより、地域に適したコンテンツ表示が可能になります。

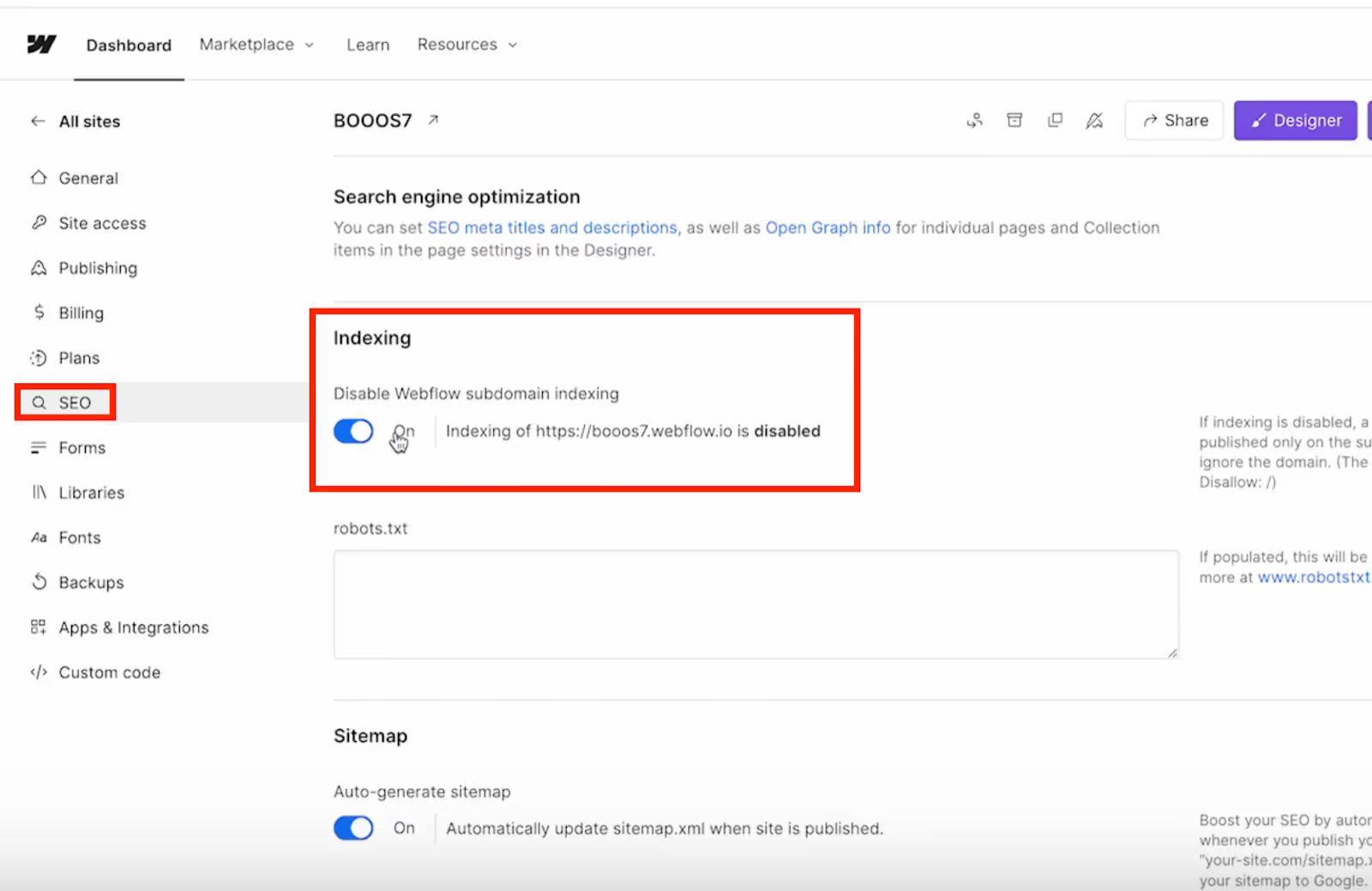
4. SEOの設定
SEO項目を開き、「Indexing」がオンになっているか確認します。これは初期ドメイン(webflow.io)が検索対象にならないようにするための工程なので、必ずオンに設定するようにしましょう。

5. Google Tag Managerの設定
「Custom Code」をクリックし、「Head Code」の中にGoogle Tag Managerのコードを設定してください。これにより、サイト全体に一括で適用され、各ページごとに設定する手間を省略することができます。

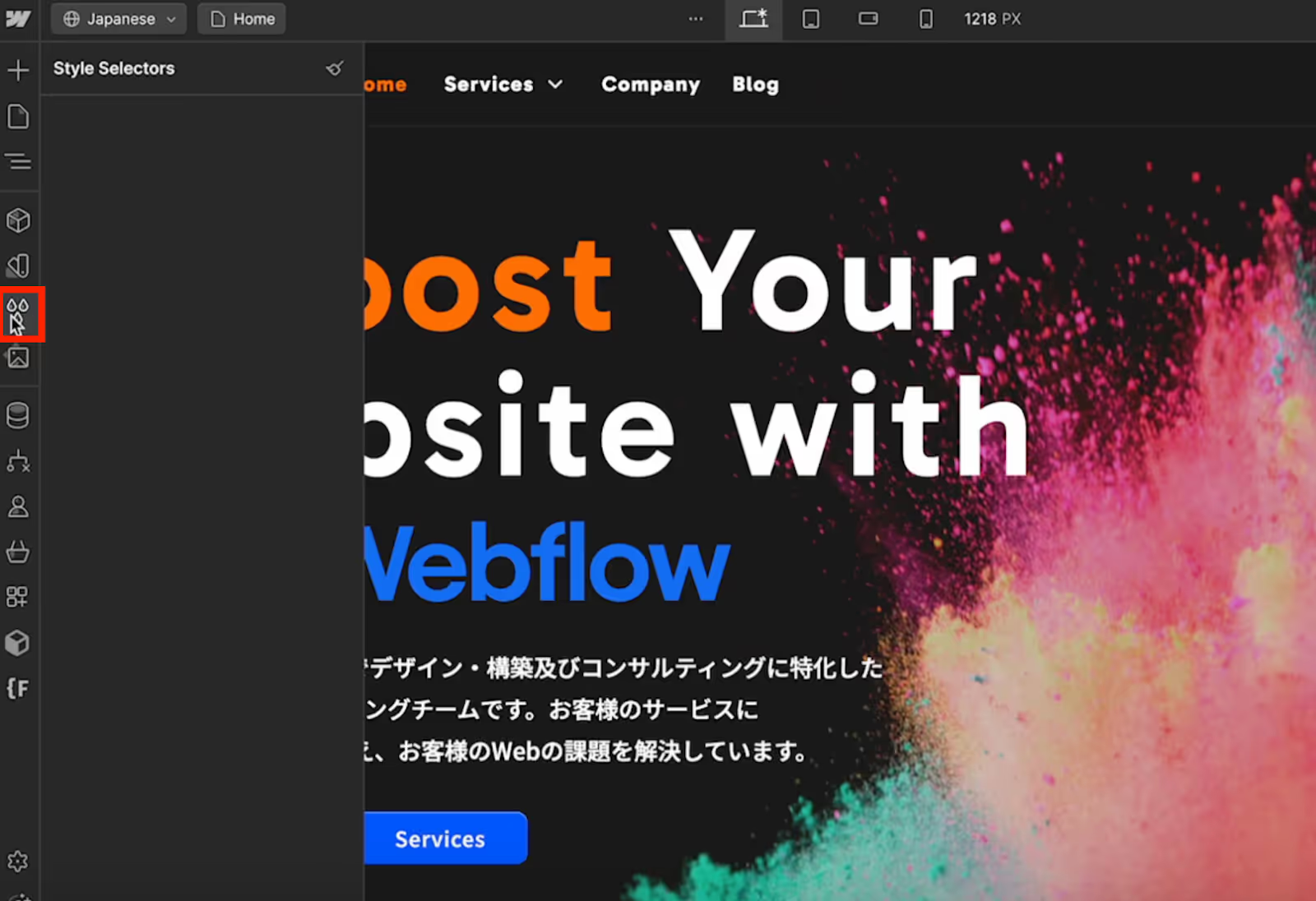
6. 不要なCSSの削除
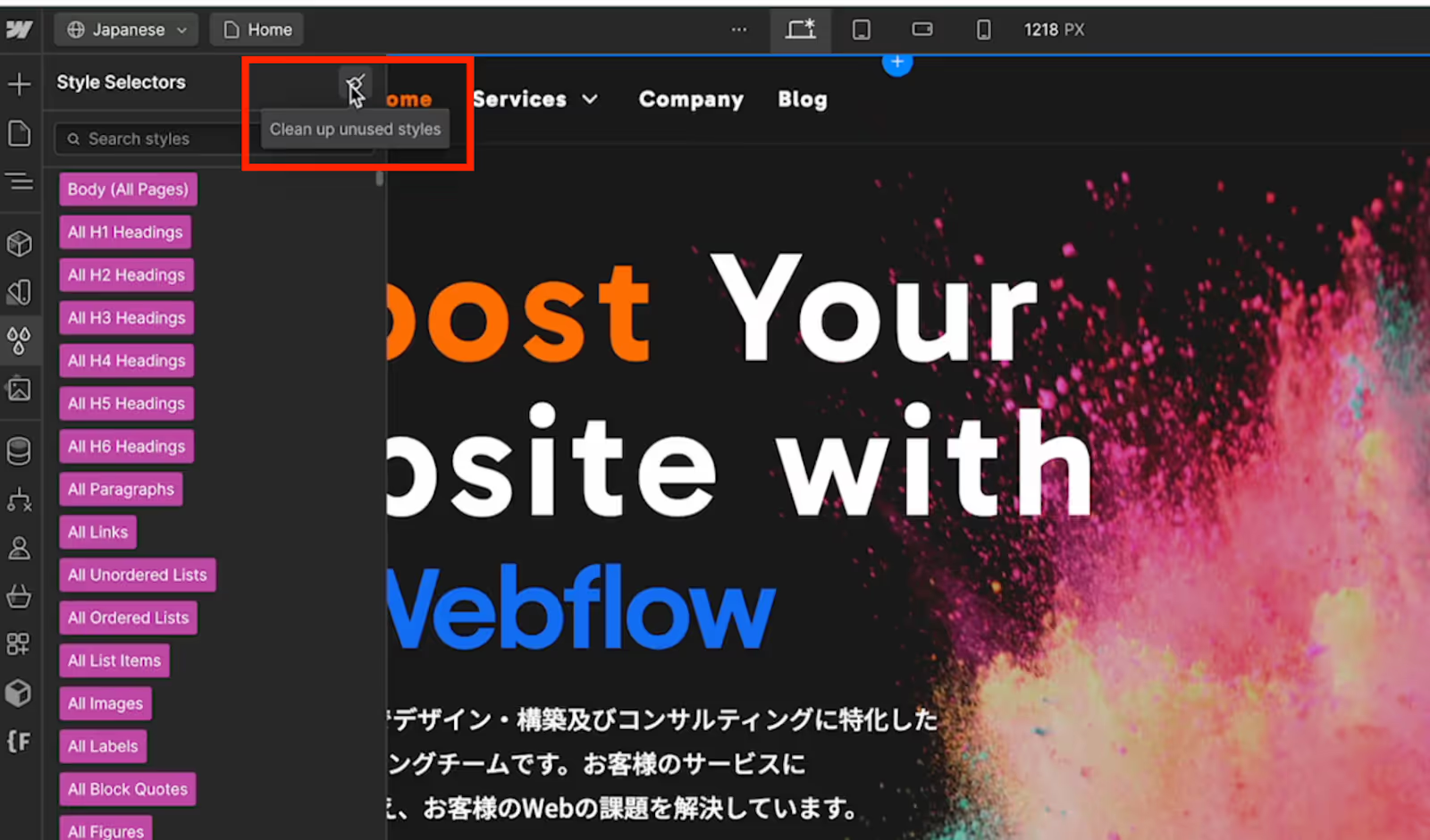
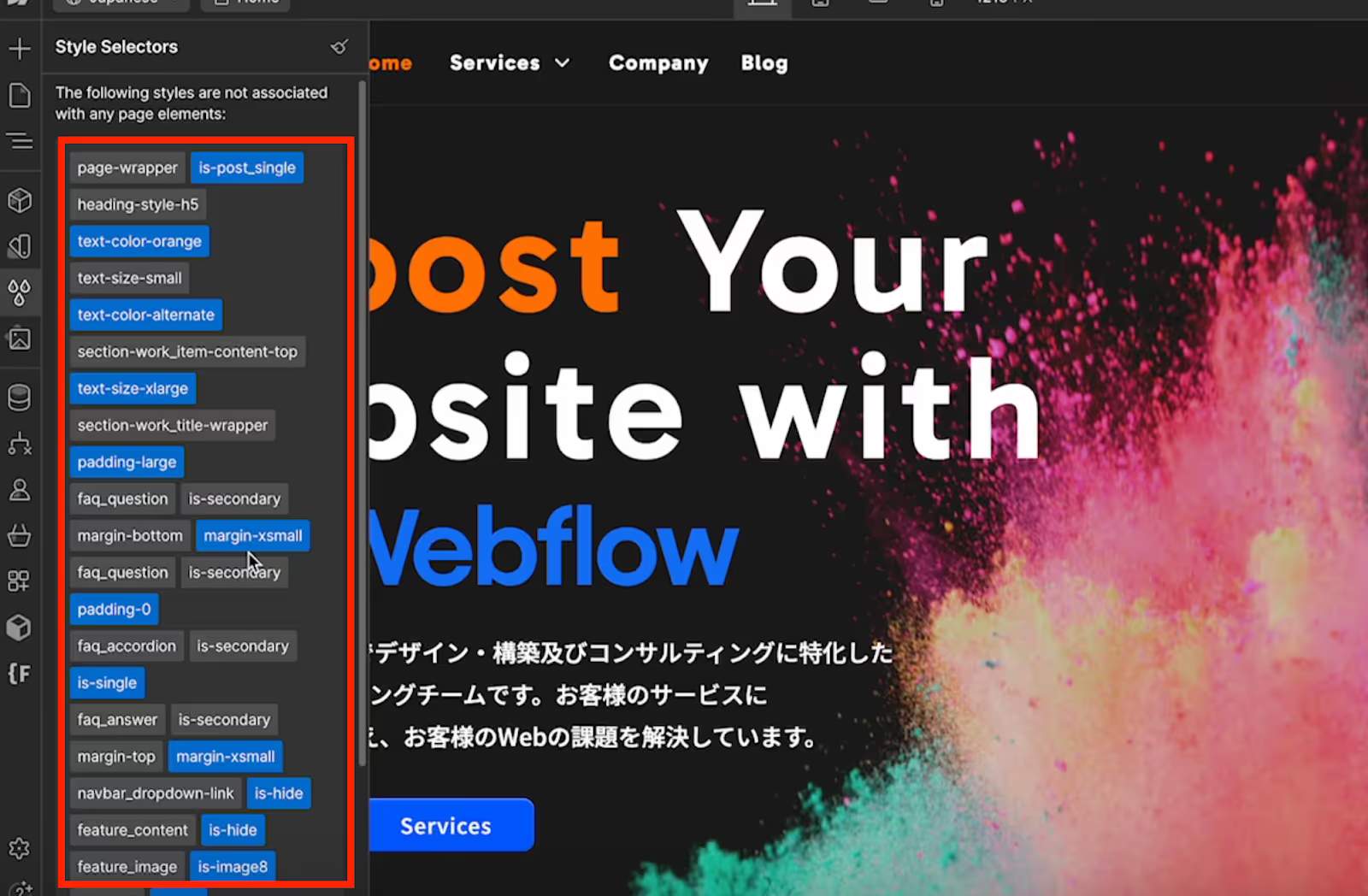
デザイナー画面に戻り、「Style Selectors」をクリックします。パネル上部のほうきアイコンをクリックすると、使用していないCSSが一覧表示されます。



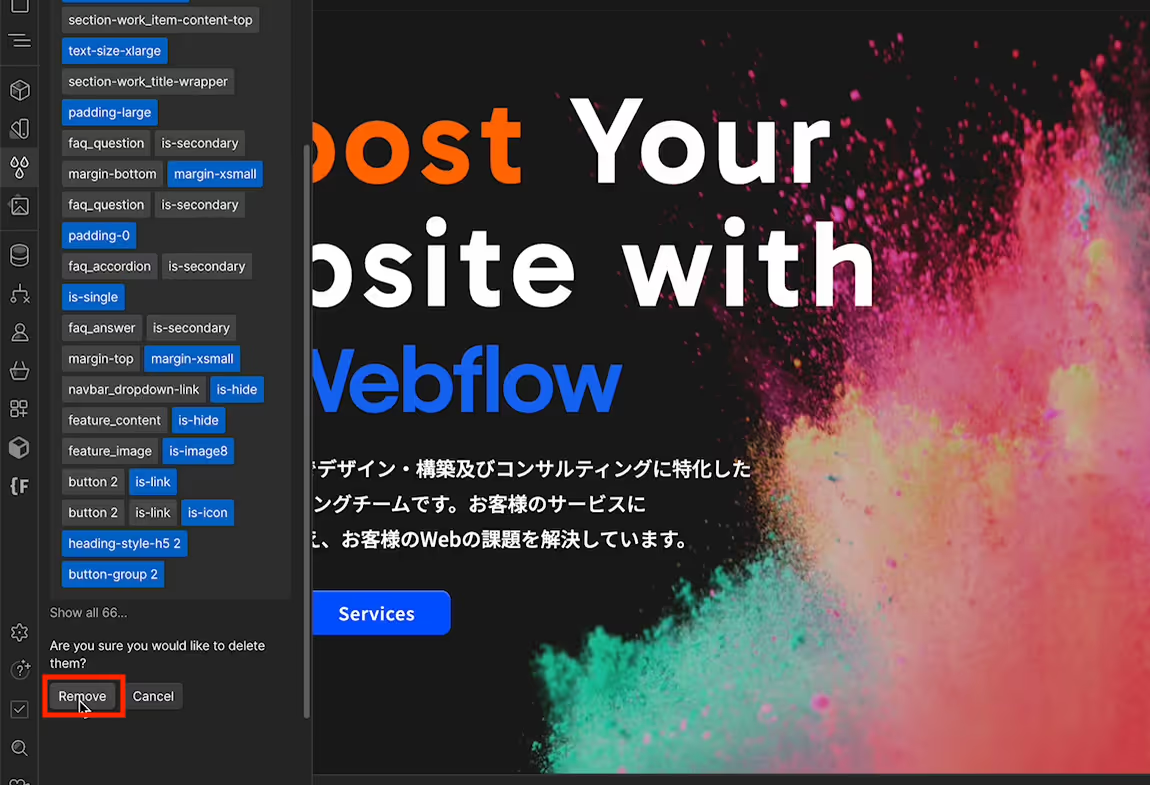
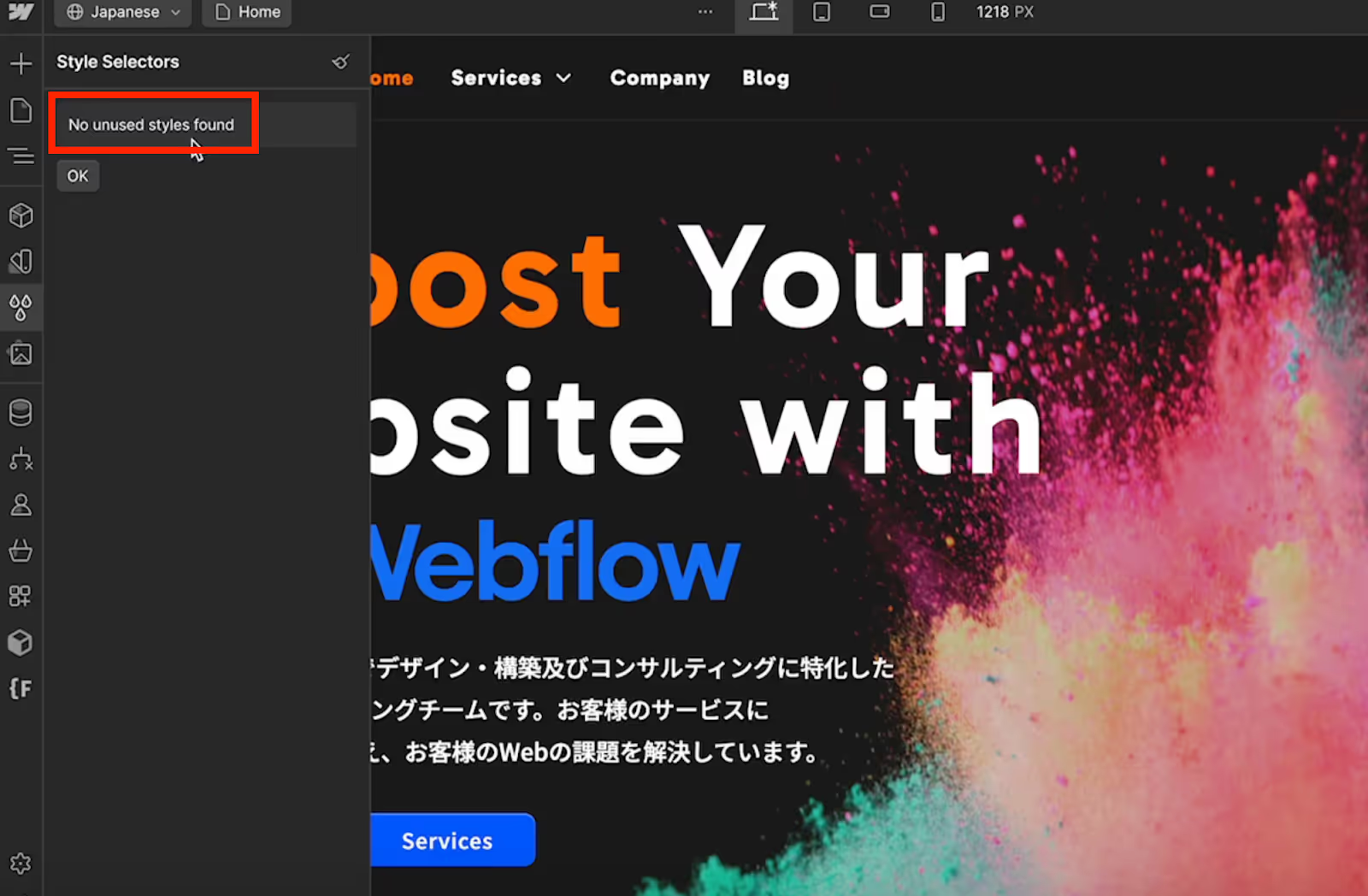
「Remove」ボタンをクリックして、不要なCSSを一括削除します。これにより、サイトのパフォーマンスが向上します。再度、ほうきマークをクリックすると「No unused styles found」という表示が出るため、削除されたことを確認することができます。


公開前は必ずチェックリストに沿って確認を行いましょう
以上が、Webflowで構築したウェブサイトを公開する前に行うべき設定とチェックポイントです。これらの設定をしっかり行うことで、SEO効果を最大化し、ユーザーにとっても使いやすいサイトに仕上げることができます。Booos7では、Webflowでのウェブサイト構築を行っておりますので、不明点や質問があれば、ぜひお問い合わせください。



