
Webflowを使用する際に知っておくべきメリットとデメリット
Webflowは、プログラミングの知識がなくてもウェブサイトを構築することができるノーコードツール です。現在はWordpressを使用されている方が多く、あまり知られていないかもしれませんが、今後数多くの方が使用することが予想できます。今回はそんなWebflowの持つ、メリット、デメリットについてご紹介します。
ウェブサイト制作を検討中の方やWebflowでのサイト構築を迷われている方はぜひご覧ください。
Webflowとは?
Webflowはプログラミング知識がなくても使用できるデザインツールで、プロフェッショナルなウェブサイトの構築が可能です。このツールはドラッグアンドドロップ式のインターフェースとビジュアルエディターを提供し、HTML、CSS、JavaScriptへの自動変換機能を備えています。また、ホスティングやCMS機能も統合されており、デザインから公開までのプロセスを一貫して行うことができます。
Webflowを使用するメリット
ウェブサイトを作成する際にWebflowを使用するメリットについてお伝えします。
ノーコードでウェブサイトの作成が可能
プログラミングの知識がなくても、直感的な操作で簡単にウェブサイトを構築できるため、技術的な障壁が低くなっています。これにより、デザイナーや初心者でも簡単にウェブサイトを作成できます。
共同編集を行いやすい

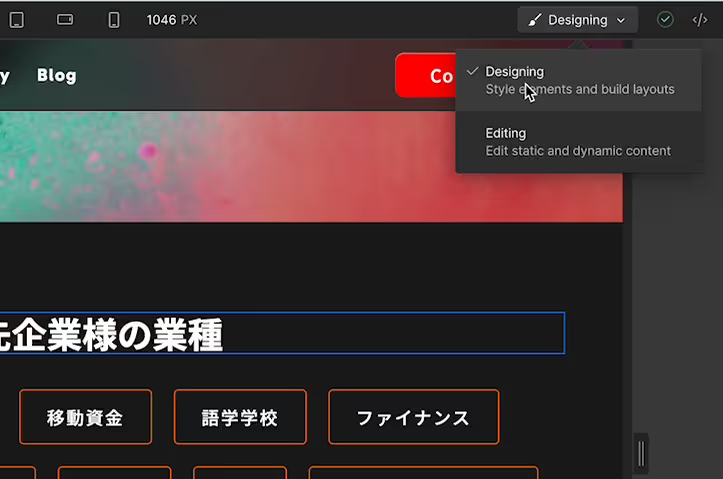
Webflowでは、DesigningとEditningの2つの編集タイプがあります。Designingはウェブサイト構築を設定する際に使用するタイプで、Editningはテキスト、画像、CMSの編集に使用する機能です。ただしこちらは有料のワークスペースプランを利用する必要があるので注意してください。
これにより複数人での共同編集が容易になり、チームでのウェブサイト構築がスムーズに進められます。
環境設定が不要
Webflowはフルマネージドツールであるため、レンタルサーバーの契約や複雑な設定を行わずにすぐにウェブサイト制作に取り掛かることができます。公開もワンクリックで行えるため、スムーズな運用が可能です。
細かい部分までこだわったサイト構築が可能

Webflowは、スライダーやライトボックスなどの様々な機能が充実しており、余白やマージン、テキストサイズ、カラーなどの細かいデザイン調整が可能です。
例えば、独自のクラス名を設定することで、同じデザインを複数の要素に適用することも容易にできます。このように、その他のノーコードツールと違い、かなり細かい部分のデザインまで調整することが可能です。
Webflowを使用するデメリット
次にWebflowを使用するデメリットについてお伝えします。
日本語に対応していない
Webflowは現時点で日本語対応しておらず、編集ツールなどもすべてが英語で提供されています。そのため、運用やトラブル解決において言語の壁が大きな障害となる可能性があります。Webflowについての質問掲示板であるWebflowフォーラムや公式チュートリアルもすべて英語で提供されているため、理解に時間がかかってしまうことが考えられます。日本語でのサポートが必要な場合には翻訳ツールを利用する必要があります。
複雑なカスタマイズには限界がある
Webflowだけでは複雑なカスタマイズが難しい場合があります。例えば、スクロールに連動する目次機能などは外部ツールやスクリプトを利用する必要があります。Webflowは細かなデザインの設定ができる反面、機能面では制限がかかってしまいます。これらのツールも英語で提供されているため、使用方法を理解するのに時間がかかることがあります。
高度な機能を使用するには有料プランが必要
無料プランでも基本的なサイト運営は可能ですが、高度な機能や独自ドメインの設定には有料プランが必要です。Webflowの有料プランは月額料金が発生するため、予算を考慮する必要があります。
独自のインターフェースに慣れなければならない
Webflowは独自のインターフェースを持っており、操作方法を習得するのに時間がかかることがあります。また、CSSの専門用語(マージン、パディング、ディスプレイ、ブロック、フレックスなど)を理解する必要があるため、完全な初心者にとってはハードルが高いかもしれません。
Webflowの始め方
Webflowのメリット・デメリットを理解した上で、実際にWebflowを使ってみましょう。Webflowを始める手順について解説します。
1. アカウントを作成する

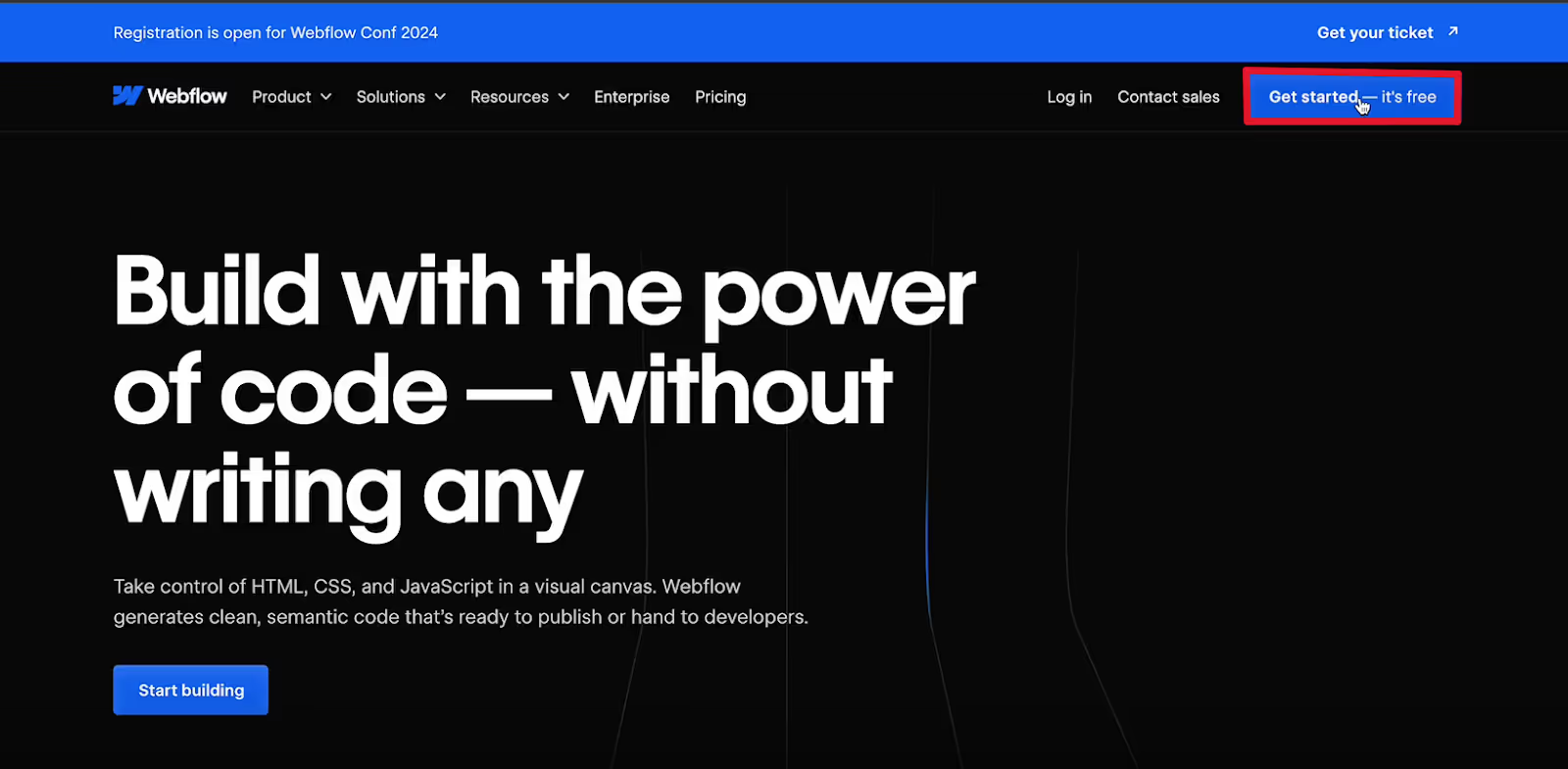
まず、Webflowの公式サイトにアクセスし、右上の「Get started」または「Sign up」ボタンをクリックします。

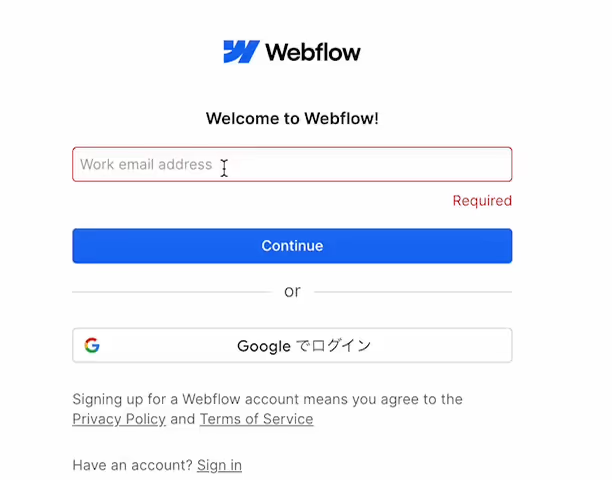
次に、ご自身のメールアドレスを入力してください。また、Googleアカウントを使用してログインすることも可能です。

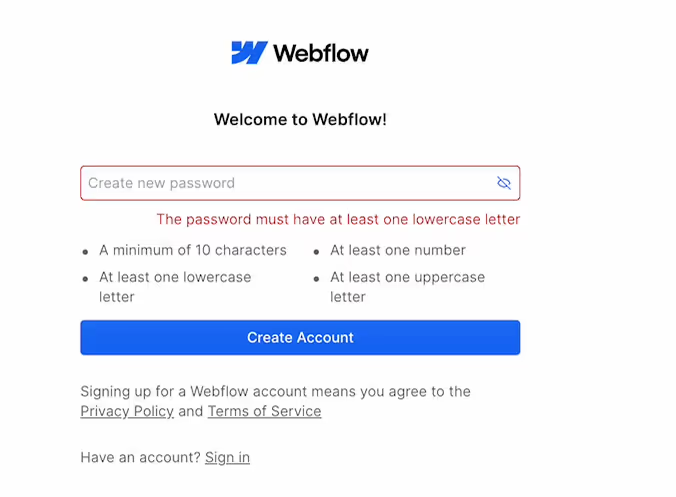
メールアドレスを入力した後、パスワードの設定が必要となります。設定が完了したら、Webflowのエディタ画面に移行します。
2. 新規プロジェクトの作成

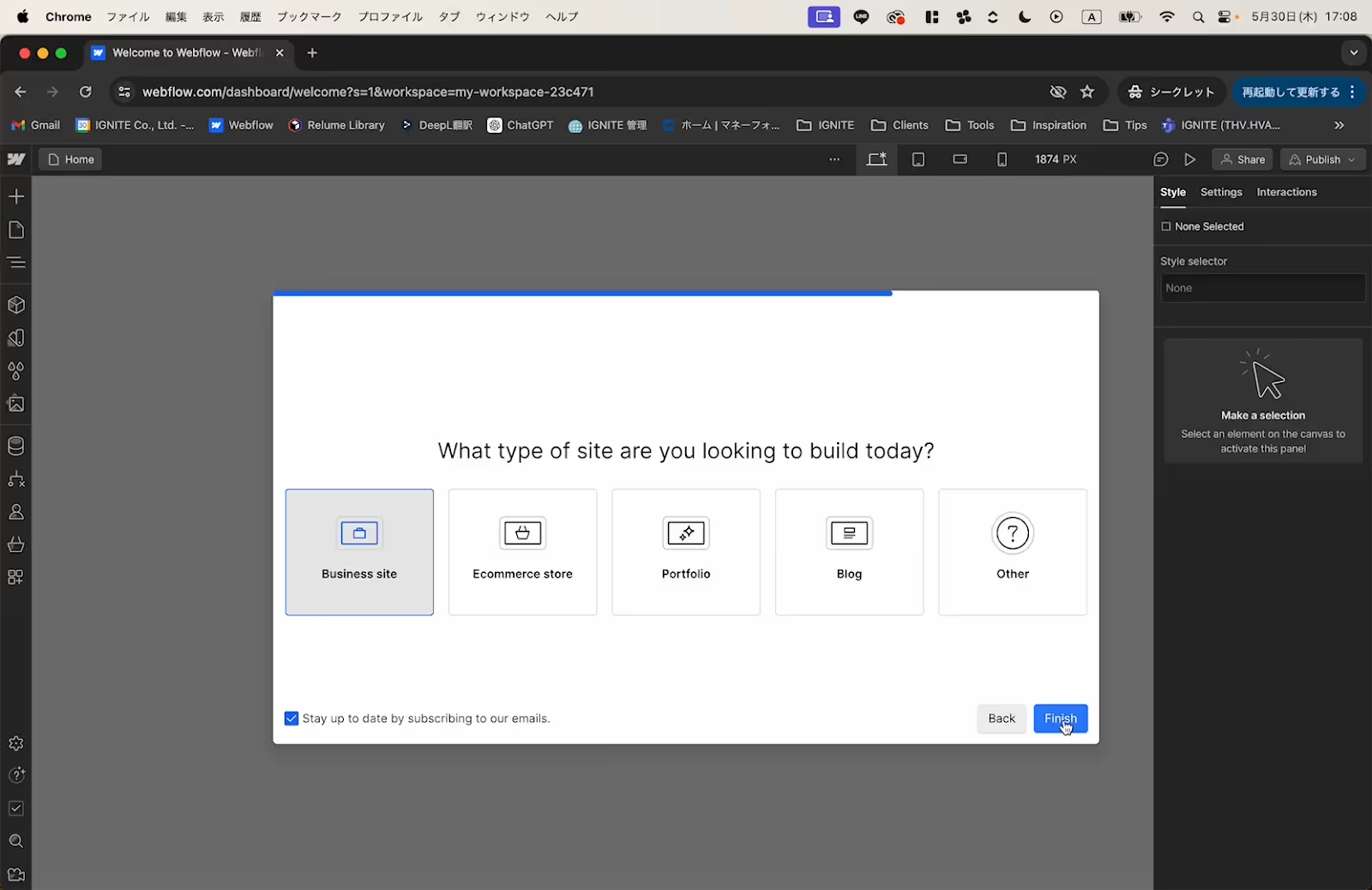
エディター画面に移行すると、最初にご自身の名前や使用目的に関する質問に答える必要があります。質問に答えた後、新しいプロジェクトを作成します。

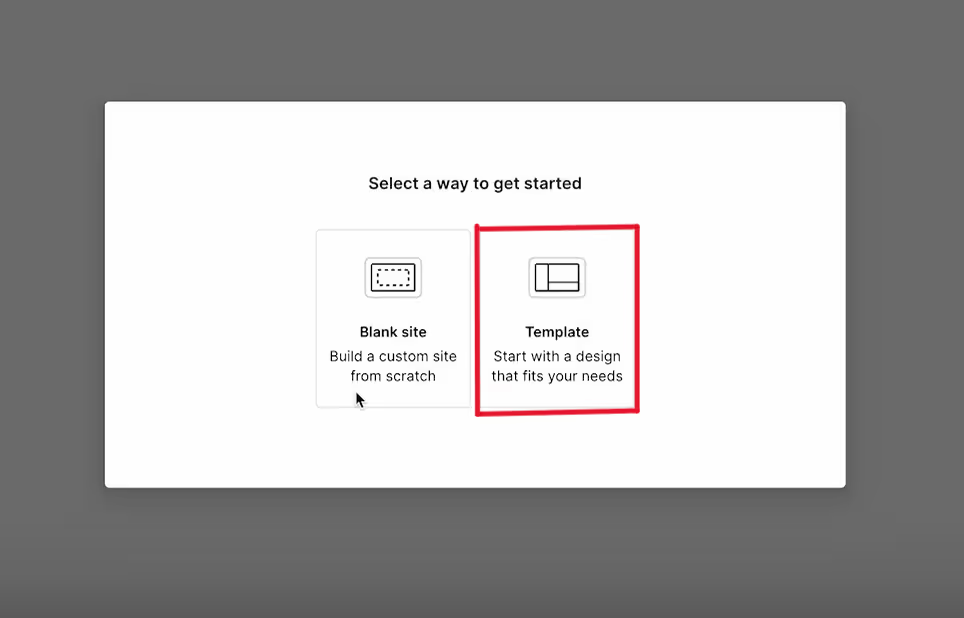
プロジェクト作成画面では、ブランクサイト(白紙の状態)を選ぶか、テンプレートを使用してサイトを構築するかを選択できます。
ここではテンプレートを使用する場合について解説します。

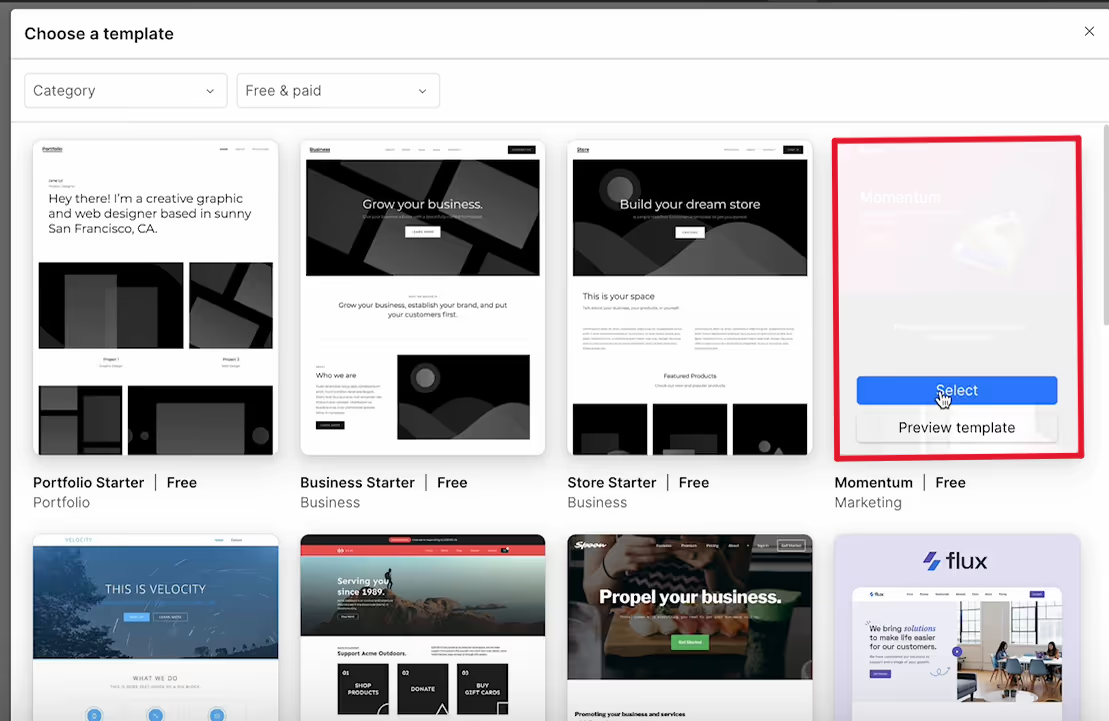
Freeと書かれているテンプレートの中から選択し、青色の「Select」ボタンをクリックします。
3. デザインとカスタマイズ
テンプレートを選択しプロジェクトを作成すると、そのテンプレートがそのままウェブサイトに反映されます。

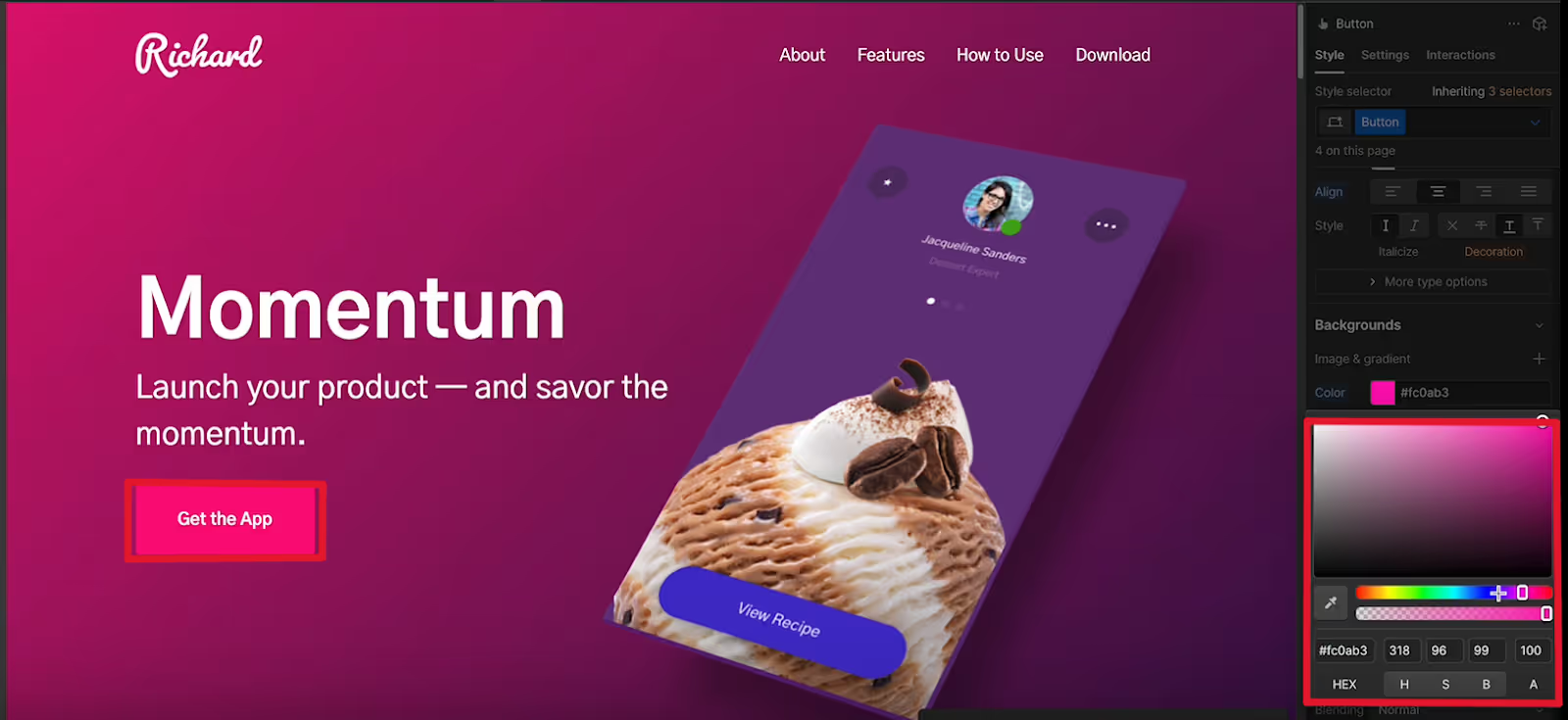
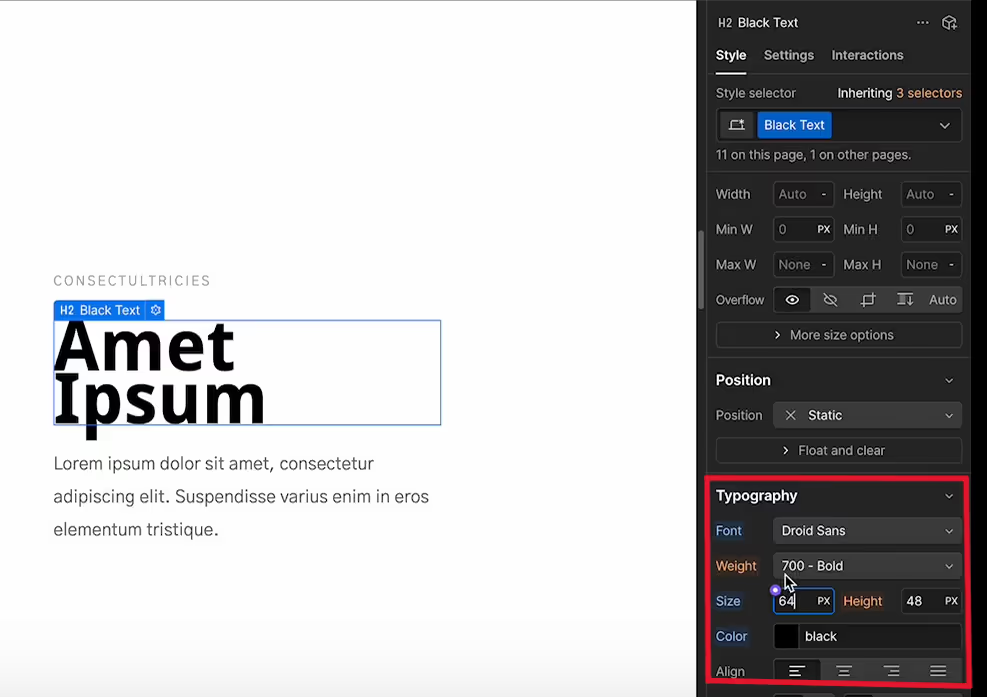
右のパネルから色の変更やカスタマイズが可能です。ボタンの色やテキストの変更、フォントサイズの調整など、ビジュアルエディタを使用して要素を追加、編集、スタイリングします。
例えばカラーピッカーを使ってボタンの色を変更したり、画像をアップロードして置き換えることができます。
4. ページレイアウトとスタイリング

スタイルパネルを使ってフォント、色、余白などを調整します。
これにより、サイトの見た目を整えることができます。複数のページを作成し、ナビゲーションメニューを設定することで、サイト全体の構造を整理します。
5. サイトの公開と管理

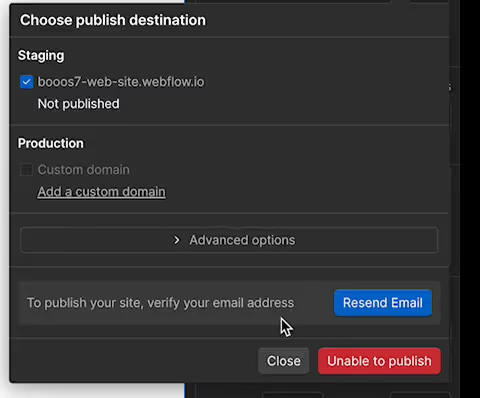
デザインが完了したら、右上の「Publish」アイコンをクリックしてサイトを公開します。
Publishをするには、アカウント登録時に設定したメールアドレスに届いている、本人確認メールにて事前に認証を行う必要があります。
有料プランでは独自ドメインを設定することが可能です。公開後はダッシュボードから分析やSEO設定などを管理していただけます。
まとめ
Webflowのメリット、デメリットを理解したうえで導入を検討しましょう
このように、Webflowは直感的な操作でプロフェッショナルなウェブサイトを作成できる反面、言語の壁や複雑なカスタマイズの限界など、いくつかのデメリットも存在します。
メリットのみではないため、デメリットも理解したうえで自社の方向性を考慮し、Webflowを利用するか検討してください。Webflowの運用を検討しているが言語の壁が気になるという方は、一度専門とする業者へ相談してみましょう。



