
Webflowで独自ドメインを設定する方法【初心者向け】
Webflowで作成したウェブサイトを、より本格的な印象にしたい、信頼性を高めたい方にお伝えしたいことが、 独自ドメインの設定です。独自ドメインを設定すれば、作成したウェブサイトがよりプロフェッショナルな印象になり、SEOにも効果が期待できます。
この記事では、Webflowで独自ドメインを設定する方法を、初心者の方にも分かりやすく解説します。独自ドメインの購入から設定方法、そしてよくある質問まで、具体的な手順を踏まえて説明していきます。
Webflowで独自ドメインを使うメリット

Webflowで独自ドメインを設定することで、ウェブサイトがよりプロフェッショナルな印象になり、信頼性も高まります。
例えば、Webflowの無料プランで作成したウェブサイトは、「ウェブサイト名.webflow.io」のようなURLで公開されてしまい、見た目が良くないだけでなく、プロのウェブサイトとして認識されにくいというデメリットがあります。
そこで、独自ドメインを設定することで、「www.ウェブサイト名.com」のように、ウェブサイトのコンセプトに合わせたURLでウェブサイトを公開することができ、ブランドイメージの向上、信頼性の向上、そしてSEOの向上にも繋がります。
Webflowで独自ドメインを使うための前提条件
Webflowで独自ドメインを使用する際は、サイトプランの場合、BASICプラン以上の契約が必要です。Basicプランは、14USDから利用できます。詳細な料金プランについては次のセクションでご紹介いたします。
独自ドメインを使うための料金プランと所要時間
続いては、独自ドメインを使うための料金プランの詳細と、設定にかかる時間について詳しく解説します。
料金プランについて
上記でもお伝えしたように、Webflowで独自ドメインを設定、使用する際は、有料プランであるサイトプランのBASIC以上を契約する必要があります。
Webflowのプランには大きく分けてサイトプランとワークスペースプランの2種類があります。
サイトプランは、単一のウェブサイト向けに設計されており、有料プランでは独自ドメイン、ページの上限数、カスタムコード使用可能といった基本的なウェブサイト制作に必要な機能が提供されます。
一方、ワークスペースプランは制作側に焦点を当てたプランで、個人やチーム内で複数のウェブサイトを管理する場合に適しています。有料プランを利用することで、効率的な作業環境が整います。ただし、独自ドメインの設定はSite settingsから可能ですが、実際に使用することはできないため注意が必要です。
サイトプランの場合
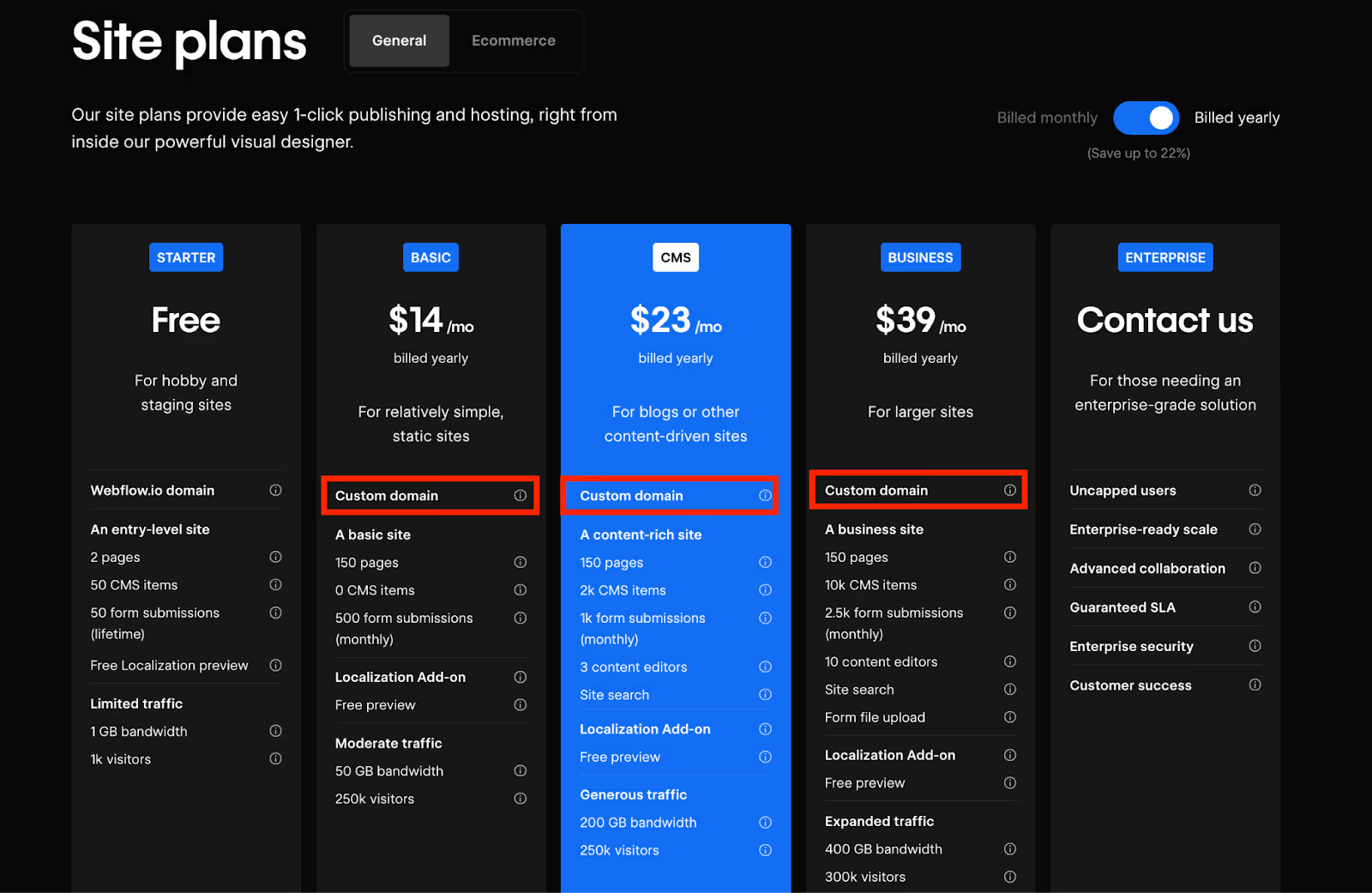
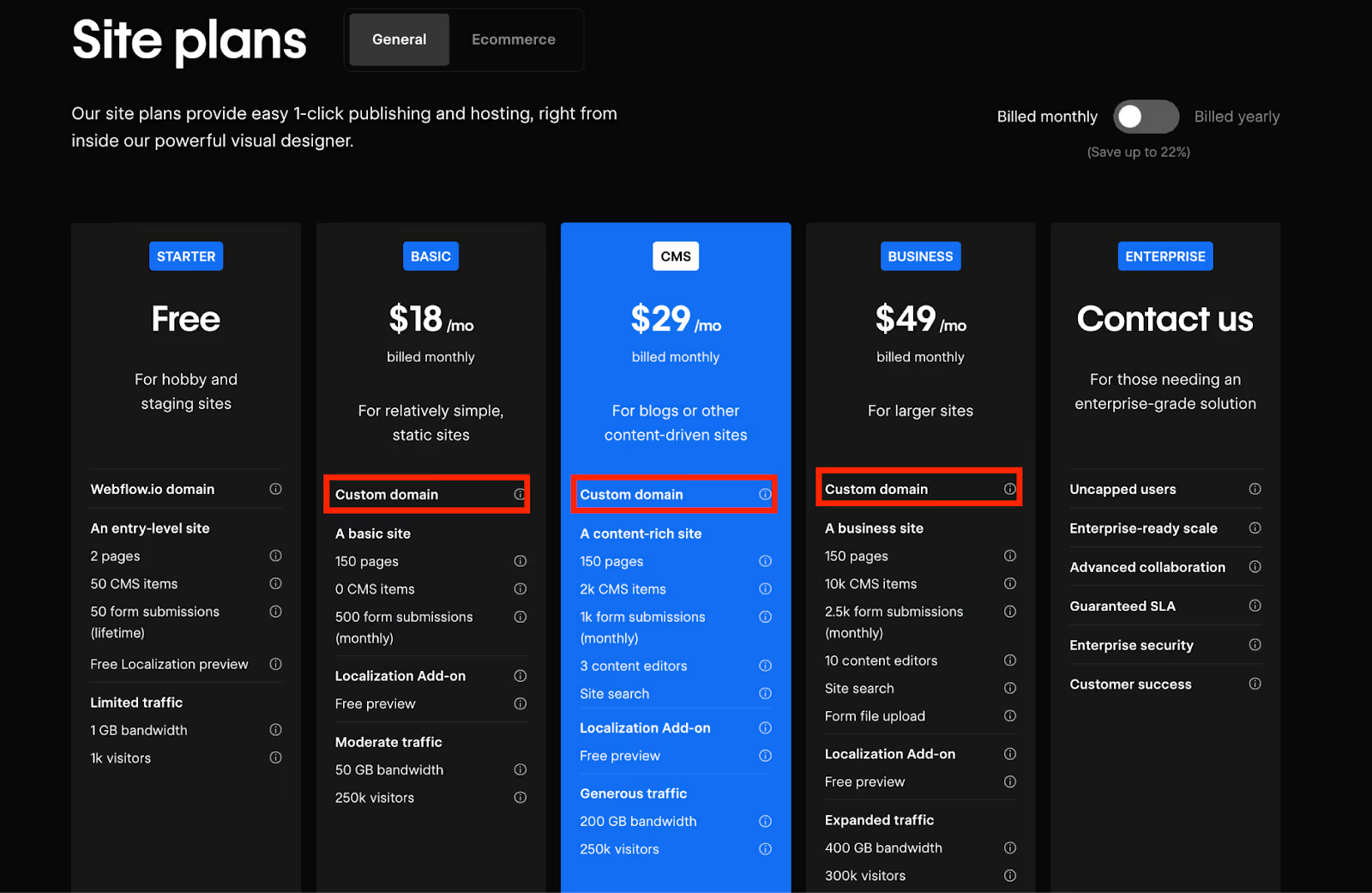
独自ドメインを設定、使用する際は、サイトプランのBASIC以上のプランを契約することが必須となります。BASICプランを年額で支払う場合、ひと月あたり14USD(日本円で約2,190円)、月額の場合はひと月あたり18USD(日本円で約2,815円)のため、差額は4USD(日本円で約625円)です。
長期的にWebflowを運用することを視野に入れている方には、年額での契約がおすすめです。
また、BASICプランのみでなく、CMSプラン、BUSINESSプランでも、独自ドメインの使用が可能なので、どのような機能が必要なのか検討することをおすすめします。
(※1ドル=155円で計算。2024年5月22日16時時点。)
【サイトプラン:年額の場合の料金表】

【サイトプラン:月額の場合の料金表】

ワークスペースプランの場合
ワークスペースプランの場合、独自ドメインの設定は可能ですが、いずれのプランでも独自ドメインの使用はできないためご注意ください。
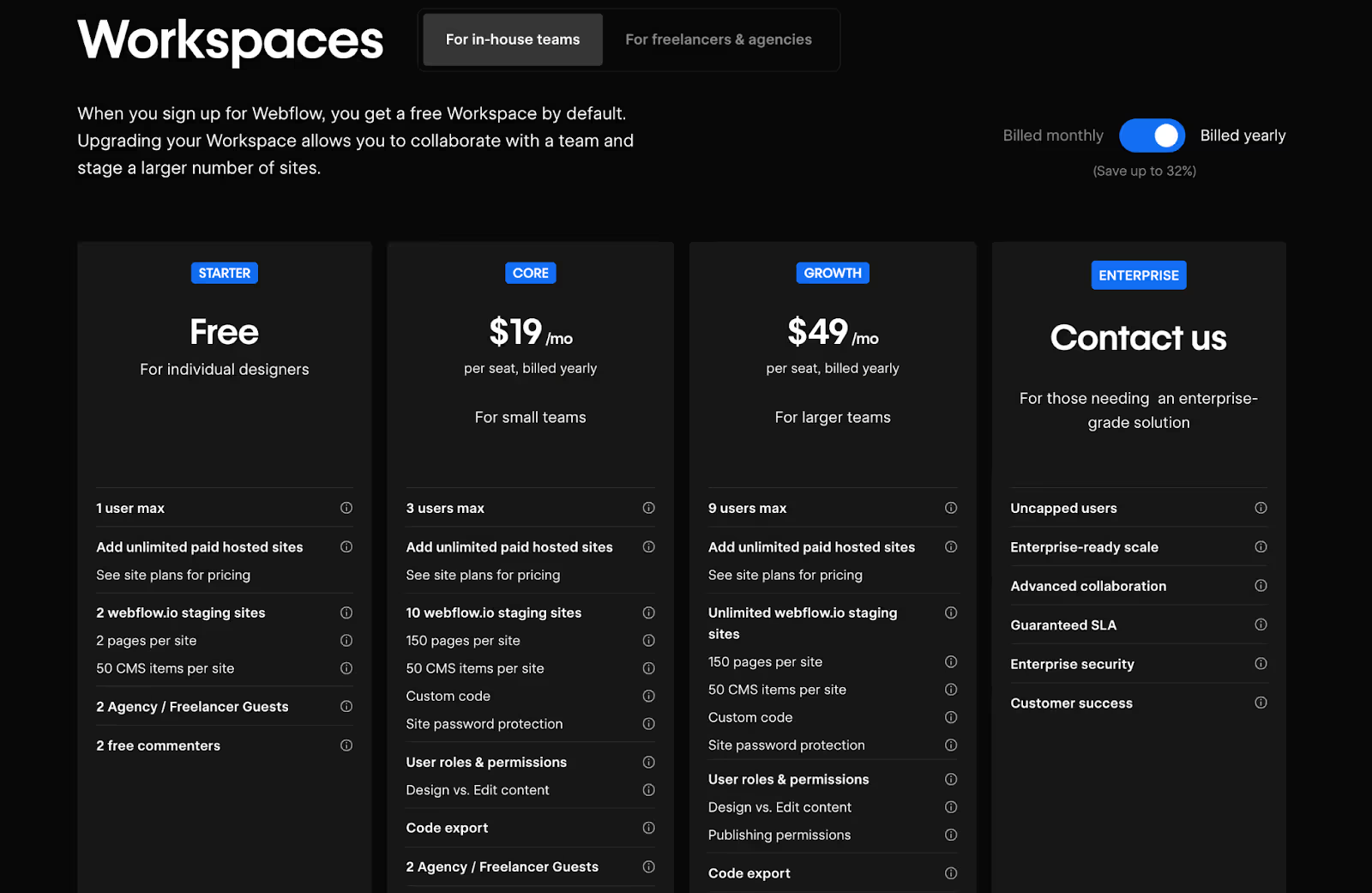
ワークスペースプランはウェブサイト制作に不可欠な作業環境を提供するプランです。個人がランディングページやシングルページのような単一ページのサイトを作成する場合、STARTERプランで十分です。
しかし、制作会社がチームで複数のWebサイトやページ数の多いサイトを管理する必要がある場合は、Coreプラン以上の利用を推奨します。
【ワークスペースプランの料金表】

どのプランを活用すれば、独自ドメインを使用できるのか明白にし、より最適なプランを選択するようにしましょう。
所要時間について
独自ドメインの設定にかかる時間は、設定自体を理解していれば15分程度で完了します。しかし、どのドメインレジストラ(ドメイン名を購入・管理するサービス)を使うかによって、設定の難易度や時間は大きく変わります。
例えば、お名前.comは設定に少し時間がかかる場合があります。また、どのDNS(Domain Name System)を管理しているサービスを利用するかによっても、独自ドメインの種類や設定の手順が異なり、所要時間も変わってきます。GoDaddyやCloudflareなど、様々なドメインレジストラがあるので、事前に情報収集しておくことをおすすめします。
さらに、「www.あり」のドメインは設定が比較的簡単ですが、「www.なし」のドメインは設定が難しい場合が多いです。そのため、独自ドメインを設定する前に、使用するドメインレジストラやDNSサービスについて、前もって確認するようにしましょう。
Webflowでルートドメインを設定する際は、Cloudflareがおすすめです。詳細に関しては、以下の記事をご覧ください。
Webflowで独自ドメインを設定する手順
独自ドメインを設定する手順は、以下のとおりです。自身で独自ドメインを設定することを検討中の方はせひ参考にしてください。
1. 独自ドメインを購入する
まず、お名前.com、GoDaddy、Cloudflareなどのドメインレジストラから、希望のドメイン名を購入ください。その中でも、特にCloudflareがおすすめです。
2. 独自ドメインの追加
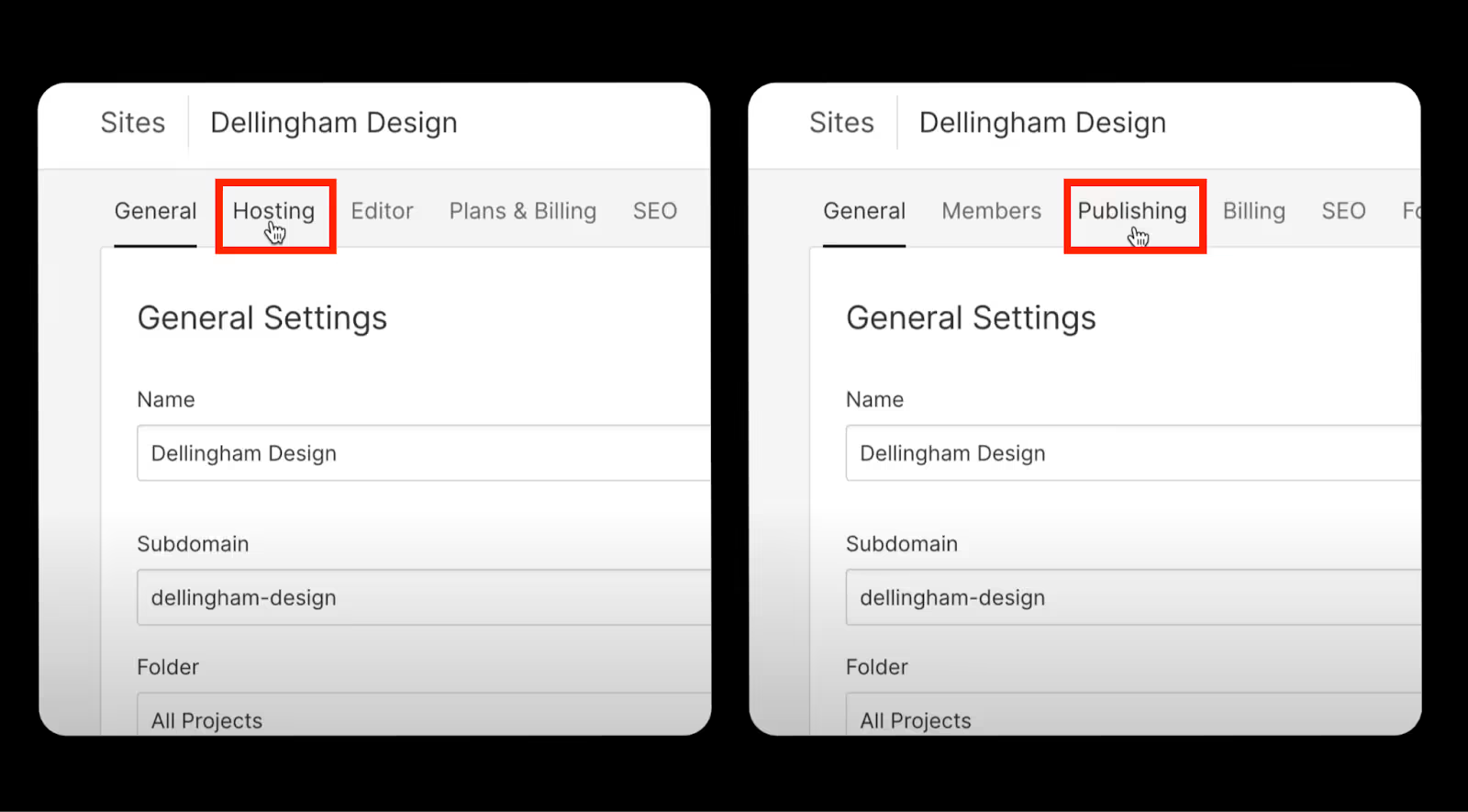
Webflowのプロジェクト設定画面で、「Publishing」または「Hosting」タブを開きます。

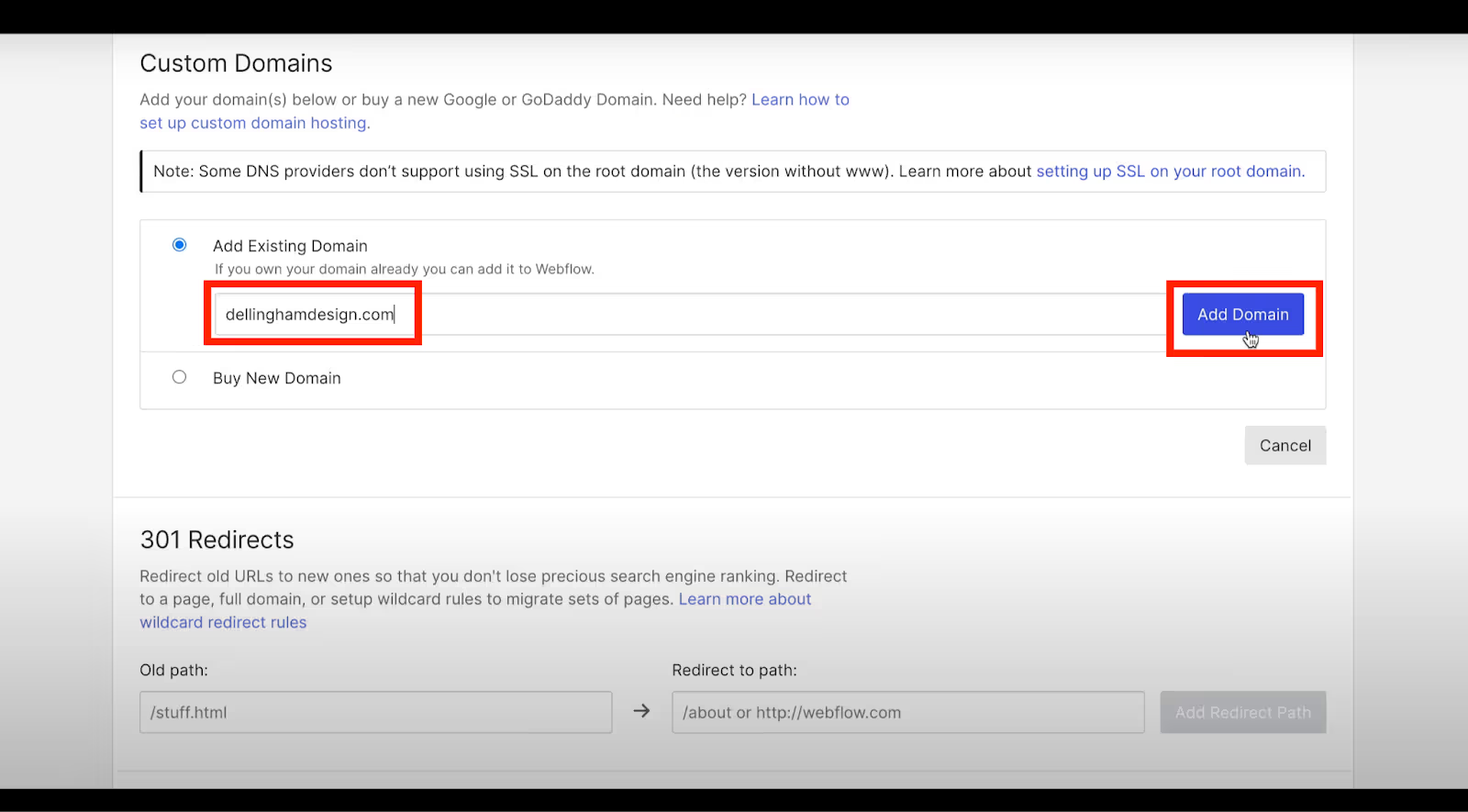
「Add a Custom Domain」をクリックして、独自ドメイン名を入力します。


3. DNS設定の更新
ドメインレジストラ(例: Web.com)の管理画面で、DNS設定を更新する作業へ移ります。Webflowから提供されるDNSレコード(Aレコード、CNAMEレコード)を追加します。
必ず事前に既存のレコードをスクリーンショットを撮るなどしてバックアップを取っておくようにしてください。
まずWebflowから提供されるDNSレコードを追加する前に、以下のレコードを削除する必要があります。
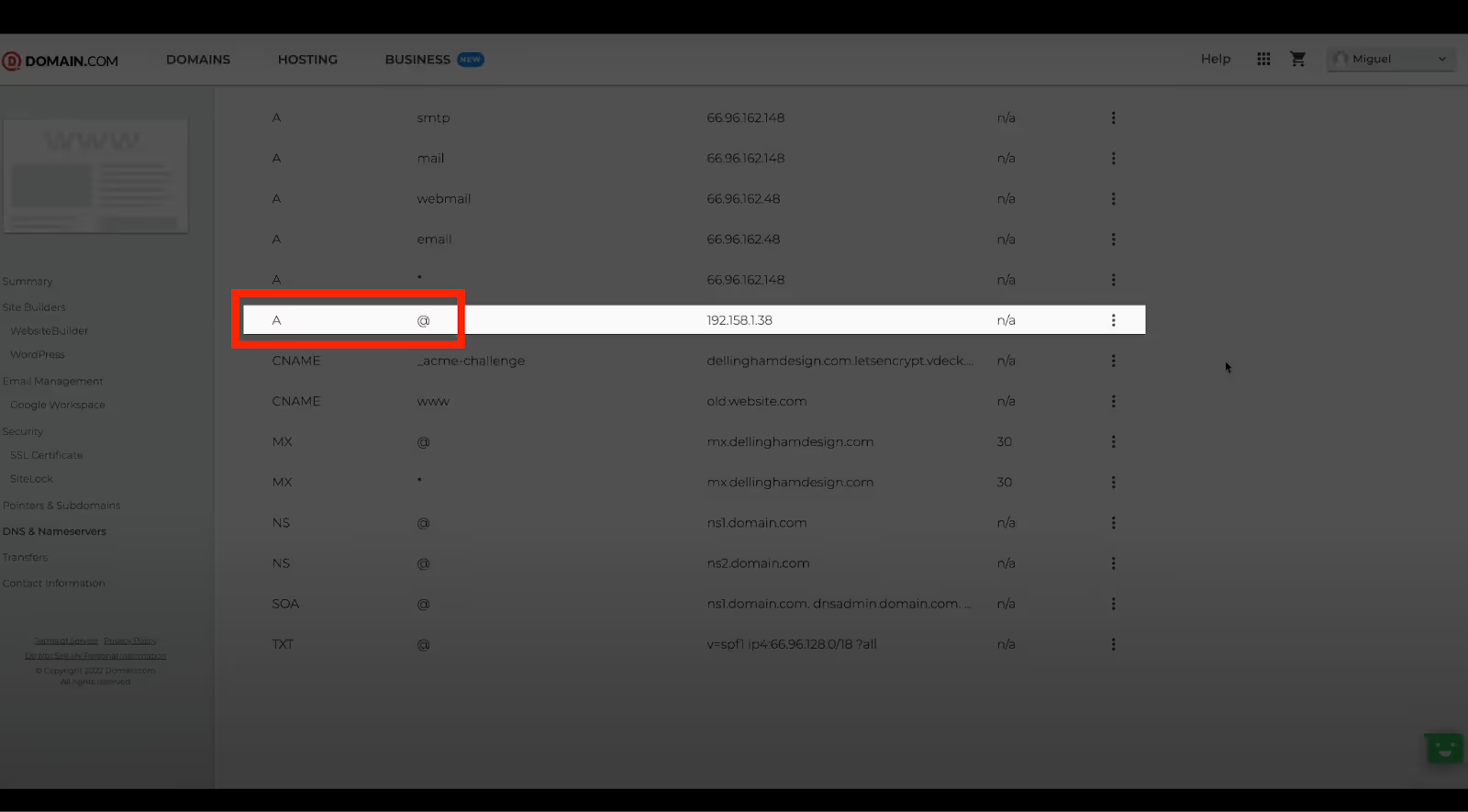
- Aレコード(名前が「@」のもの)
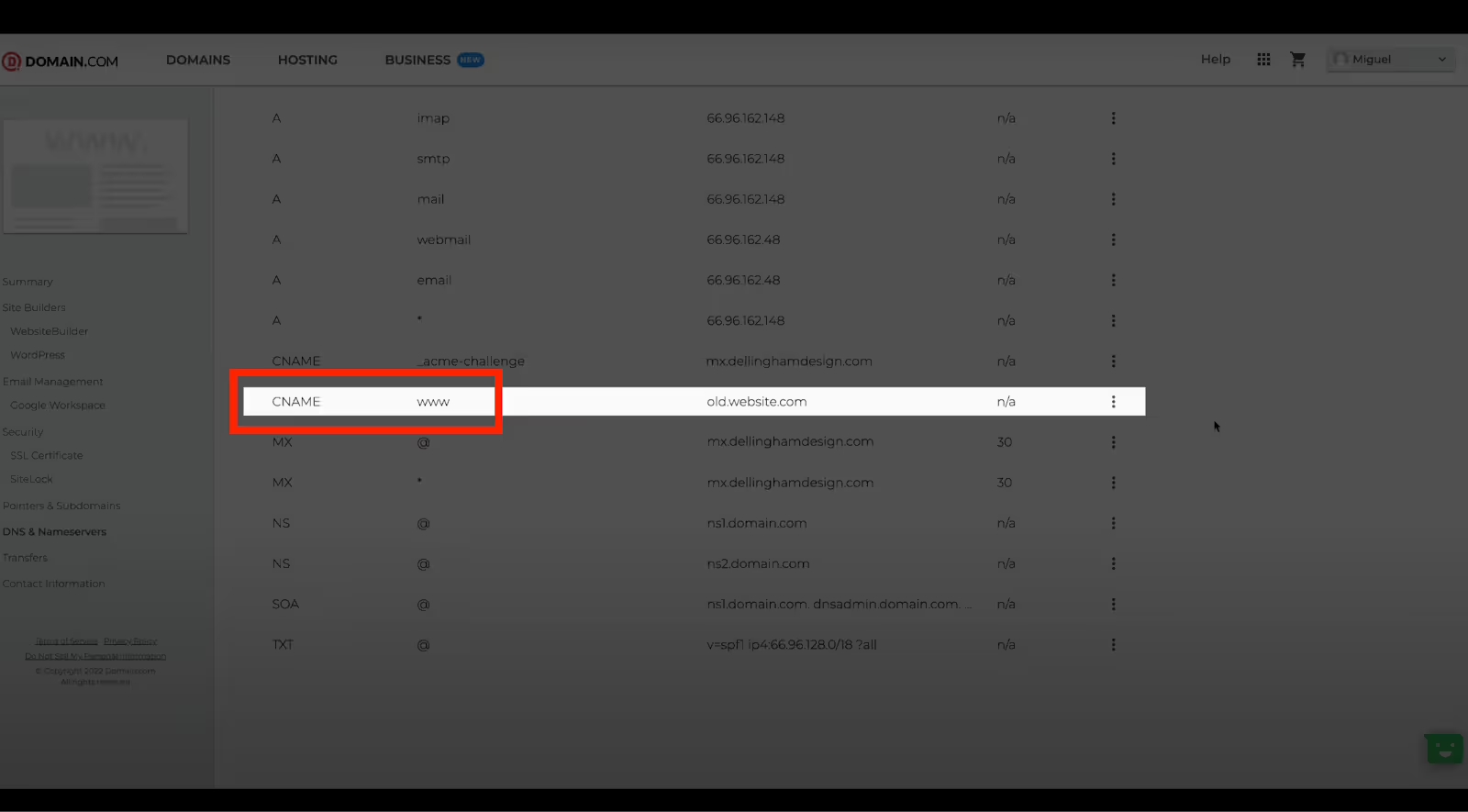
- CNAMEレコード(名前が「www」のもの)
【Aレコード(名前が「@」のもの)】

【CNAMEレコード(名前が「www」のもの)】

上記に該当するものを削除後、次は追加する作業を行います。Webflowから提供されるDNSレコードは、以下のとおり、この3つを追加する必要があります。
- 1つ目のAレコード
- 2つ目のAレコード
- CNAMEレコード(名前「www」、値はWebflowからコピー)
DNSによりTXTレコードを設定する必要がある場合がありますが、今回は上記の3種類のDNSレコードの方法をお伝えします。
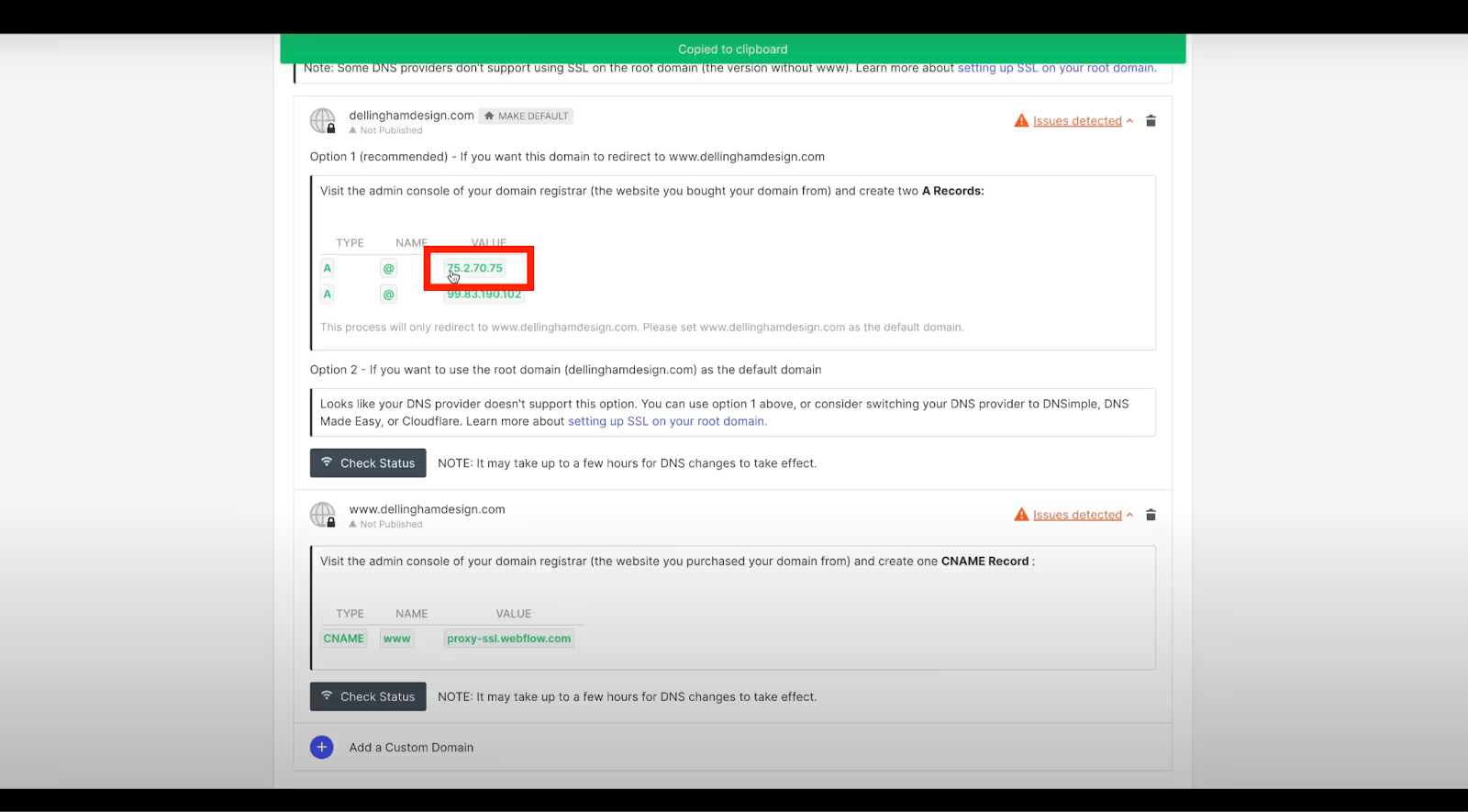
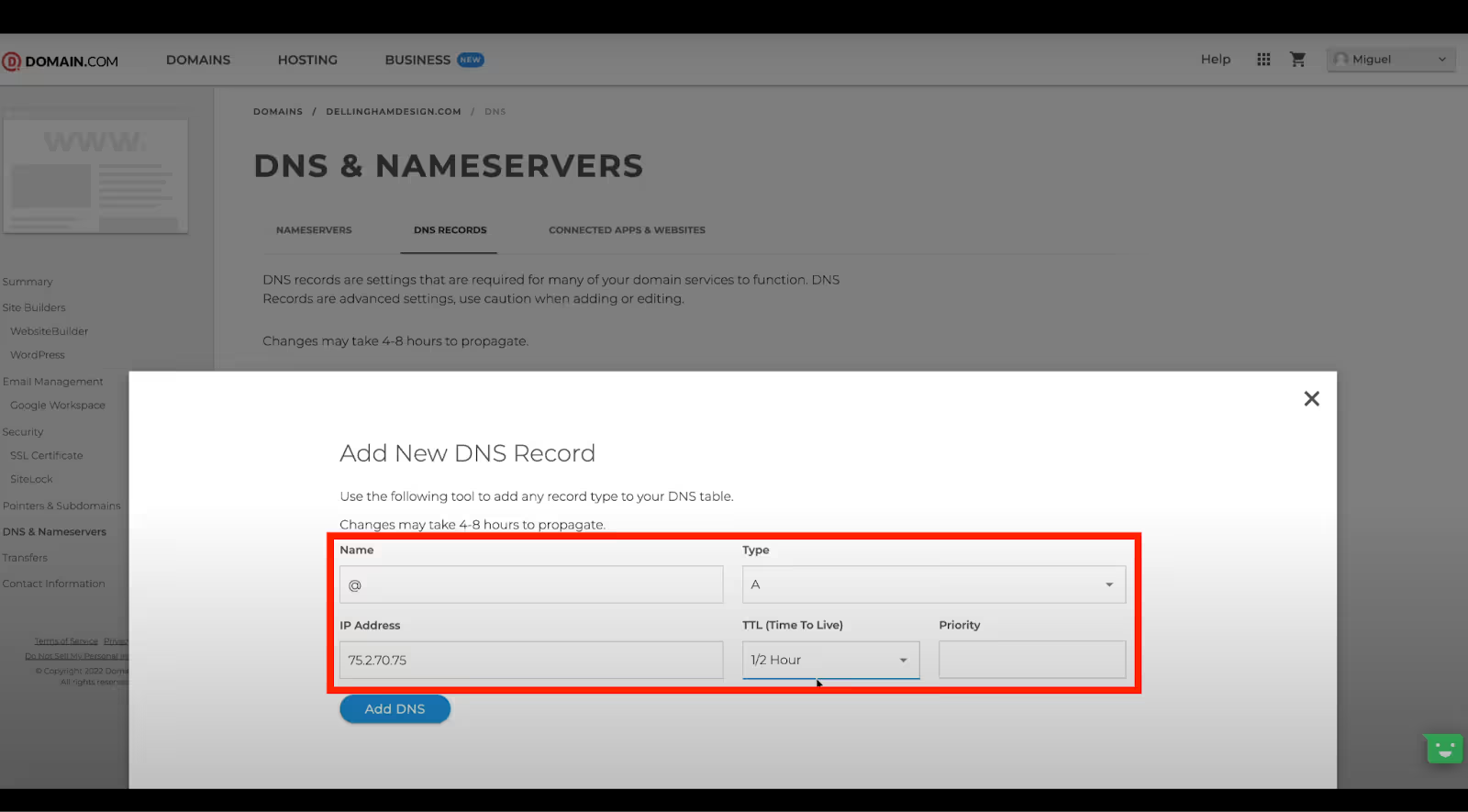
1つ目のAレコード
ドメインレジストラの管理画面で、DNSを追加するページを開きます。名前は「@」、タイプは「A」を選択、IPアドレスはWebflowから1番目のものをコピーし欄へ貼り付け、TTLは1/2Hourを選択してください。

【参考画像】

2つ目のAレコード
1つ目の同様に、ドメインレジストラの管理画面で、DNSを追加するページを開き、入力を行います。名前「@」、タイプは「A」を選択、IPアドレスはWebflowからコピーし、ここでは2番目のものをコピーし、貼り付けてください。TTLは1/2Hourを選択してください。

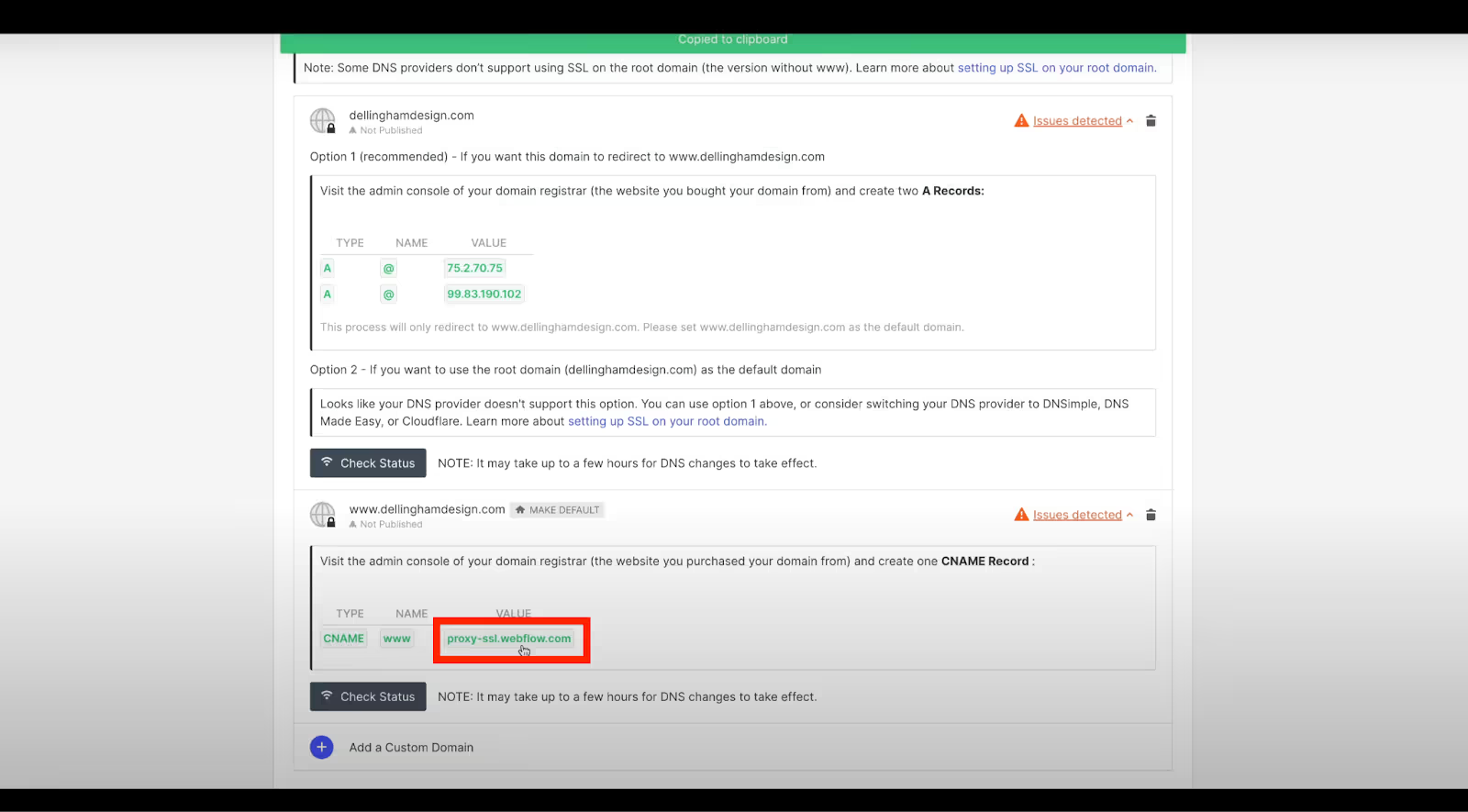
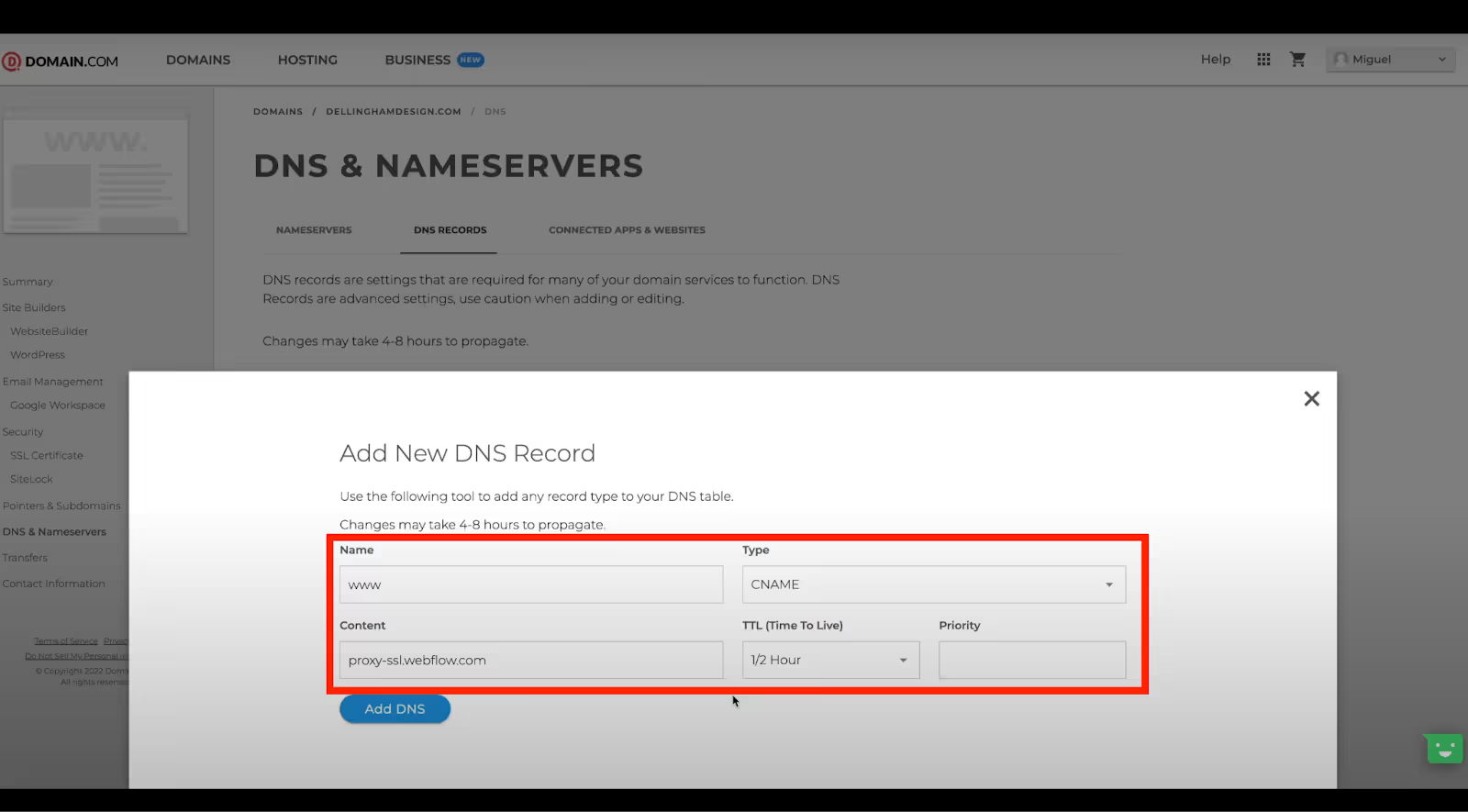
CNAMEレコード(名前「www」、値はWebflowからコピー)
再度、ドメインレジストラの管理画面で、DNSを追加するページを開きます。名前は「www」と入力、タイプは「CNAME」を選択、IPアドレスはCNAMEからコピーし、貼り付けてください。TTLは1/2Hourを選択してください。

【参考画像】

以上がDNSの追加手順になります。
ただし、ドメインレジストラによって、DNS設定画面や手順が異なる場合があるため注意ください。また、ドメイン設定がうまくいかない場合は、Webflowのサポートに問い合わせてみてください。
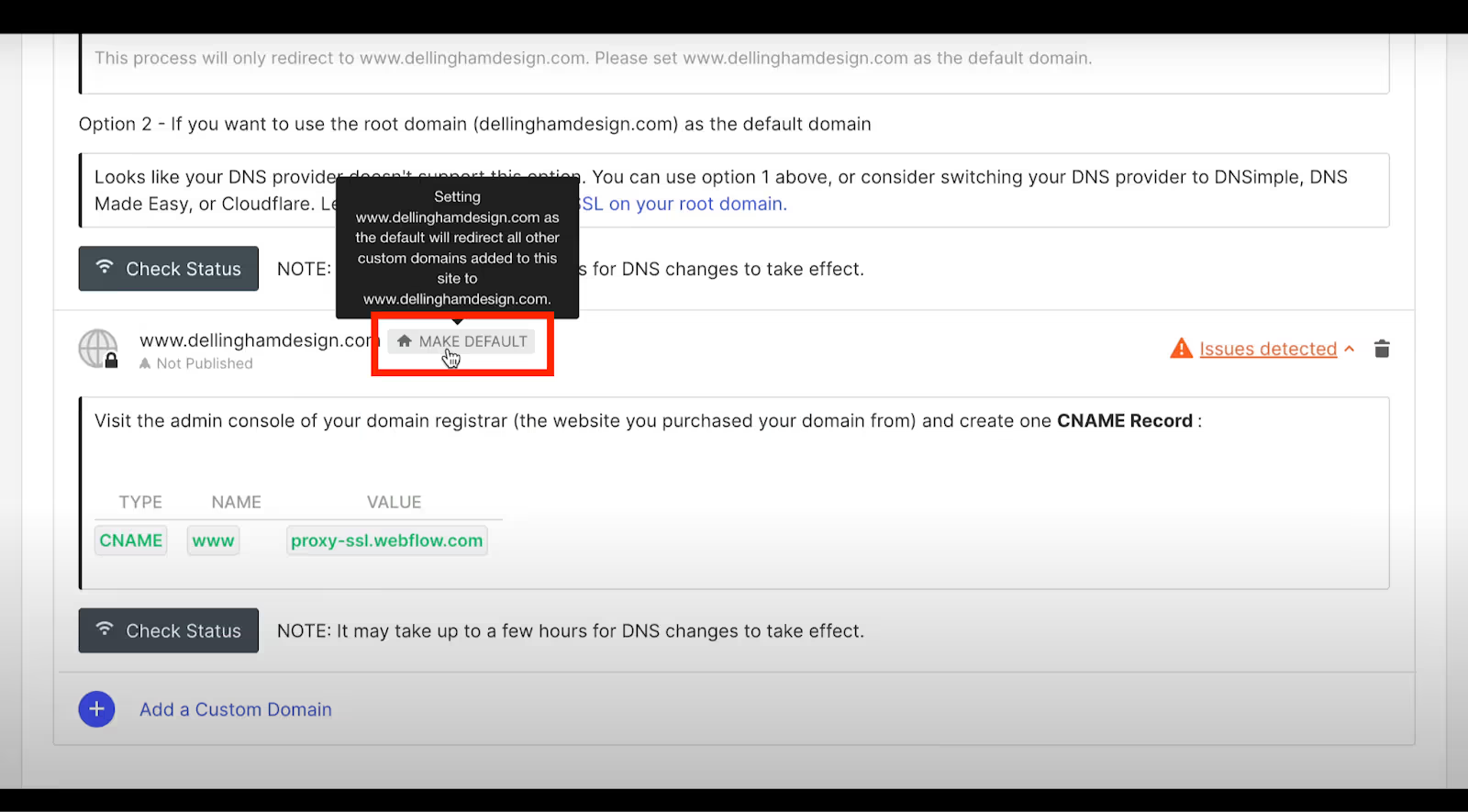
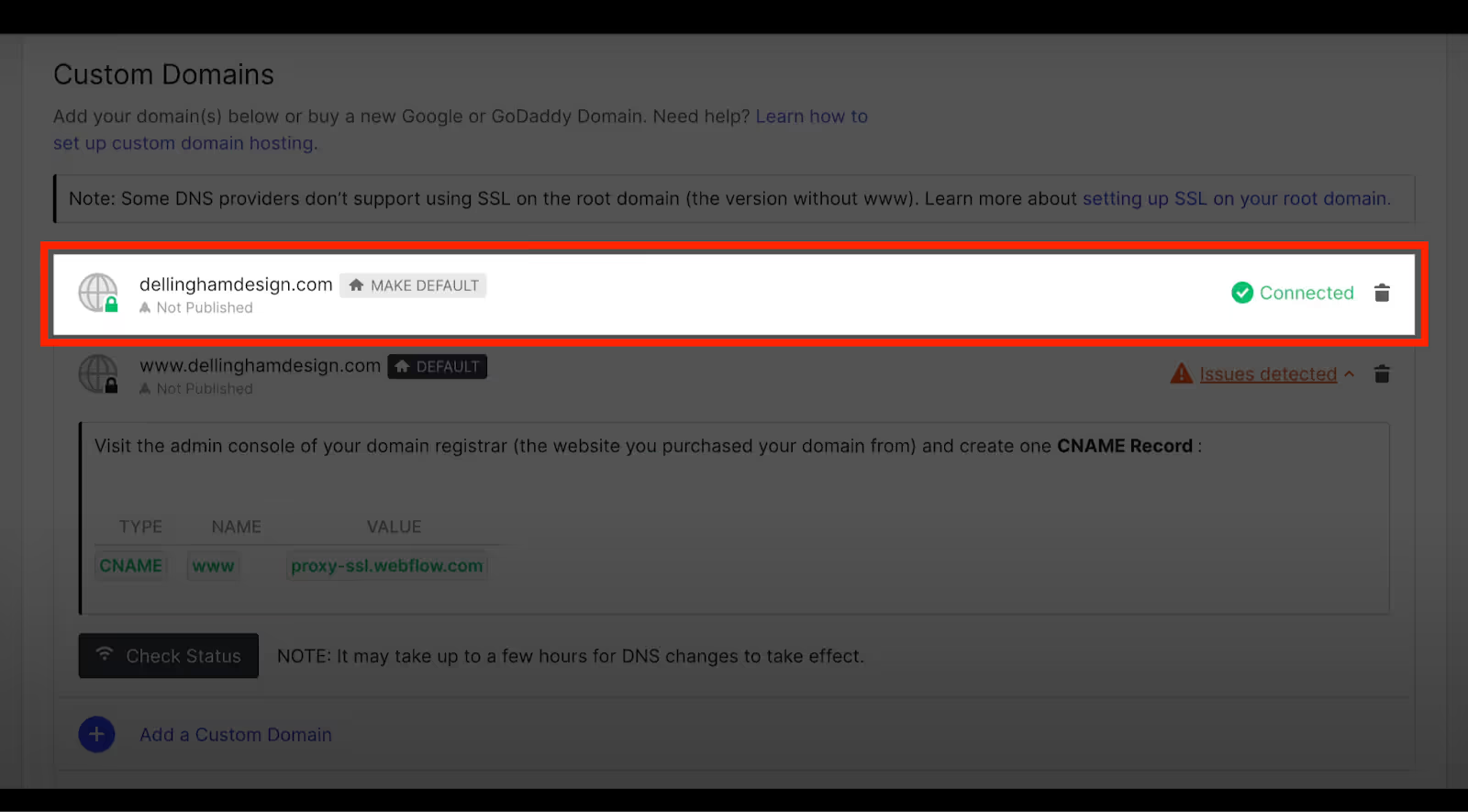
4. デフォルトドメインの設定
Webflowのプロジェクト設定画面で、「Custom Domains」タブを開き、「MAKE DEFAULT]をクリックします。

ドメイン設定の確認のため、Webflowのプロジェクト設定画面で、「Custom Domains」タブを開きます。「Check Status」をクリックして、ドメイン設定が正常に完了していることを確認します。


ドメイン設定の反映には、最大で24~48時間かかる場合があります。万が一、時間が立っても反映がされない場合は、Webflow University(https://university.webflow.com/)で解決方法を探すか、もしくはサポートセンターに問い合わせましょう。
5. サイトの公開
Webflowのプロジェクト設定画面で、「Publish」ボタンをクリックして、サイトを公開します。独自ドメインとステージングドメイン(Webflow.io)のどちらに公開するかを選択できます。テストのために、公開したい場合は、ステージングドメイン(Webflow.io)のみで、Publishすることがおすすめです。
参考元:
Connect a custom domain overview - Webflow University Documentation
Connecting a custom domain with Domain.com — Webflow tutorial (using the Old UI)
6. Webflowで301リダイレクトを設定する方法
ウェブサイトの運用において、URLの変更やサイト構造の更新は避けられないものです。そこで、301リダイレクトを適切に設定することで、SEOランキングを保持し、ユーザーエクスペリエンスを向上させることができます。ここでは、Webflowで301リダイレクトを設定する方法について説明します。
【301リダイレクトを設定する手順】
まず基本となるのは、Webflowでホスティングされているドメインが必要です。もし複数のドメインを運用している場合は、それぞれに対してホスティングの設定が必要です。これが301リダイレクトを設定する基盤となります。
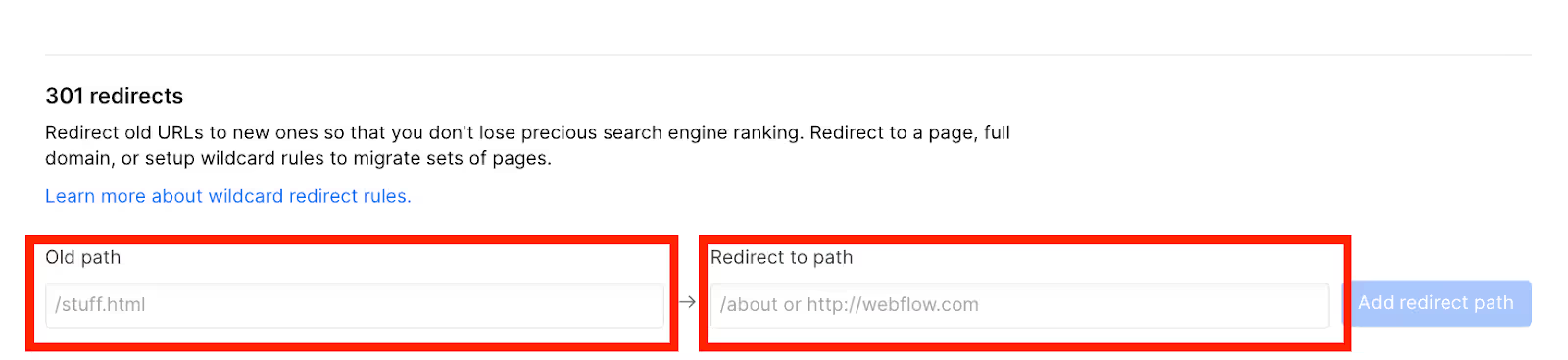
Webflowでのリダイレクト設定は以下のように行ってください
- Webflowにログインし、Setiing > Publishing のページにアクセスします。
- 301 redirectsの部分にある「Old path」 に古いURL、「Redirect to path」 に新しいURLを入力します。

- 「Add redirect path」 をクリックします。
- サイトを公開して確認を行ってください。
このようにWebflowでの301リダイレクト設定を行うことで、サイトのSEO価値を保ちつつ、ユーザーを新しいURLへスムーズに案内することが可能となります。
独自ドメインの設定に関するよくある質問
【Q1. 独自ドメインの反映にかかる時間は?】
A. 独自ドメインの反映時間は、状況によって異なります。すぐに反映される場合もありますが、数時間から数日かかる場合もあります。そのような場合は、DNS Propagation Checker(https://www.whatsmydns.net/)などのツールを使って、反映状況を確認することをおすすめします。
【Q2. 独自ドメインの設定がうまくいかない場合は?】
A. まずは、AIツールを使ってエラーの原因を調査してみてください。それでも解決しない場合は、開発部に問い合わせてサポートを依頼しましょう。
独自度名を設定してウェブサイトをより高品質のものへ
Webflowで独自ドメインを設定することは多くのメリットがあります。この設定により、ウェブサイトの独自性を高め、信頼性を向上させることができます。また、Webflowでの独自ドメインの設定は初心者でも容易に行えますが、ウェブサイトをリニューアルする際にはエラーを防ぐために注意が必要です。
弊社では、Webflowでのサイト構築をサポートするBooos7というサービスを提供しております。不明点がある場合は、自身で設定を行うことに不安を感じる方は一度気軽にご相談ください。



