
Webflowで構築したWebサイトをHTMLファイルでエクスポートする方法
今回はWebflowで構築したウェブサイトをHTMLファイルでエクスポートし、コードをサーバーにアップロードしてWordPressや静的ページなどで利用する方法について解説します。
コードエクスポート機能は有料のWorkspaceが必要
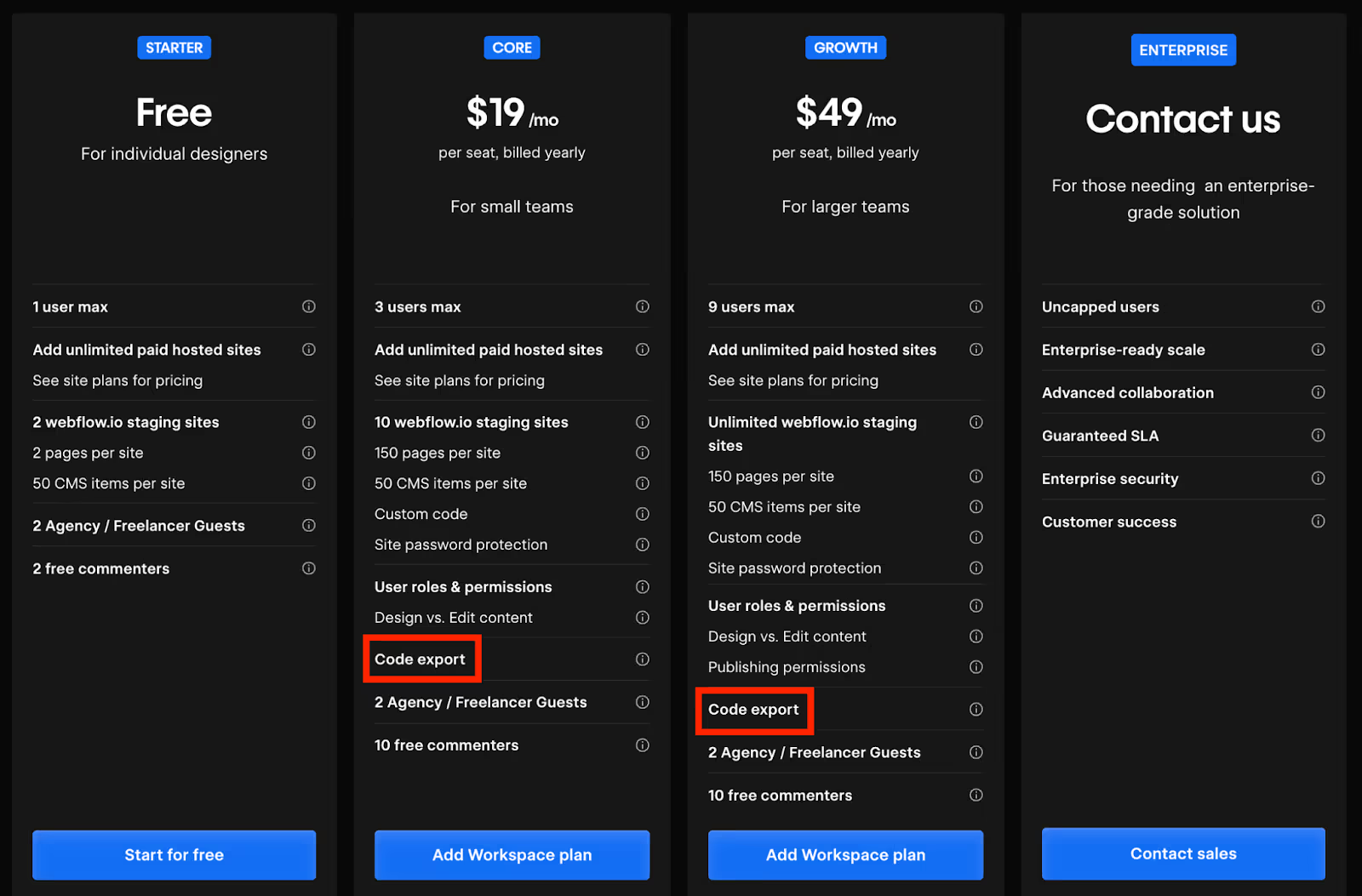
まず、コードをエクスポートする前に注意点があります。Webflowの料金プランには無料プランがありますが、このプランにはコードをエクスポートする機能が含まれていません。有料プランでのみコードエクスポート機能を利用できますので、無料プランを使用している方はご注意ください。

参考元:Webflow料金表ページ
エクスポートの流れ
以下にコードをエクスポートする手順を説明します。
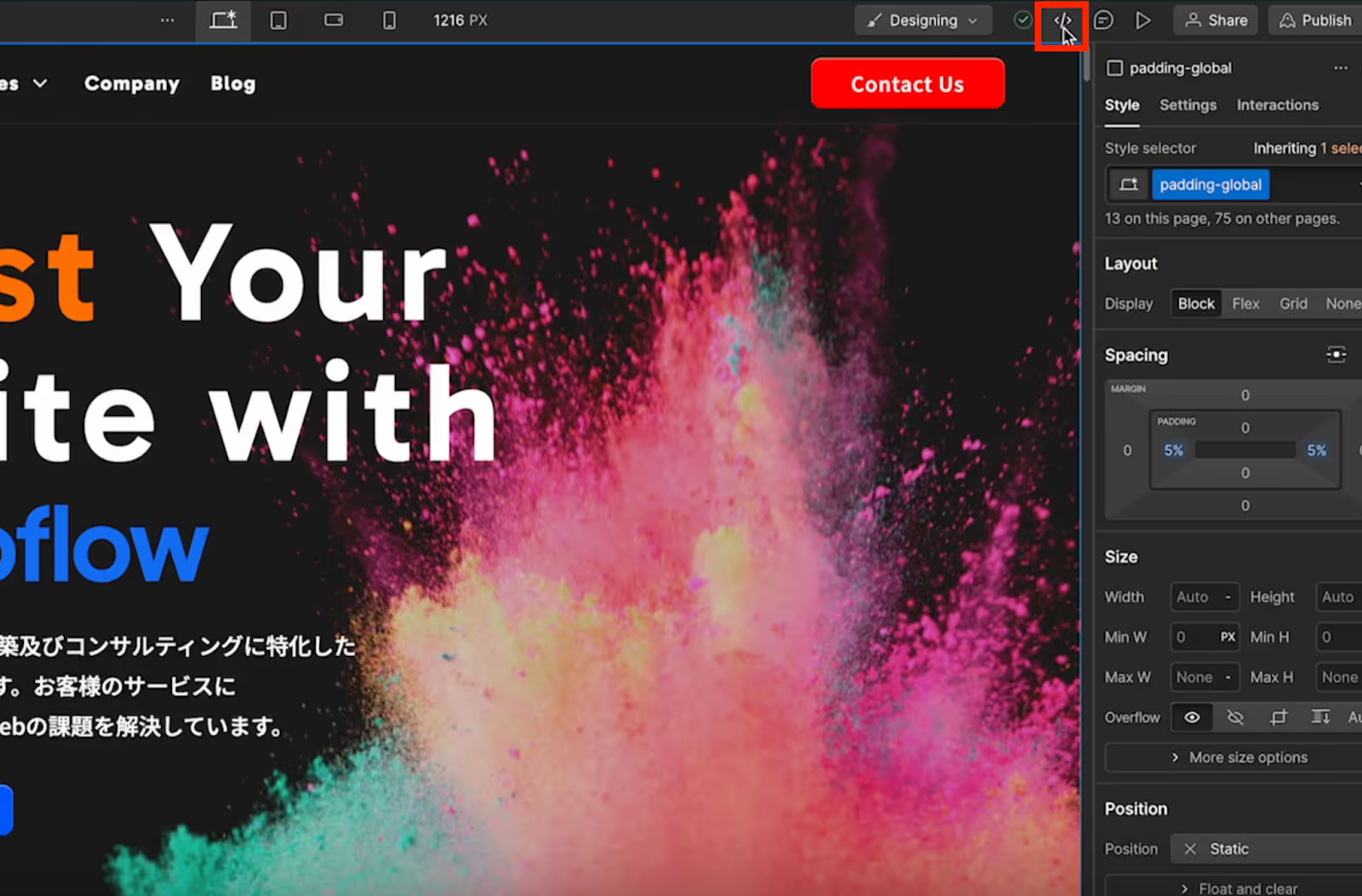
1.コードの読み込みを行う
Designer画面上部の「Export Code」アイコンをクリックします。

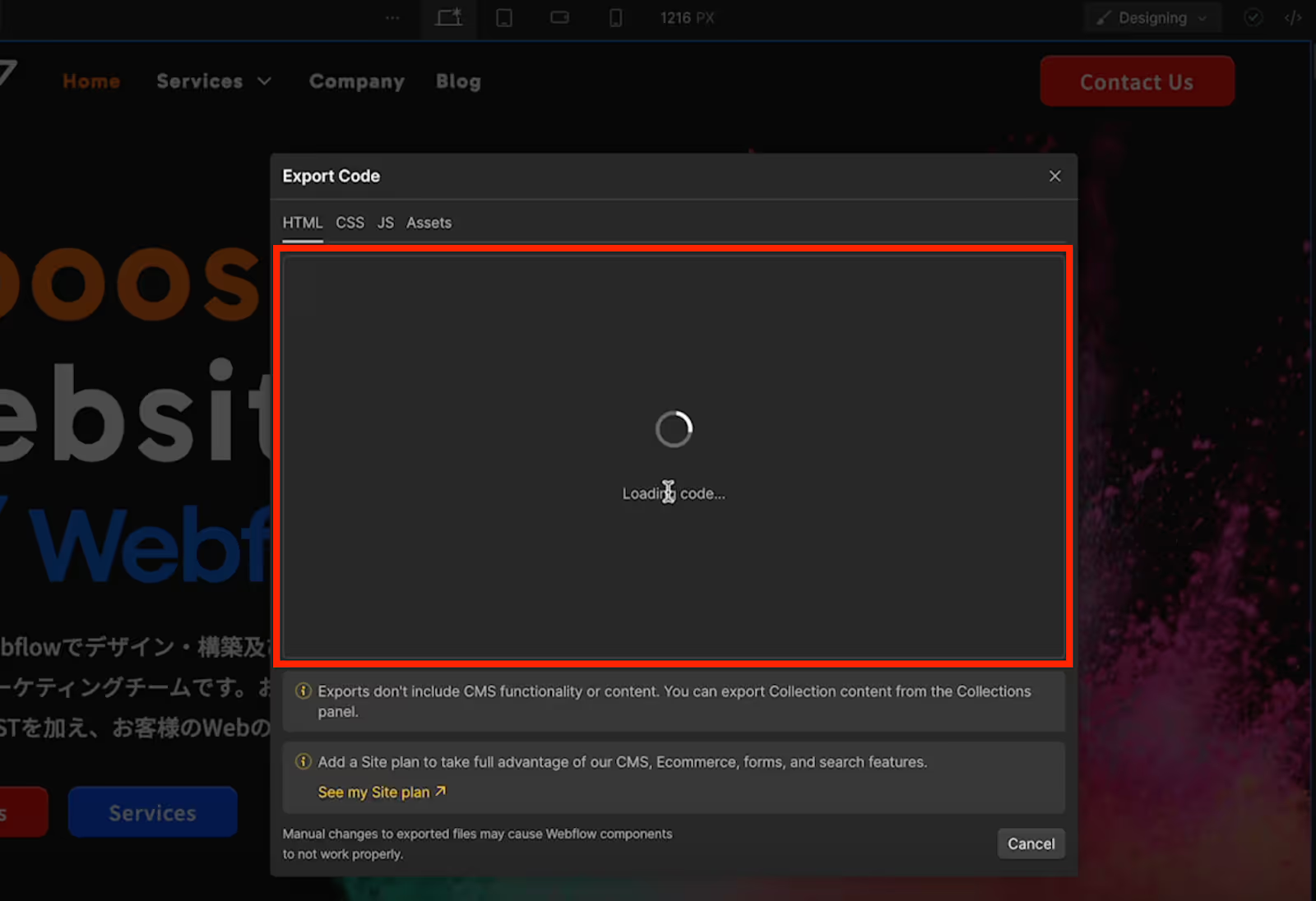
コード読み込み中は「Loading code」という画面が表示されますので、しばらく様子を見ましょう。ページ数やコンテンツ量によって数分かかる場合もあります。

2. ダウンロードを行う
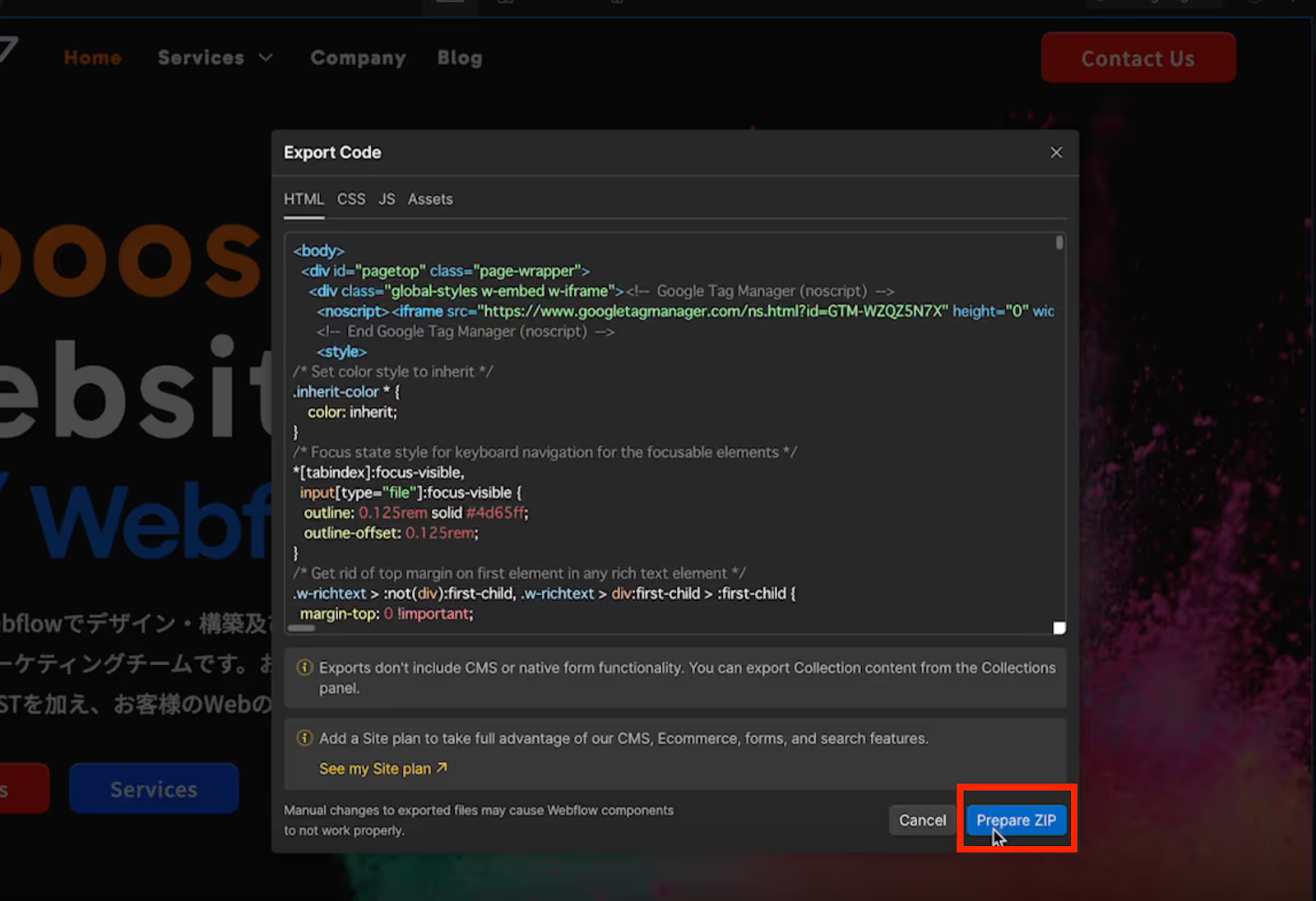
コードの読み込みが完了したら青色の「Prepare Zip」をクリックします。Zipファイルのダウンロード準備が完了するまでお待ちください。

ボタンが「Download Zip」に切り替わったらクリックして、コードをダウンロードします。

コードのエクスポート完了後
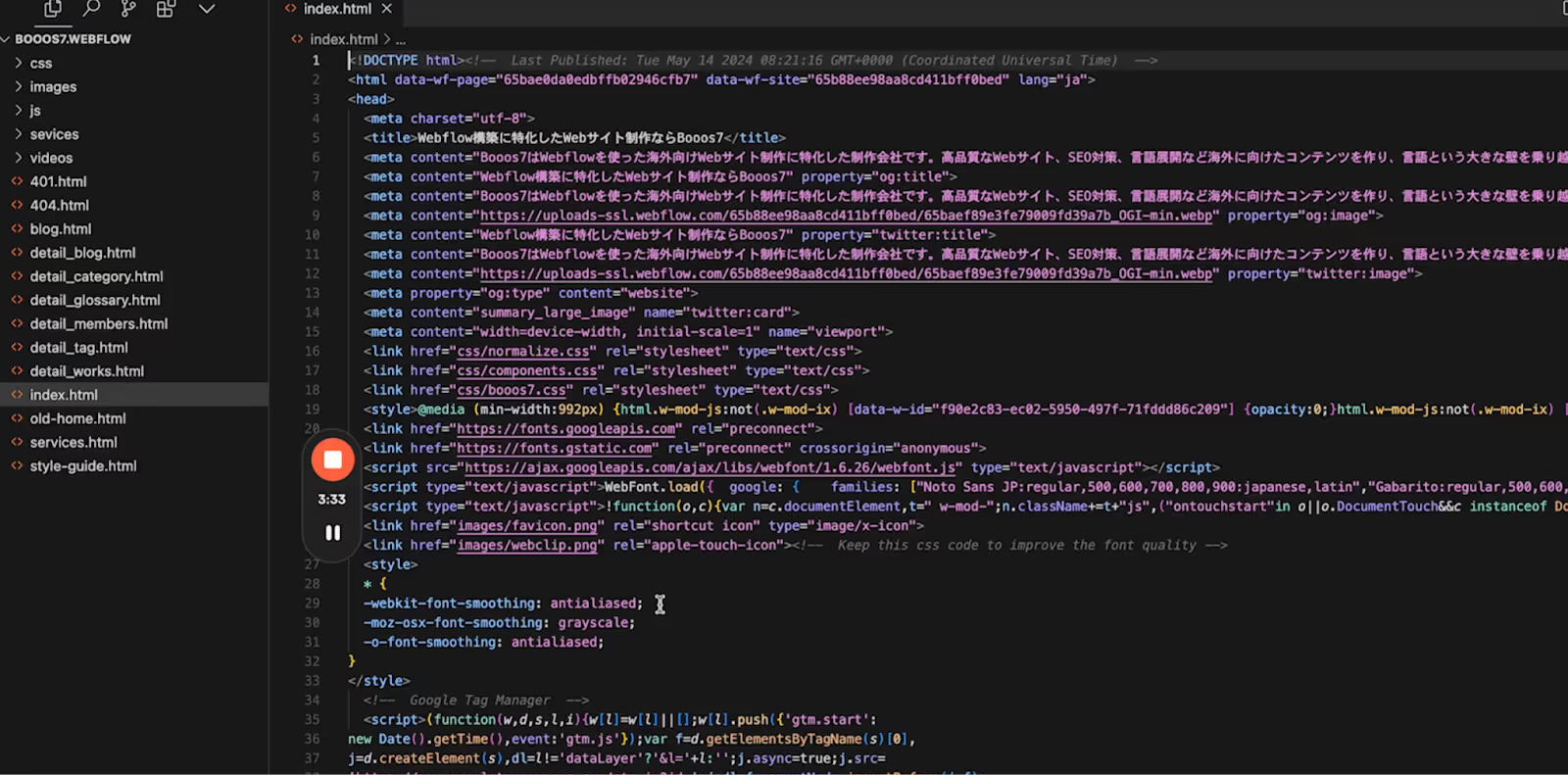
ダウンロードが完了したフォルダの中には、作成したページのHTMLファイル、イメージ、CSSなどすべてのファイルが一式揃っています。この状態でindex.htmlをブラウザーで開くと、Webflowで構築した状態がそのまま表示されます。Booos7ではRelumeという外部ツールも一緒にエクスポート可能です。また、ホバー時のトリガーアニメーションなどもそのままエクスポートされます。
CMSで構築したデータはダウンロードできない
CMSで構築したデータは上記の手順ではダウンロードできないため、別の方法を解説します。
CMSで構築したデータはCMS CollectionからCSVをダウンロード
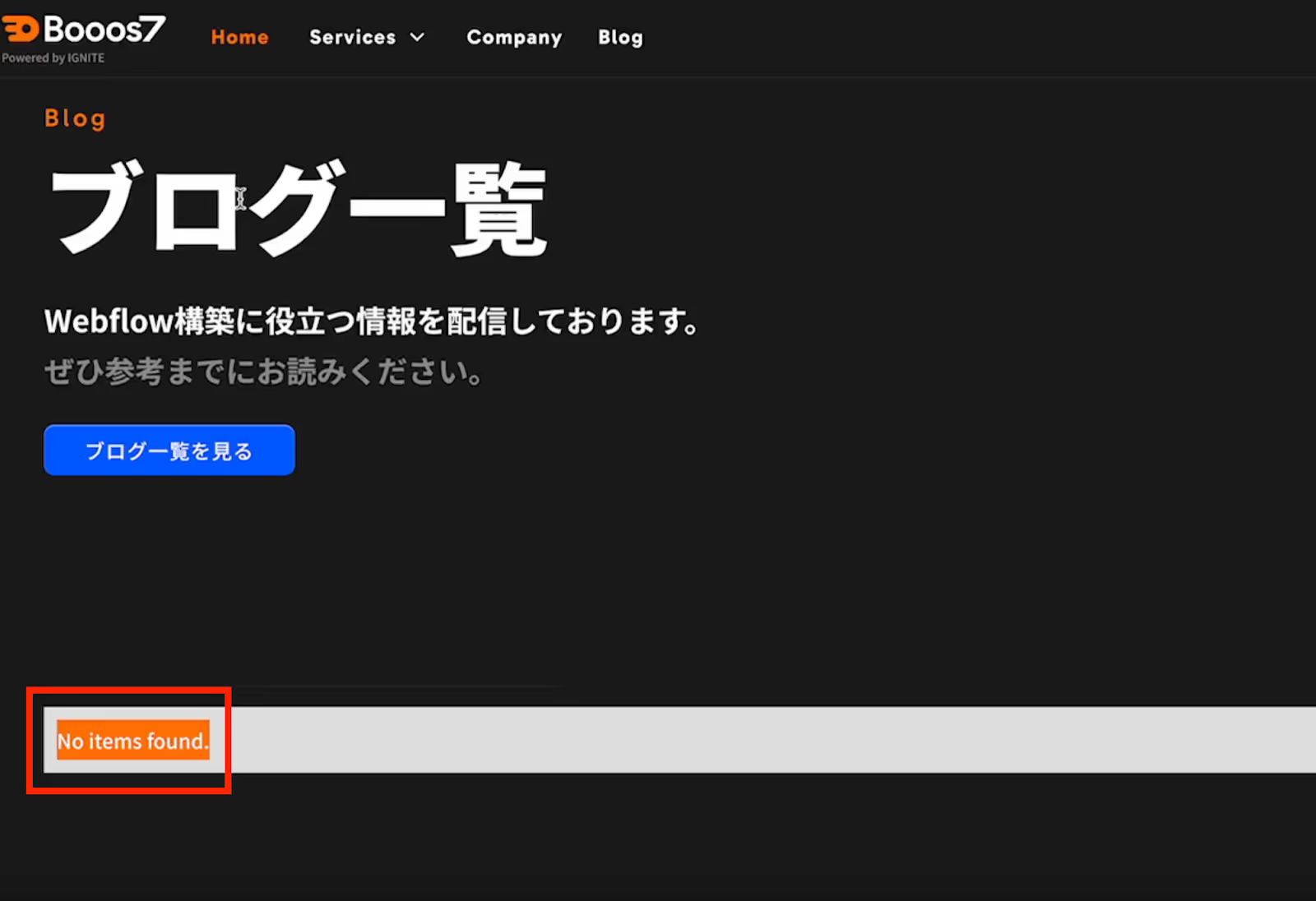
CMSコレクションで作成したコンテンツはコードエクスポートからダウンロードできません。

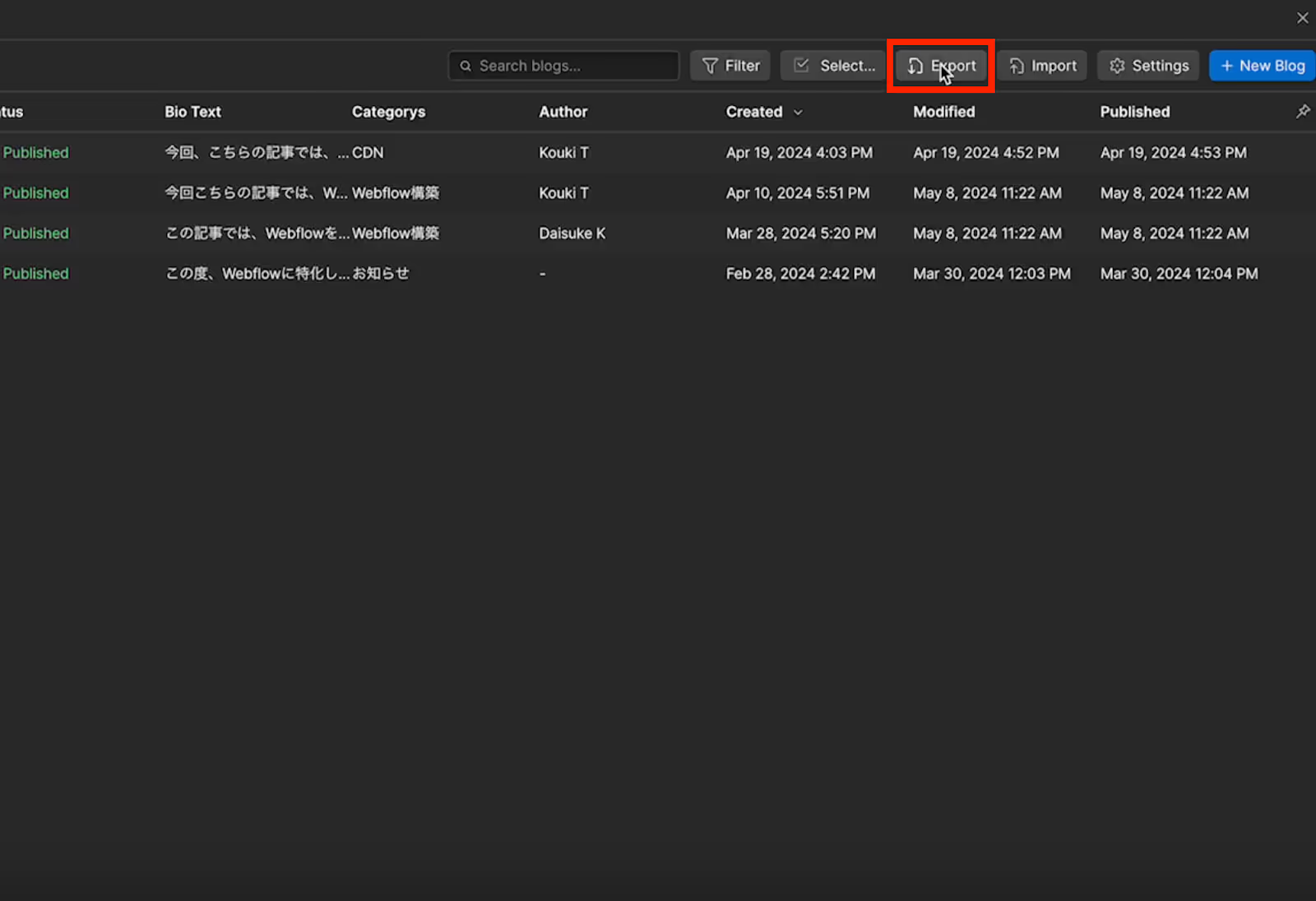
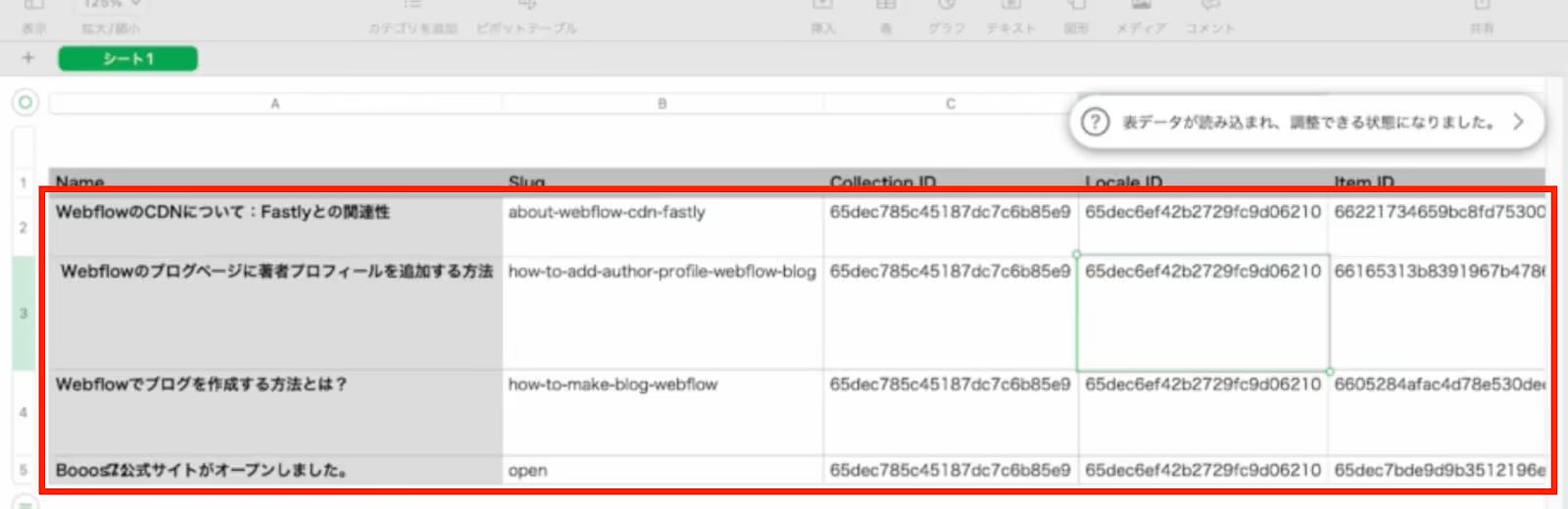
CMSでブログ投稿などをしている場合は、Designer > CMS Collectionの一覧ページからエクスポートし、CSVファイルをダウンロードしてください。


エディターツールでWordPress用にカスタマイズ
ダウンロードしたファイルをエディターツールを使ってWordPress用のテーマにカスタマイズする、またはそのままサーバにアップして利用するなど、さまざまな方法があります。

注意点
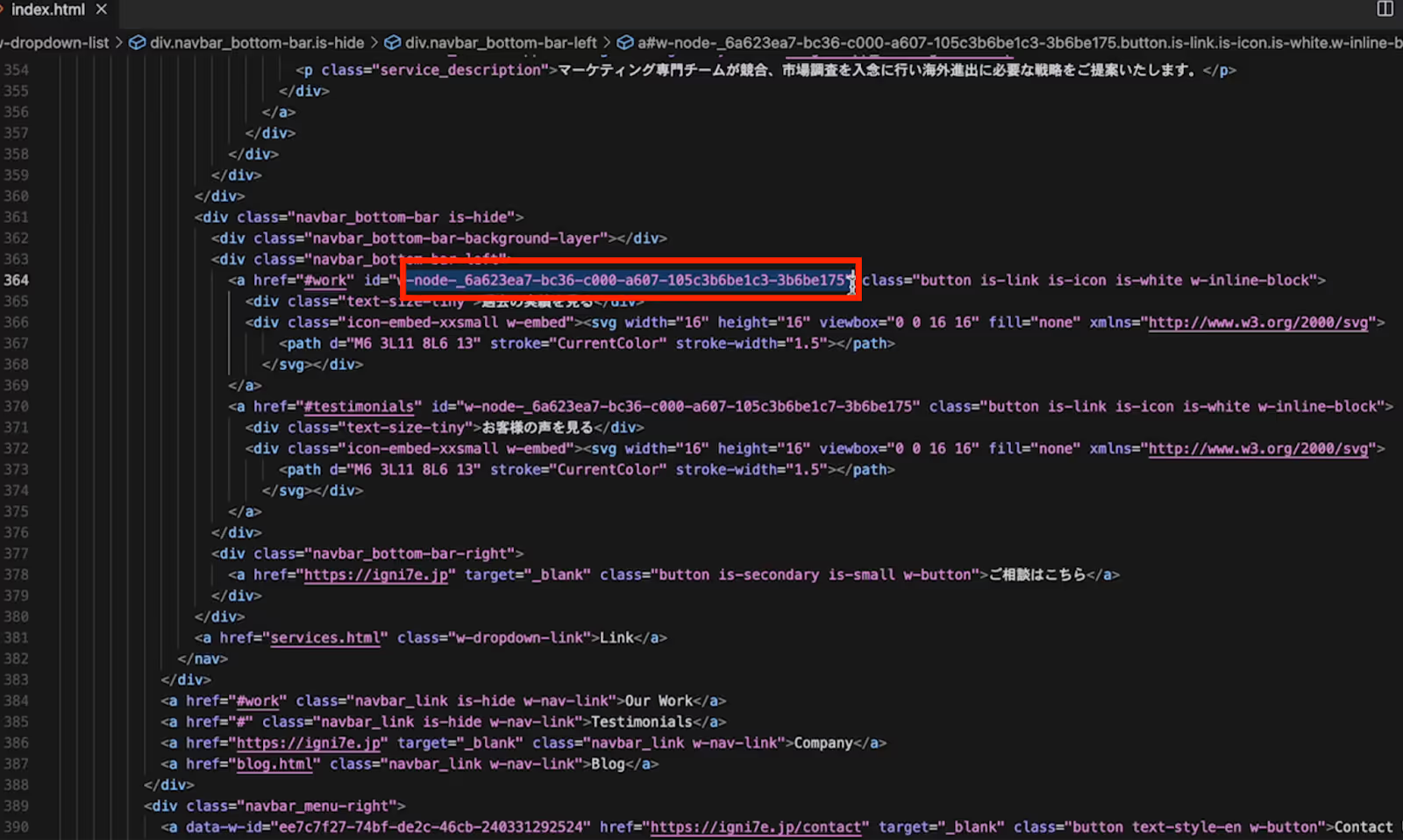
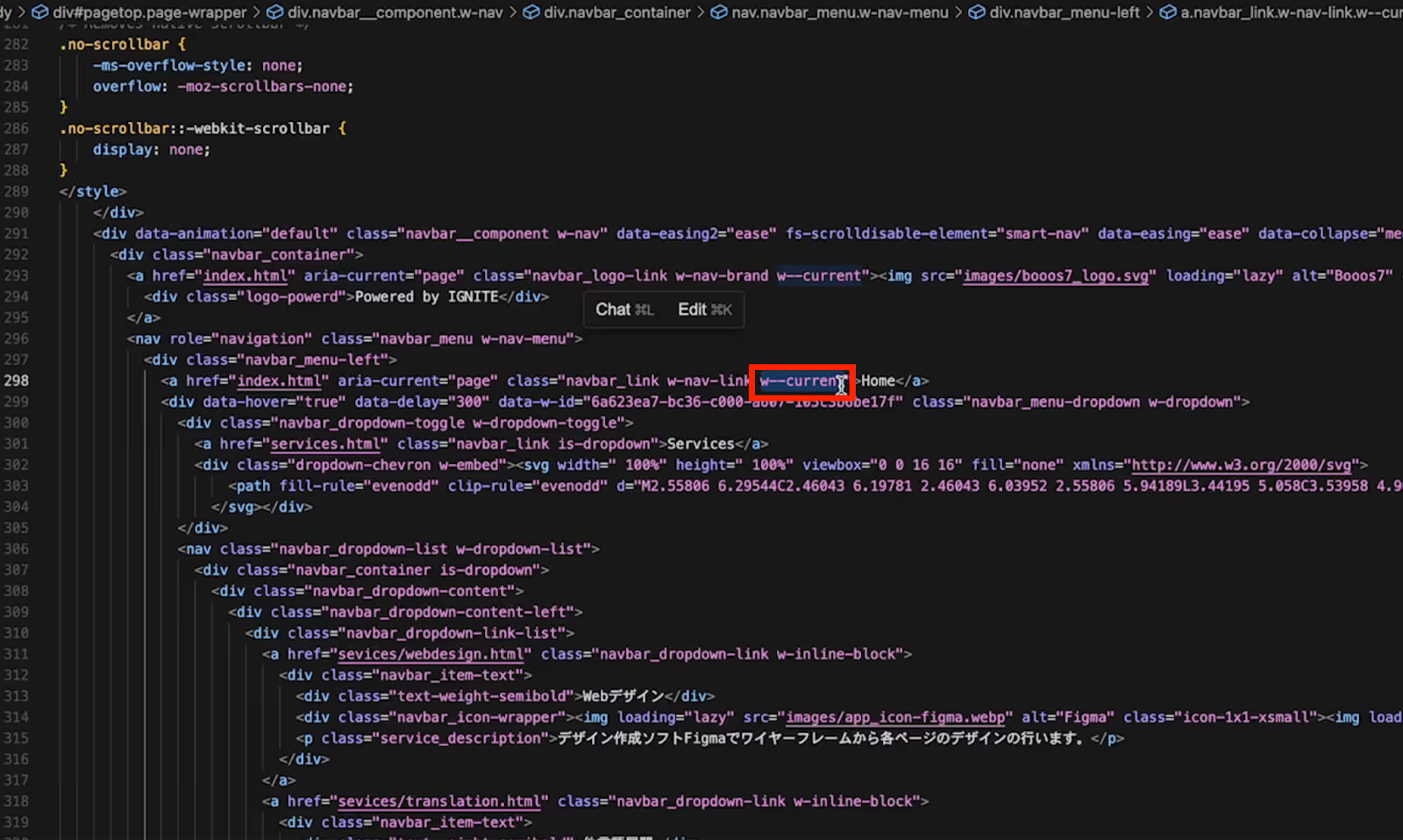
エクスポートしたコードにはアニメーション用のタグやIDが付与されています。これらを誤って削除すると、Webflowで実装したスクロールアニメーションやホバーアニメーションが動かなくなる可能性があります。

W-currentはテキストのカラーを変えるというクラス名になっているため、テンプレートとして使用する際は削除する必要があります。

また、WordPressでSVG・WebPファイルを使用する際は、別途設定が必要です。functions.phpやプラグインなどで設定を行った上で作業を進めてください。WordPressの構築方法についてはそれぞれ異なりますので、自身のやりやすい方法で実装を進めてください。
以上がWebflowで構築したウェブサイトをコードとしてエクスポートする一連の流れになります。
エクスポート機能を使用し効率的に他のプラットフォームでも活用
エクスポート機能を使うためには有料のWorkspaceが必要であること、CMSコレクションのデータは別途CSVでエクスポートする必要があることなど、いくつかの注意点があります。エクスポートしたコードはそのまま使えるものの、WordPress用にカスタマイズする際には慎重に行うことが重要です。これらのポイントを押さえて、効率的にWebflowのサイトを他のプラットフォームで活用してみてください。



