
ページ構造をテンプレート化して、効率的にページを作成する方法
Webflowの最新アップデートにより、ページテンプレート機能が追加されました。この機能を使うことで、ブランドの一貫性を保ちながら、ページ作成を大幅に効率化できます。この記事では、ページテンプレートの使い方とそのメリットについて解説します。
これまでのページ作成の課題
Webflowではこれまでウェブサイト上の統一感を出すために、各ページで同じ構造とスタイルを適用する必要がありました。そのため、新しいページを作成する際には既存のページを複製し、不要な要素を削除してから、新たに構築していました。この作業は、時間と労力を要するだけでなく、ミスが発生するリスクも高まります。しかし、Webflowのページのテンプレート化に関するアップデートが行われたことにより、そのようなリスク回避をすることが可能となりました。
このアップデートの詳細については以下のページをご覧ください(英語表記のみ)
https://webflow.com/updates/page-templates
ページテンプレートの活用で作業効率アップ
ページテンプレートは、あらかじめ作成したページ構造とスタイルを保存したものです。新しいページを作成する時に、このテンプレートを適用すれば、一から構造を構築する必要がなくなり、大幅な時間短縮が可能です。ページテンプレートは全てのサイトプランで利用できるので、デザイナーの方はぜひ活用してみてください。
ページテンプレートの使い方
ページテンプレートを作成するには、以下の手順に従います。
1. テンプレートの作成

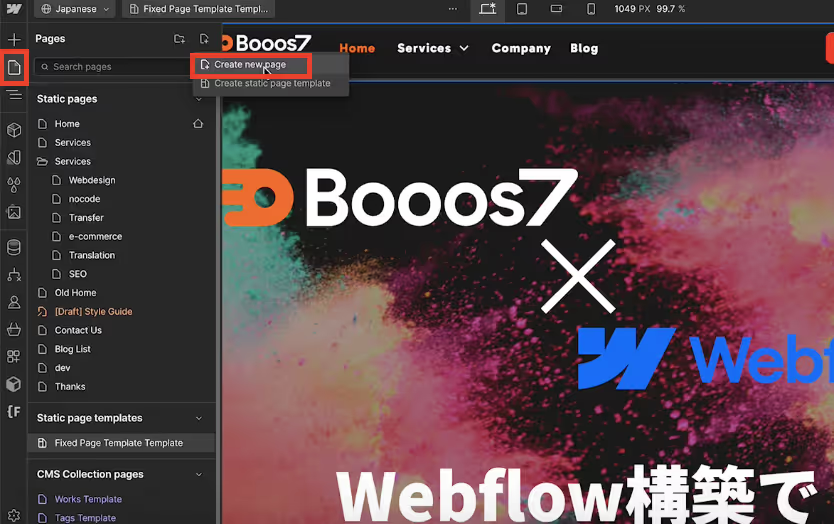
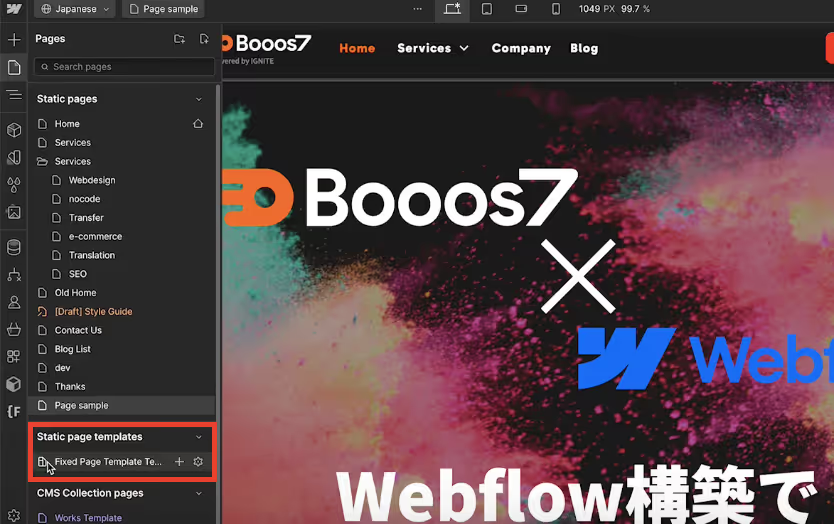
左パネルの「Pages」から「Create New Page」をクリックし、2段目の項目にある「Create Static Page Templete」を選択します。
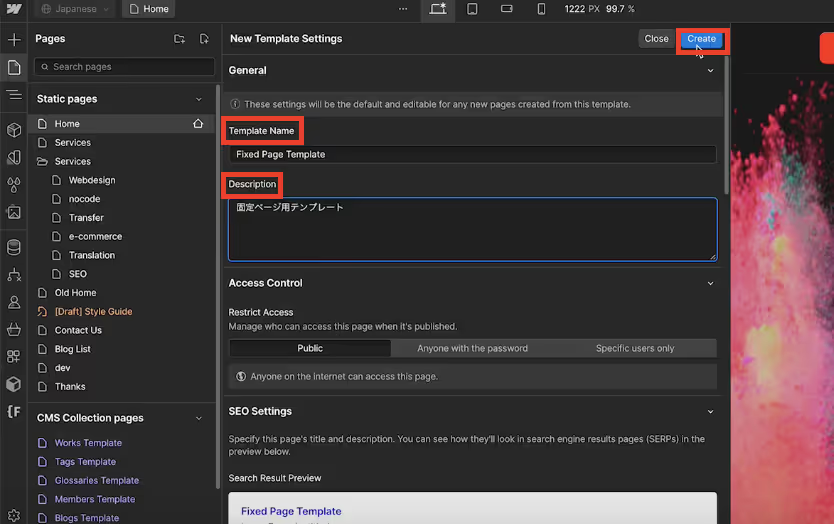
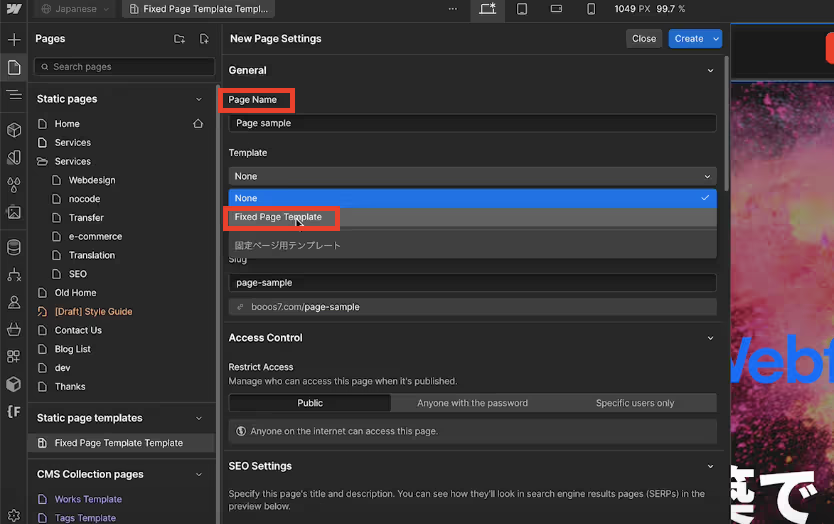
2. テンプレートネームの作成

テンプレートの名前とすぐ下にある「Discription」にテンプレートの使い道などの説明文を入力しましょう。入力が終わったら「Create」をクリックします。
※今回はテンプレートネームを「Fixed Page Template」とします。
3. 構造の構築

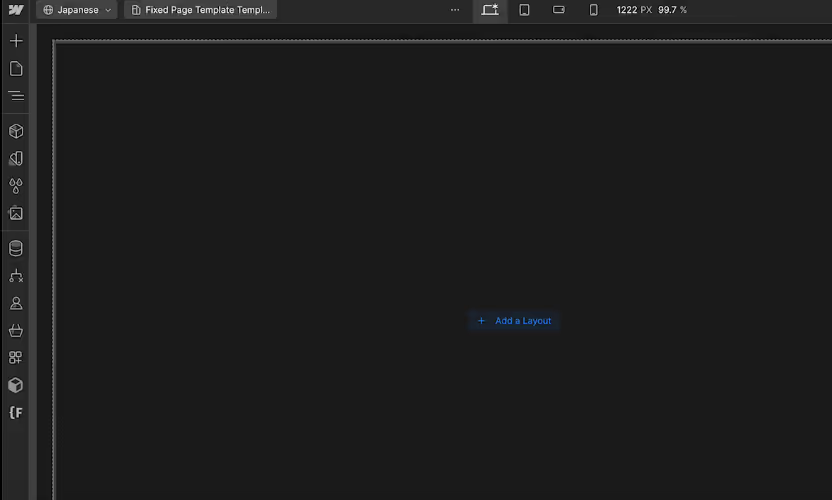
テンプレートネームを作成し、「Create」をクリックすると空のページが作成されます。

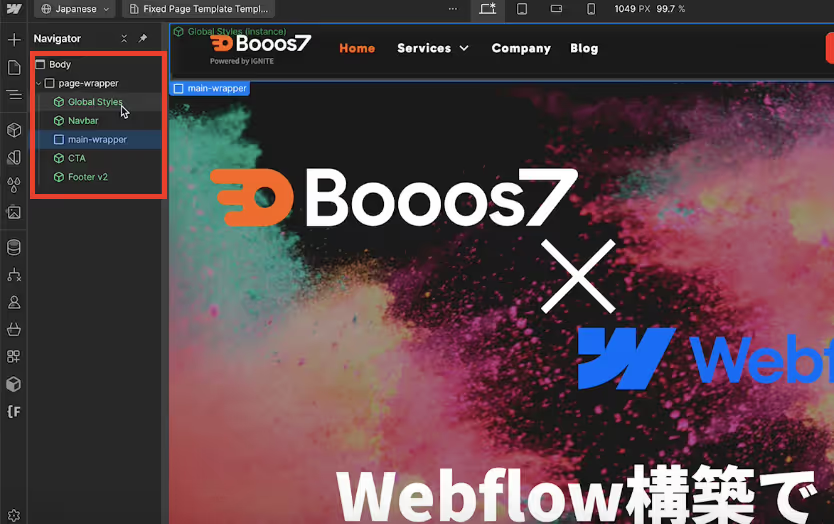
まずbodyの中に、ページの構造となる要素を配置していきましょう。

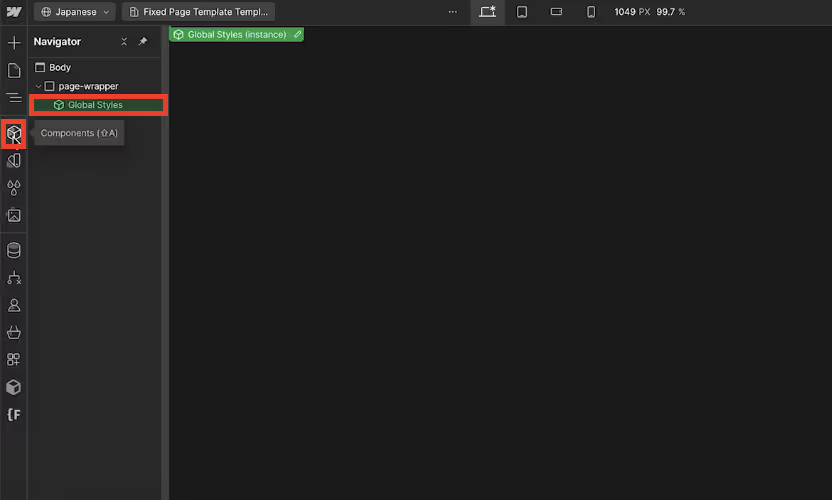
page-wrapperの中にコンポーネント化しているそれぞれのパーツを配置します。画像上の緑色のコンポーネントのように共通のパーツは事前にコンポーネント化しておくと、テンプレートの作成がよりスムーズになるのでおすすめです。

画像のようにpage-wrapperやNavbar、Footerなどを配置すればテンプレートの構造は完成となります。
ページテンプレートを使ったページ作成について
作成したページテンプレートをもとに、以下の手順で新しいページを作成します。
1. 新しいページの作成

左パネルの「Pages」から「Create New Page」をクリックします。
2. テンプレートの選択

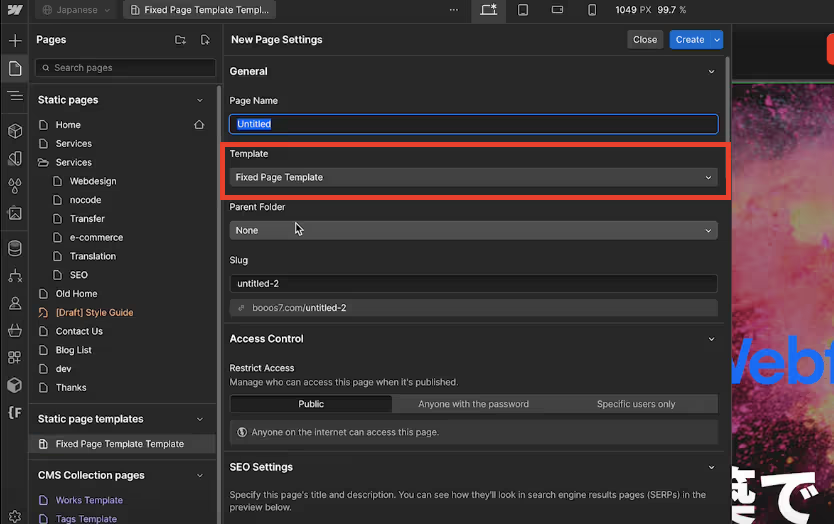
ページネームを作成し、その下にあるテンプレートの項目にあるセレクトボックスをクリックすると、先ほど作成したページテンプレートである「Fixed Page Template」が表示されるので、それを選択する。
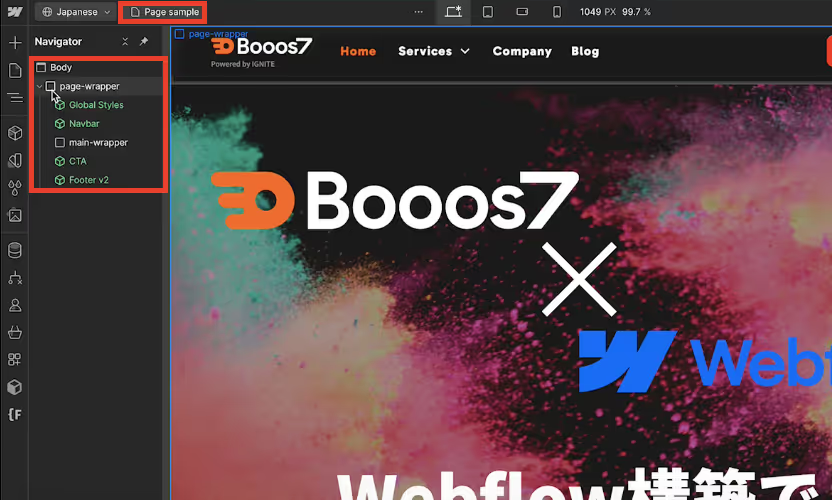
※今回のページネームは「Page sample」とします。
このようにページテンプレートが表示されます↓

「Page sample」のページが作成され、構造も先ほど作成したページテンプレートになっています。
3. ページの作成

「Create」をクリックすると、先ほど作成したページテンプレートの構造がそのまま反映されます。ページテンプレートの編集をしたい場合は、左パネルの「Pages」から「StaticPageTemplate」の中のページテンプレートをクリックすると、編集が可能になります。
ただし、この画面でテンプレートを編集しても、その前に作成していたページテンプレート(Page sample)の構造には反映されないので注意が必要です。
SEO設定もテンプレート化可能


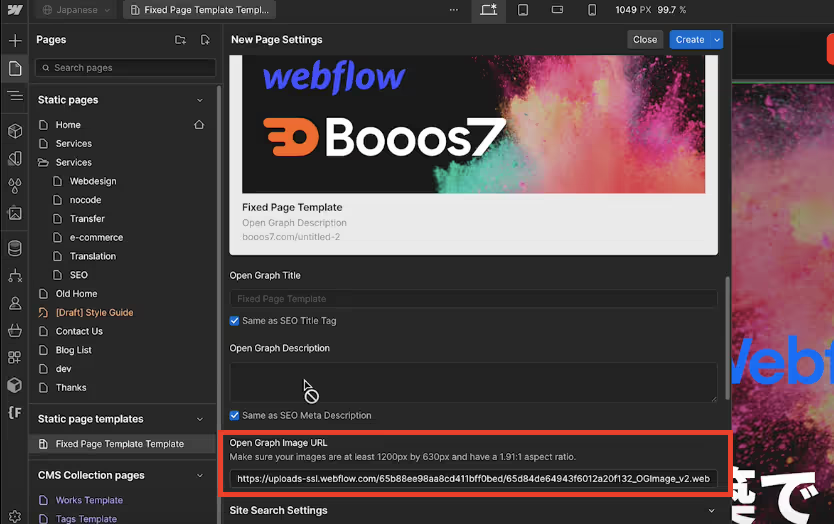
ページテンプレートでは、SEO設定もテンプレート化することが可能です。例えば「Open Graphic Image URL」を設定した状態で新規ページを作成します。
そして、テンプレートの項目であらかじめ作成しておいたページテンプレートに設定すれば、「Open Graphic Image URL」に事前に設定しておいたSEOの情報が反映されるようになります。
まとめ
ページテンプレート機能で作業時間を大幅に短縮
Webflowが最新のアップデートでページテンプレート機能を追加しました。このページテンプレートの使用で、ユーザーはブランドの一貫性を維持しつつ、ページ作成を大幅に効率化することができます。SEOの情報も反映することができるので、再度ゼロから作成する必要はありません。Webflowの技術、そして知識が浅いユーザーに対しても、より簡単にページ作成を実現できるため、積極的に活用しましょう。
もし、ページテンプレートを作成する上で不明点が出てきた場合などは、Booos7までお問い合わせください。



