
【最新アップデート】Webflowの「Recently Modified Classes」を分かりやすく解説
Webflowでサイト制作をしていると、こんな経験はありませんか?
「前に作ったあのボタンと同じスタイルを使いたいけど、クラス名を忘れてしまった…」
「さっき設定した余白のクラス、また入力するのがちょっと面倒…」
過去に設定したクラスを探したり、クラス名を思い出して入力し直すのは、意外と手間がかかり、作業の流れを止めてしまいがちです。
そんな課題を解決してくれるのが、Webflowの最新アップデートで追加された「Recently Modified Classes(最近編集したクラス)」機能です。
この記事では、この新機能の概要から使い方、得られるメリットまで、Webflowユーザー目線でわかりやすく解説します。
「Recently Modified Classes」とは?

「Recently Modified Classes」は、直近で作成・編集したクラスが自動的にスタイルセレクターに表示される便利な機能です。
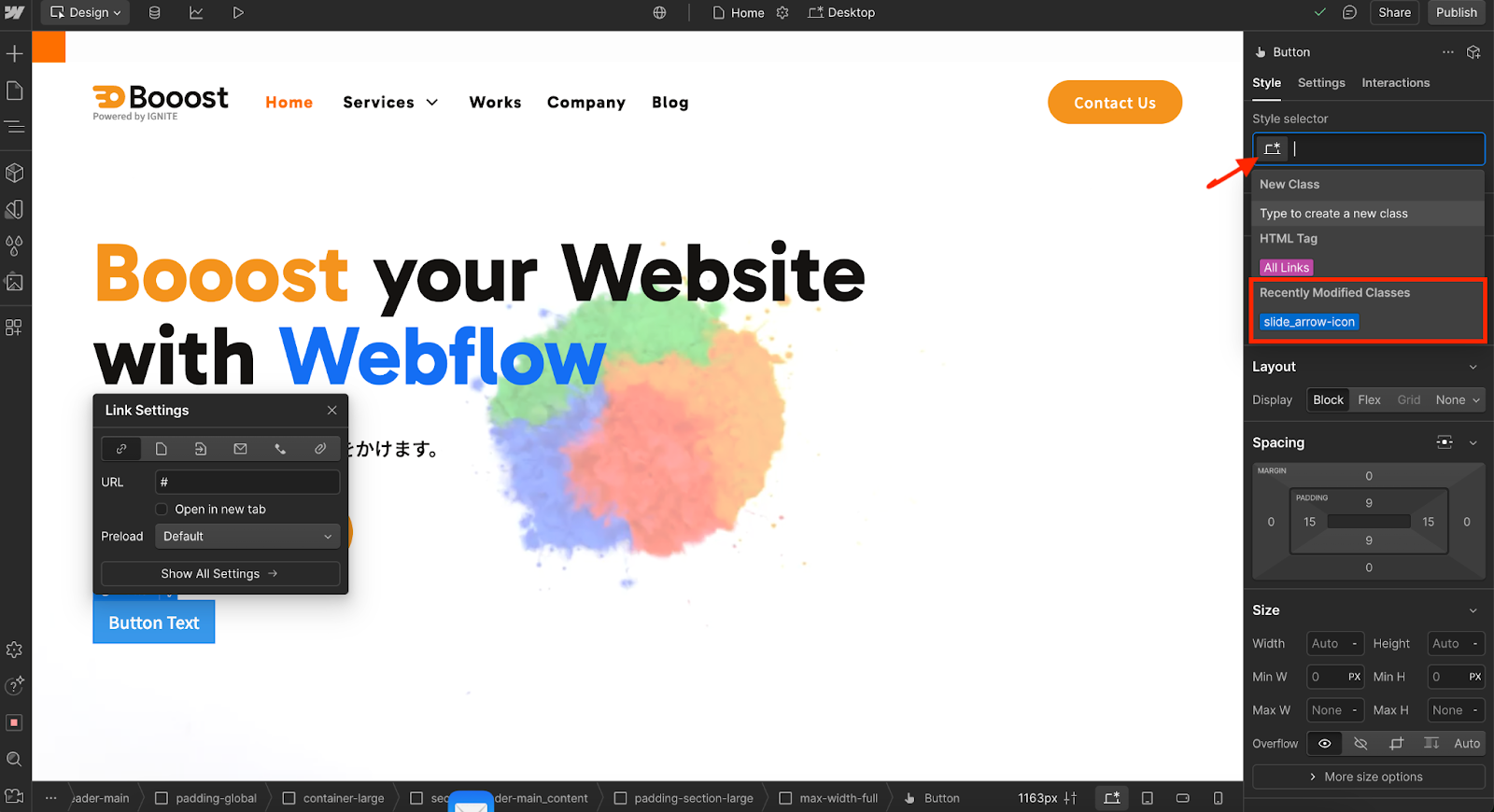
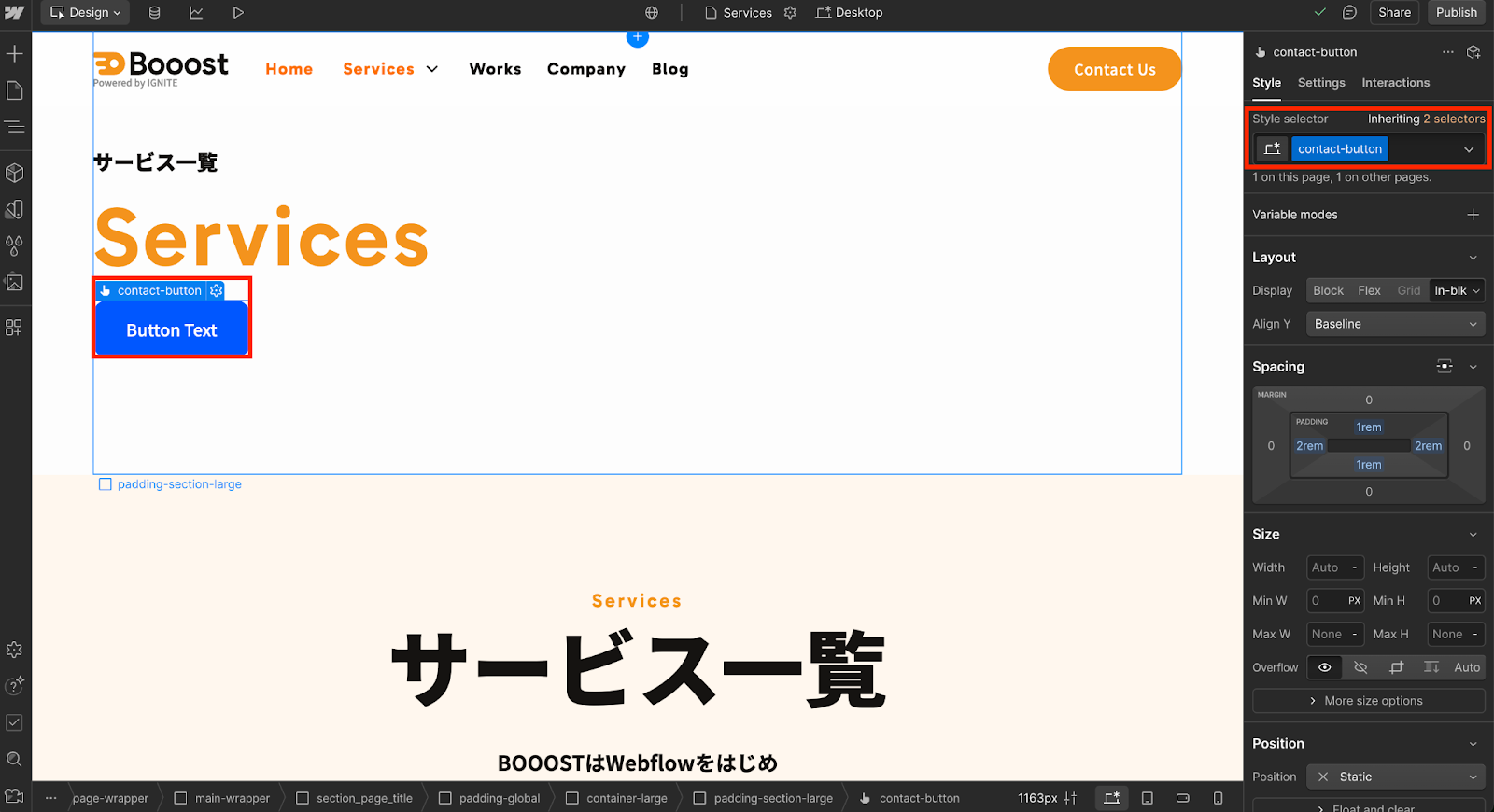
要素を選択した状態で、右側のスタイルパネルにあるクラス入力欄をクリックすると、「Recently modified classes(最近編集したクラス)」セクションが表示され、すぐに対象のクラスを呼び出せます。
これにより、わざわざクラス名を入力したり、長いリストから探す手間が大幅に削減されます。
新機能の具体的な使い方
操作はとてもシンプルです。ここでは「お問い合わせボタン」を例に、2ステップで使い方を紹介します。
Step1:基本スタイルを作成

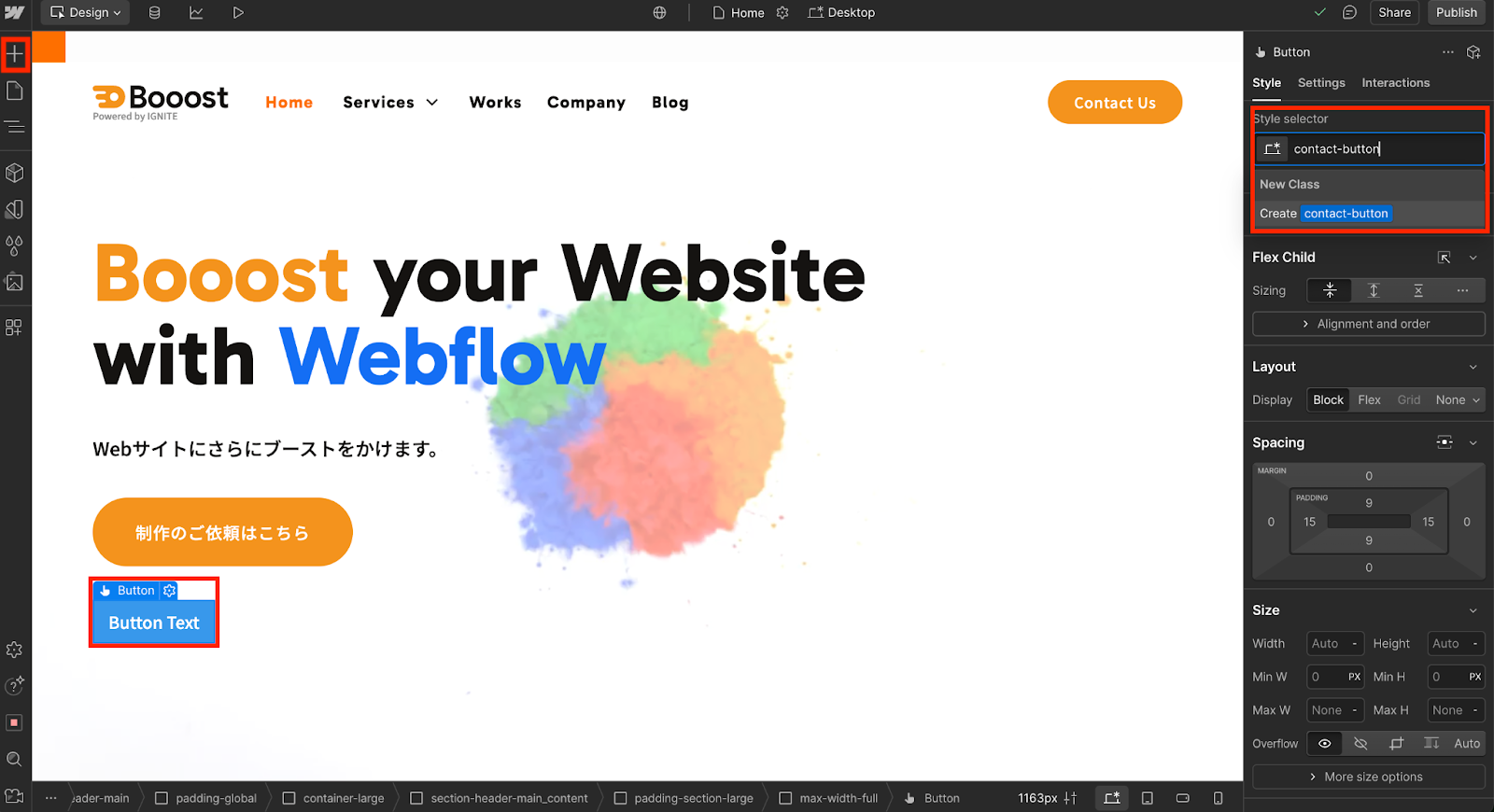
- Webflow Designer左上の「+」アイコンから、Button要素を追加
- 追加したボタンを選択し、スタイルパネルで「contact-button」というクラス名を新規作成
- 背景色・余白・角丸・文字色などを自由にスタイリング
これで、繰り返し使えるボタンのベースが完成します。
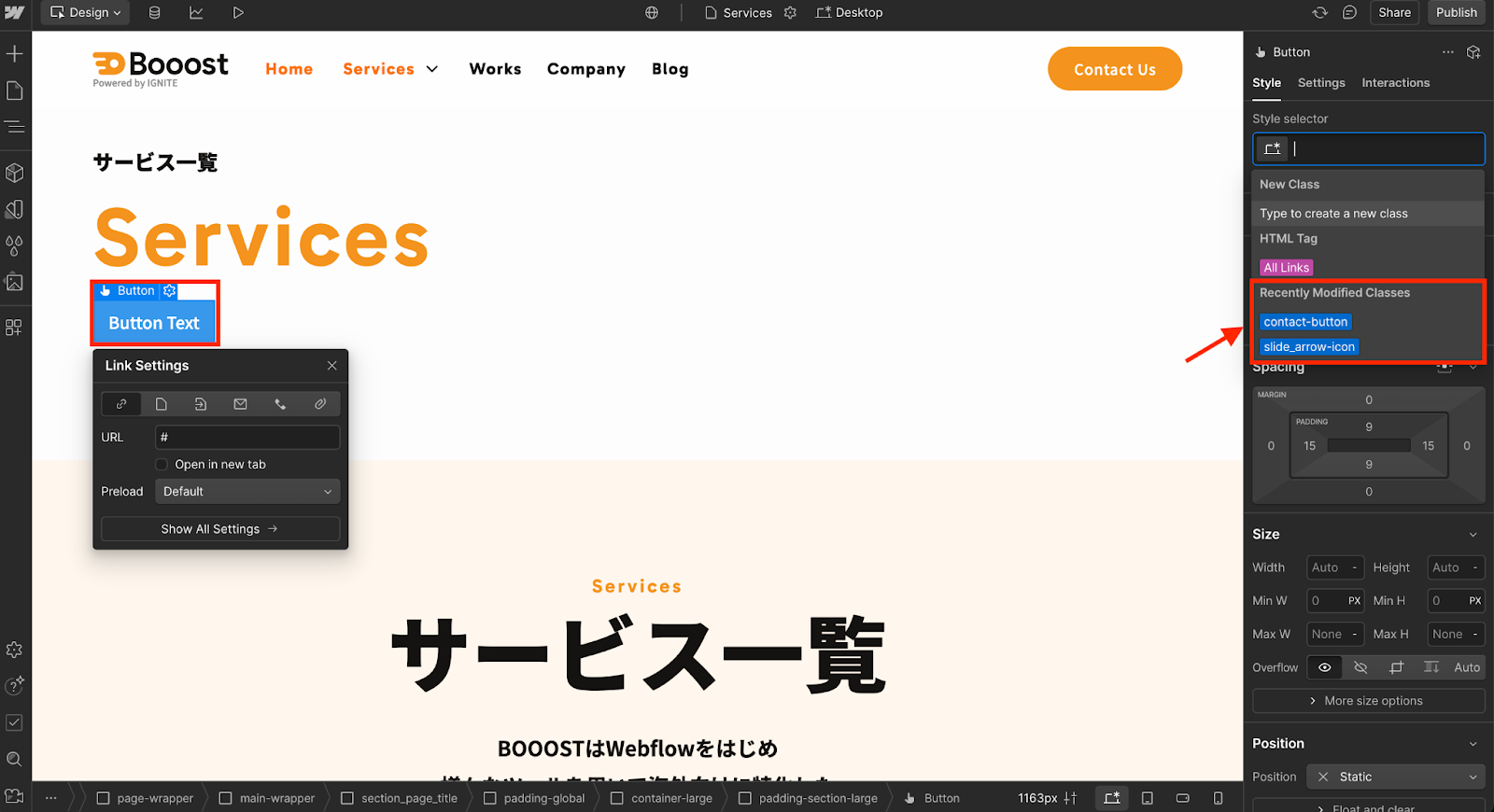
Step2:他の場所で同じクラスを呼び出す

- 別のセクションやページに、Button要素を追加
- 要素を選択し、クラス入力欄をクリック
- 「Recently modified classes」セクションから「contact-button」を選択
- 即座にStep1で設定したスタイルが適用されます
何度もクラス名を手入力する必要はなくなり、作業がグッと効率的になります。
【応用例】テキストスタイルや余白調整もスムーズに

この機能は、ボタンのような大きな要素だけでなく、テキストや余白調整など細かなスタイリングでも効果を発揮します。
たとえば、特定のフォントサイズ・行間を設定した「lead-text」や「caption-text」といったテキスト用クラスも、リストからすぐに再利用可能です。
また、「mb-lg(Margin Bottom - Large)」などのユーティリティクラスも上位に表示されるため、要素間のスペース調整も直感的に行えます。
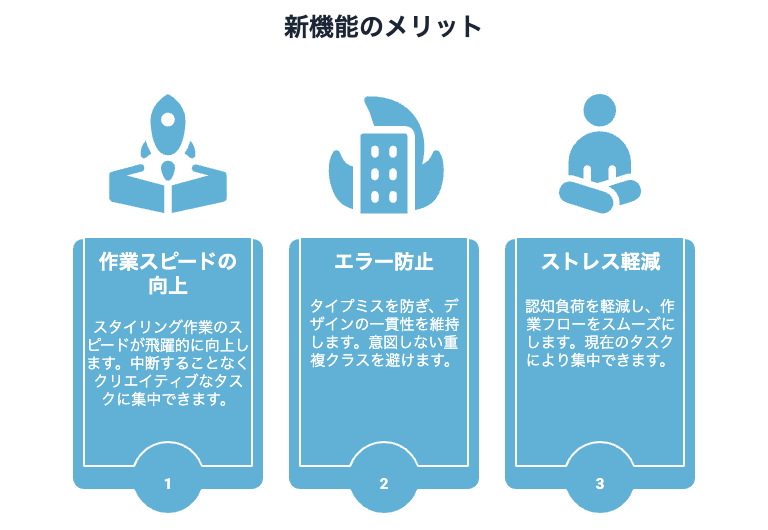
新機能がもたらす3つの大きなメリット

「Recently Modified Classes」の主なメリットは以下の3つです。
作業スピードが飛躍的に向上
よく使うクラスを一発で呼び出せるため、スタイリング作業が格段にスピーディになります。
思考を止めずにデザインや構造設計に集中でき、制作全体の効率が向上します。
ヒューマンエラーの防止とデザインの一貫性維持
入力ミスによるクラスの重複や、不完全なスタイルの分散を防止します。
結果として、サイト全体のデザイン統一性を高い精度で保てます。
ストレスフリーな制作
「あのクラスどこだっけ…」と探す手間や、「名前間違ってないかな?」という確認のストレスが解消され、より快適な制作が可能です。
まとめ:小さな改善が、日々の制作を大きく変える
「Recently Modified Classes」は、一見小さな改善に思えるかもしれません。しかし、クラスの適用という頻繁に行う作業の負担を減らすことで、制作スピード・正確性・快適さが大きく向上します。
Webflowでの作業に集中し、クリエイティブなアイデアを具現化する時間を増やしたい方にこそ、ぜひ使っていただきたい機能です。
まだ使ったことがない方は、今日からぜひ試してみてください。
このほかにも、Booostでは多くのWebflowに関する便利な情報をご紹介しています。何かご不明手な点がある方は、お気軽に弊社までお問い合わせください。



