
WebflowのOGP画像設定 | アセットからの直接選択で業務効率アップ
多くのユーザーが待ち望んでいたWebflowのアップデートがついに実現しました。それは「OGP画像の設定方法」の改善です。
これまで手作業で画像URLをコピー&ペーストする必要があったOGP設定ですが、今回のアップデートにより、アセットライブラリから直接画像を選択できるようになりました。これにより、作業時間が短縮され、ヒューマンエラーのリスクも大幅に軽減されます。
本記事では、旧来の課題を振り返りつつ、新機能の詳細や使い方、導入メリットをわかりやすく解説します。
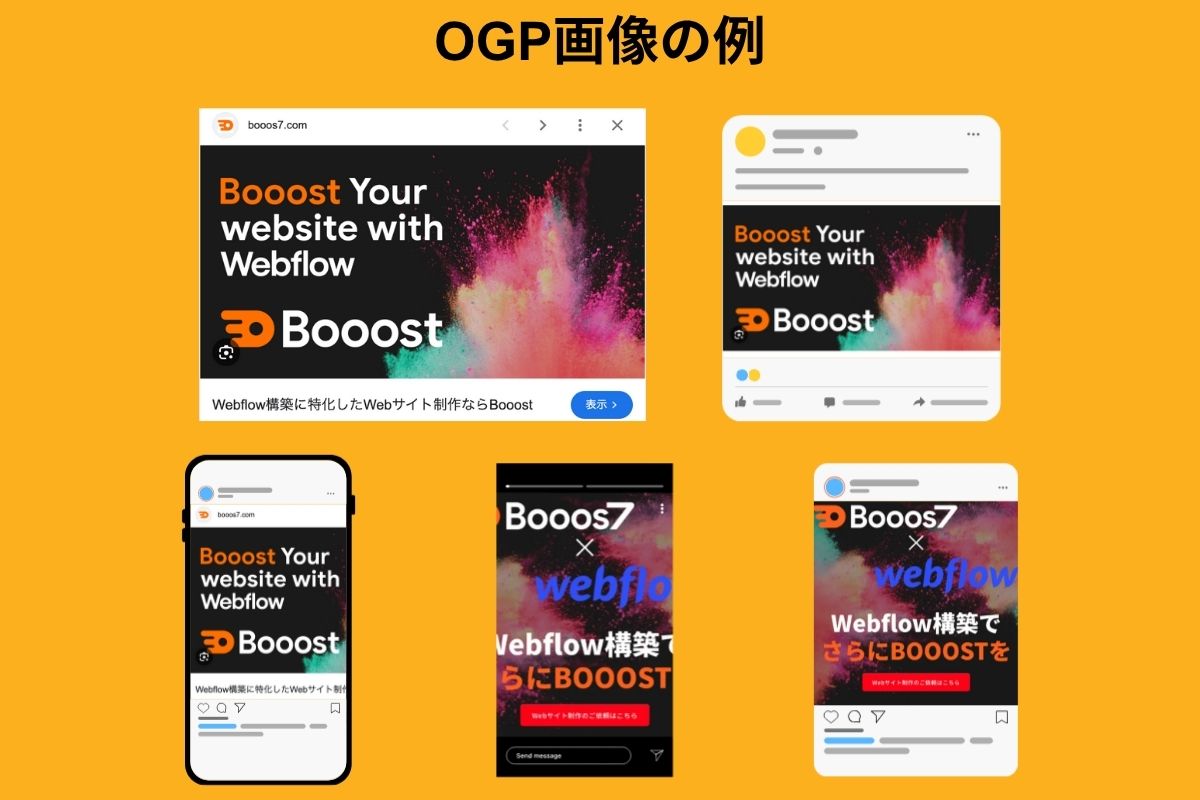
OGP画像とは

OGP画像とは、WebページがSNSでシェアされた際に表示されるサムネイル画像のことです。タイトルや説明文と一緒に表示され、ページの第一印象を左右する重要なビジュアル要素です。
魅力的なOGP画像を適切に設定することで、SNS上でのクリック率や拡散力が向上し、Web集客にも良い影響をもたらします。
これまでのOGP画像設定とその課題
今回のアップデートの価値を理解するために、これまでの設定方法とその問題点を振り返ってみましょう。
従来の設定手順
これまでの設定手順は、シンプルながらもいくつかのステップを踏む必要がありました。
- 画像をアセットライブラリにアップロード
- 画像URLをコピー
- ページ設定の「Open Graph Image URL」欄にペースト
主な3つの課題
この一連の作業には、見過ごされがちな課題がありました。
時間のかかるルーチン作業
単純な操作ながら、毎回URLを探してコピー&ペーストするのは地味に手間がかかります。
ページ数が多いと管理が煩雑に
数十〜数百ページあるサイトでは、画像管理が複雑化し、ミスの温床になりがちです。
貼り間違いなどのヒューマンエラー
似た名前の画像を誤って選んだり、URLの一部が欠けた状態で貼り付けたりするミスが発生しやすく、サイトの品質にも影響します。
【新機能】アセットから直接OGP画像を選べるように!
今回のアップデートでは、OGP画像をアセットライブラリから直接選択できるようになりました。これにより、従来のようなURLのコピー&ペーストは不要になります。
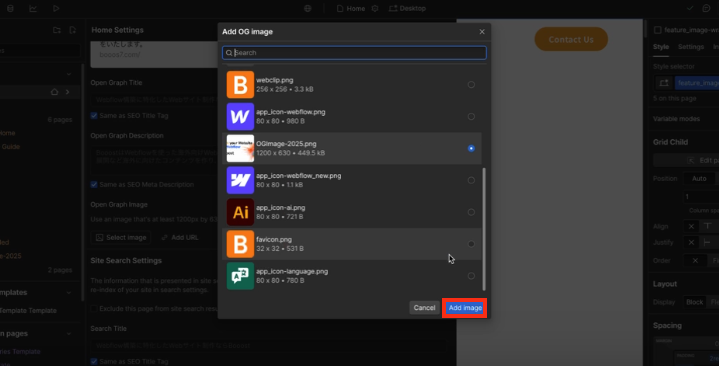
ページ設定内に新しく追加された「Select Image」ボタンをクリックすると、アセットライブラリが表示され、目的の画像を視覚的に選ぶだけで設定が完了します。
特にページ数が多いサイトや、頻繁に更新を行うサイトでは、この改善によって運用負荷が大幅に軽減されるでしょう。
新しいOGP画像設定の手順
実際の操作は非常にシンプルで、以下の手順で誰でもすぐに設定できます。
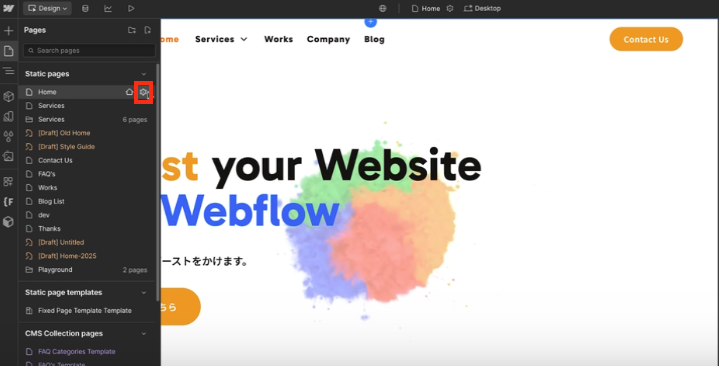
1. 対象ページの「Page Settings(歯車アイコン)」を開く

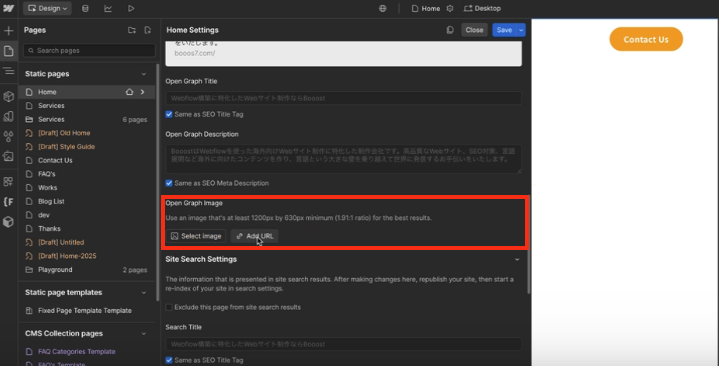
2.「Open Graph(OG)Settings」までスクロール

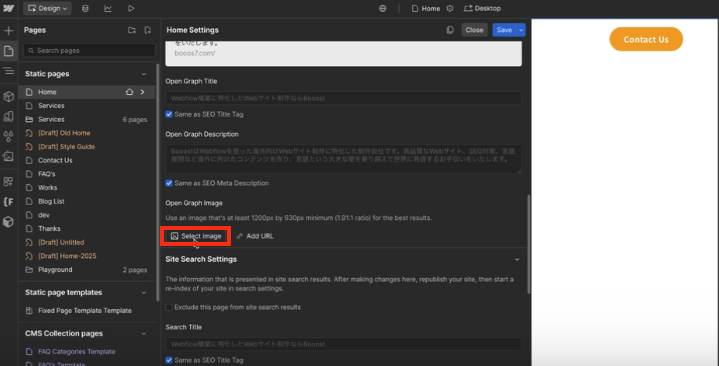
3. 「Open Graph Image」の項目にある「Select Image」ボタンをクリック

4. アセットライブラリから画像を選び、「Add Image」をクリック

5. 選んだ画像がプレビュー表示されれば設定完了。忘れずに「Save」ボタンをクリック!
アップデートによる3つの大きなメリット
OGPの画像設定は、制作の品質や効率を向上させる3つの大きなメリットをもたらします。
作業時間の短縮
コピー&ペーストの手間がなくなり、わずか数クリックでOGP画像が設定可能になりました。日々の運用においてかなり時短になるでしょう。
ヒューマンエラーの防止
画像を探す手間やURLの管理が不要で、入力ミスや貼り間違いをなくします。アセットを直接見て選ぶだけなので、誰でも簡単かつ正確に作業できます。
一元管理による運用効率の向上
OGP画像もアセットとして一元管理できるようになり、再利用性が高まりました。ブランドイメージの統一にもつながり、管理面でも大きなメリットがあります。
【注意点】対応している画像形式について
OGP画像設定は非常に便利な新機能ですが、現時点では対応している画像形式に制限があります。
- 選択可能な画像形式: JPEG、PNG
- 未対応形式: WebP、AVIFなどの次世代画像フォーマット(アセット一覧に表示されません)
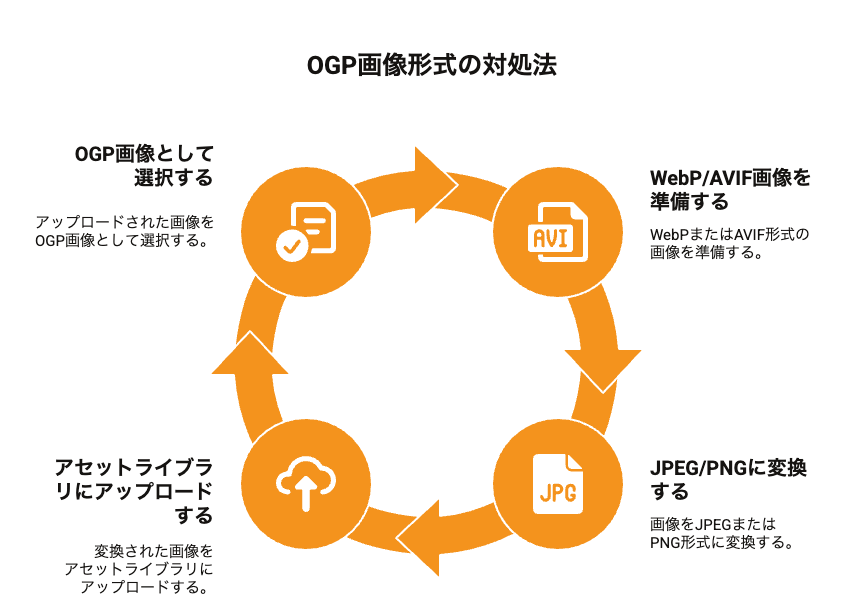
対応策
WebPやAVIF画像をOGPに使いたい場合は、JPEGまたはPNGに変換し、再アップロードする必要があります。今後のアップデートでの対応に期待しましょう。

まとめ
OGP画像設定は、小さな変更に見えるかもしれませんが、毎日の作業を大きく変えるアップデートでした。
- URL不要で、画像を目で見て選ぶだけ
- 作業時間が短縮され、ミスも防げる
- 管理もしやすく、サイト品質も向上する
まさに「かゆいところに手が届く」改善と言えるでしょう。Webflowを活用しているすべての方にとって、見逃せないアップデートです。
ぜひこの新機能を活用して、より快適で効率的なWeb運用を実現してください。



