
WebflowでUploadcareを使ってファイルをアップロードする方法
Webflowでフォームを作成するとき、ファイルをアップロードさせたい場面があるかもしれません。
この記事では、WebflowでUploadcareを使ってファイルをアップロードする手順に加え、埋め込みフォームの見た目をカスタマイズする方法もわかりやすく解説します。
Uploadcareを使うべき理由
Webflowでファイルアップロード機能を利用する場合、ビジネスプラン($39/月)を契約する必要があります。このプランに切り替えると、CMSプラン($16/月)よりも月額で$20(約3000円)の追加コストが発生します。Uploadcareは無料プランでも利用でき、Webflowとの連携もスムーズなので、手軽にファイルアップロード機能を実装したい場合は、「Uploadcare」の活用がおすすめです。
Uploadcareを使ってファイルをアップロードする方法・手順
1. Uploadcareのアカウント作成

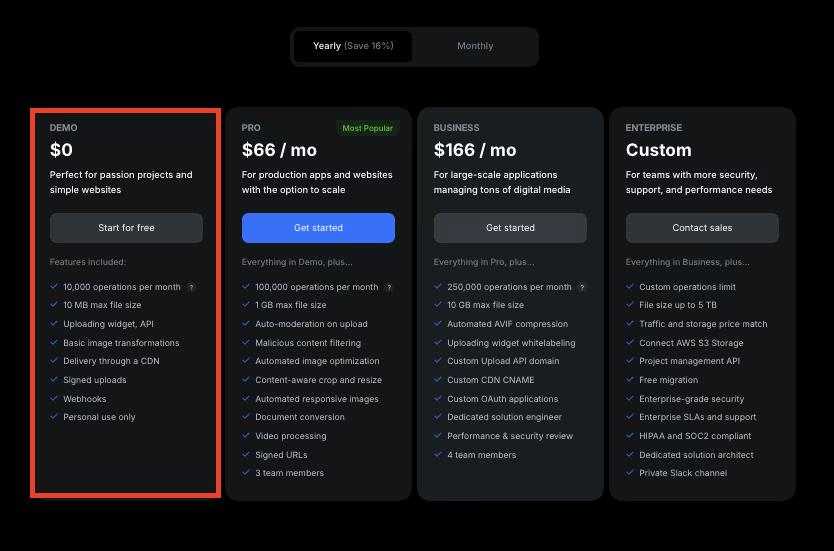
参照元:https://uploadcare.com/pricing/
まずはUploadcareの公式サイトにアクセスし、アカウントを作成しましょう。クレジットカード情報やプランの選択など必要な情報を入力します。プランに関しては、最大10MBまでのファイルを無料でアップロードできる「デモプラン($0/月)」で登録してください。
2. プロジェクトの作成

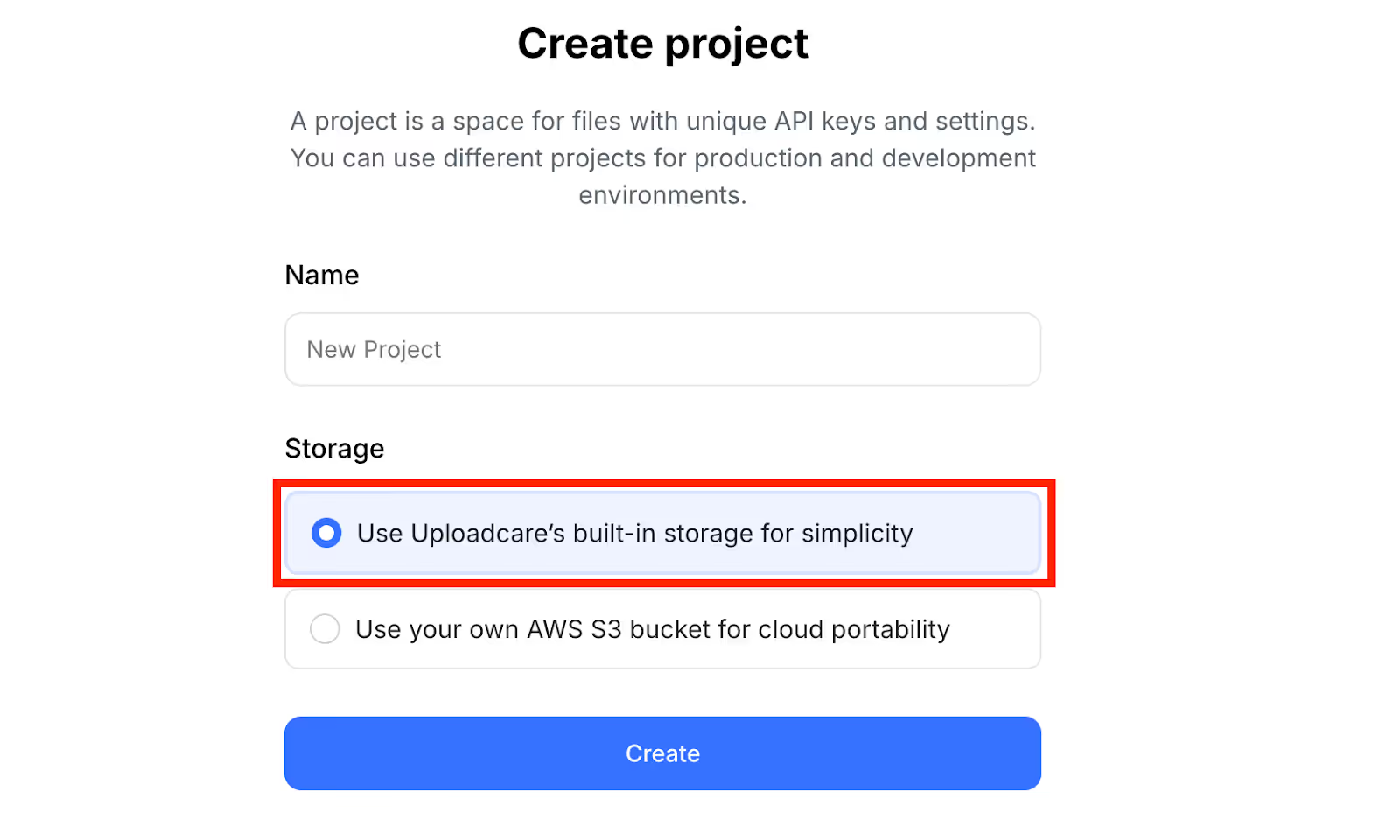
アカウント作成が完了したら、Uploadcareのダッシュボードにログインし、新規プロジェクトを作成します。Storageについては「Use Uploadcare’s built-in storage for simplicity」の選択がおすすめです。
3. UploadcareウィジェットをWebflowに埋め込む

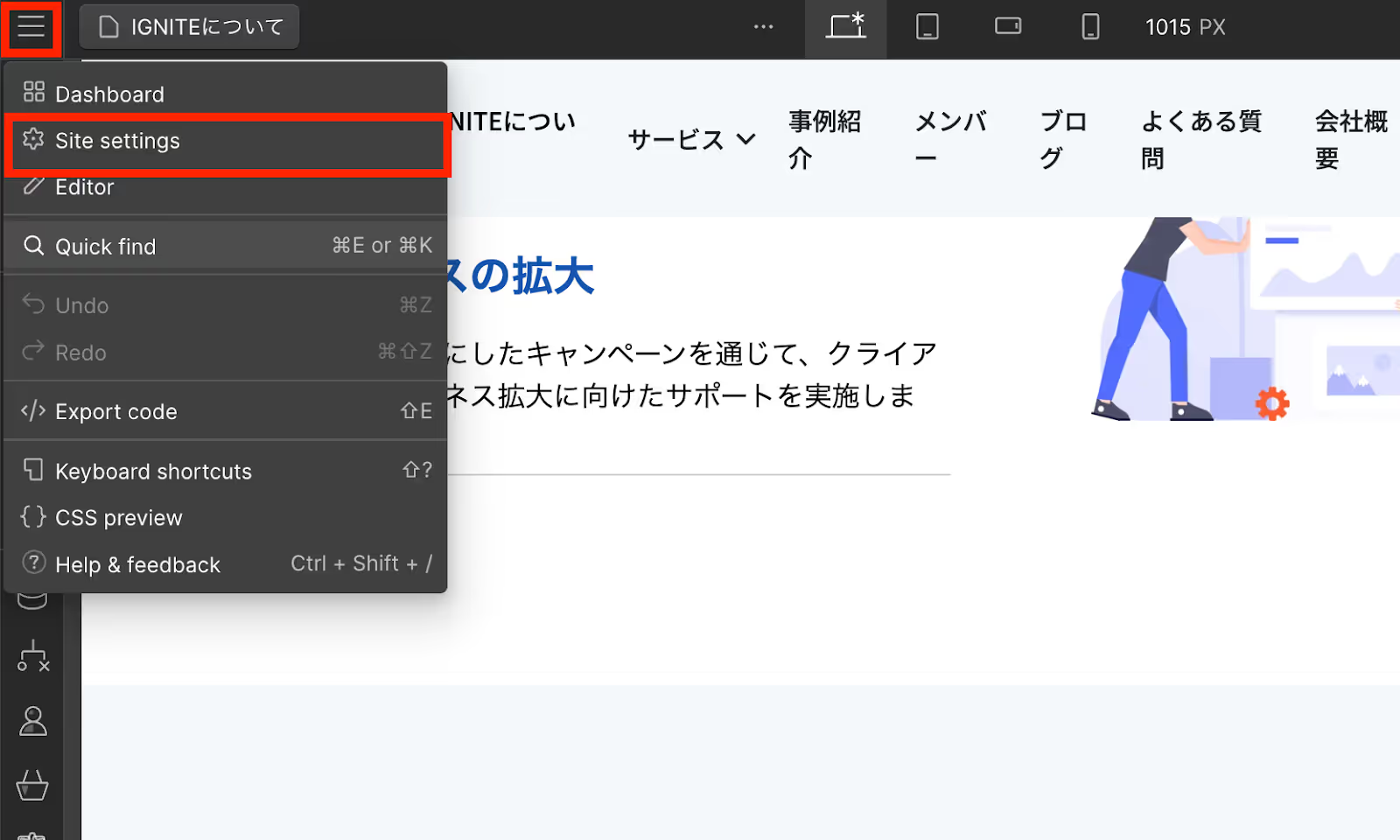
最初にWebflowのダッシュボードでプロジェクトを選択し、サイト設定(Site settings)に移動します。

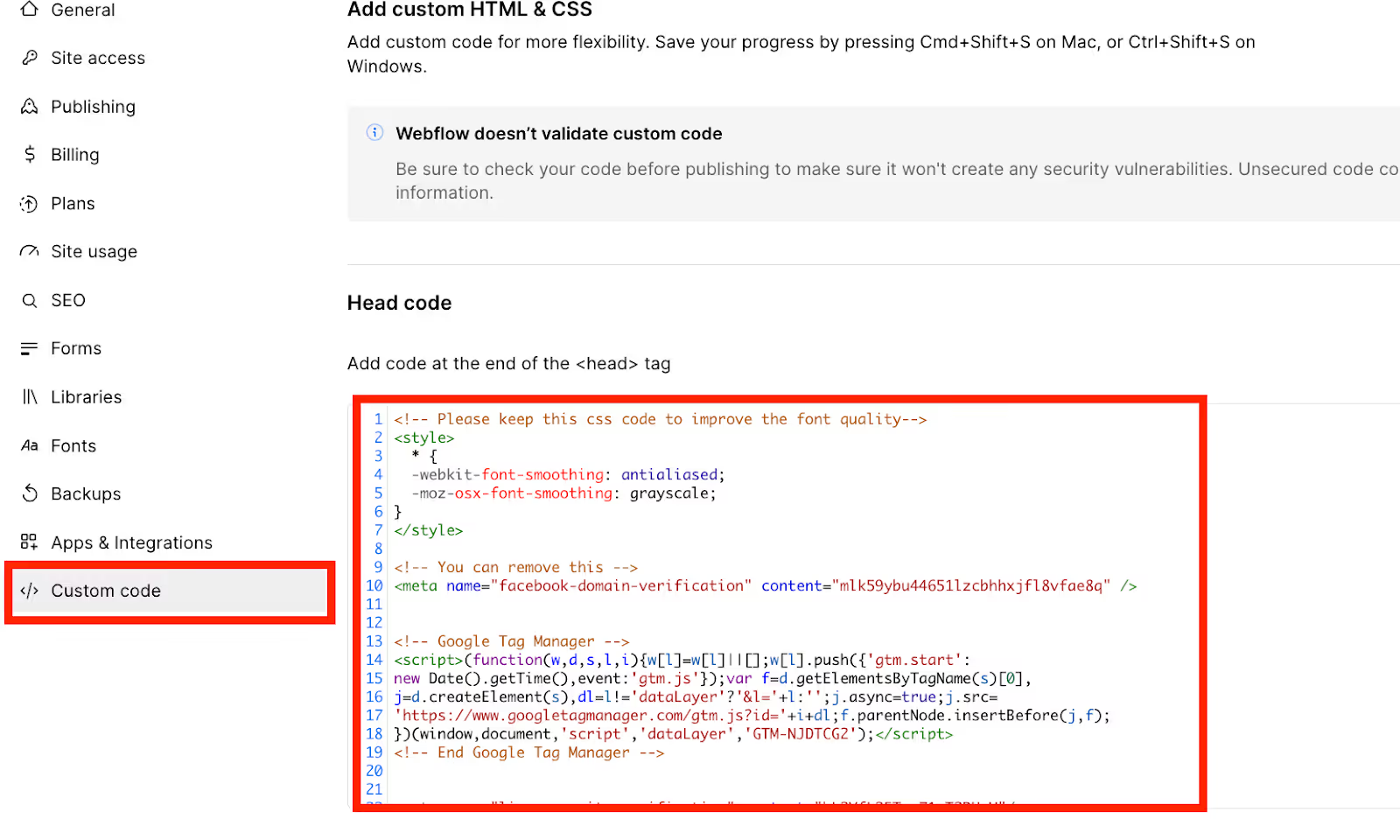
次に、カスタムコードタブを開き、Head codeにUploadcareのスクリプトを貼り付けてください。
4. ファイルアップロードフォームの作成

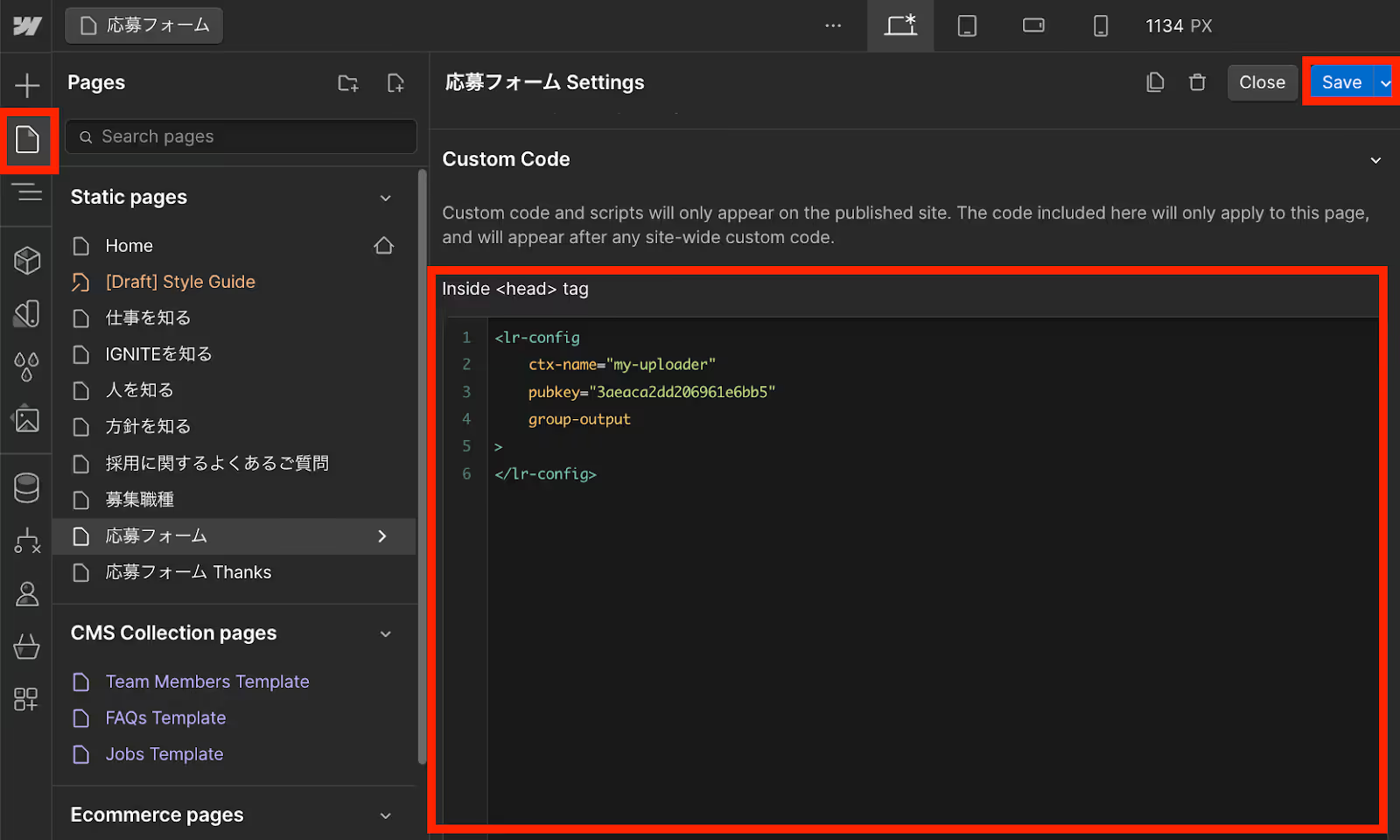
Webflowの「Pages」から該当ページを選択し、Custom Code内の「inside<head>tag」に以下のコードを貼り付けてSaveをクリックしましょう。これでファイルアップロードフォームが設置できます。
5. Webflowフォームにファイルアップローダーコンポーネントを追加

Webflowにファイルアップロード機能を実装するため、form-imputにHTMLとしてコードを追加する必要があります。※今回アップロード機能を実装する場所は、IGNITEの応募フォーム内にある履歴書のアップロード部分とします。
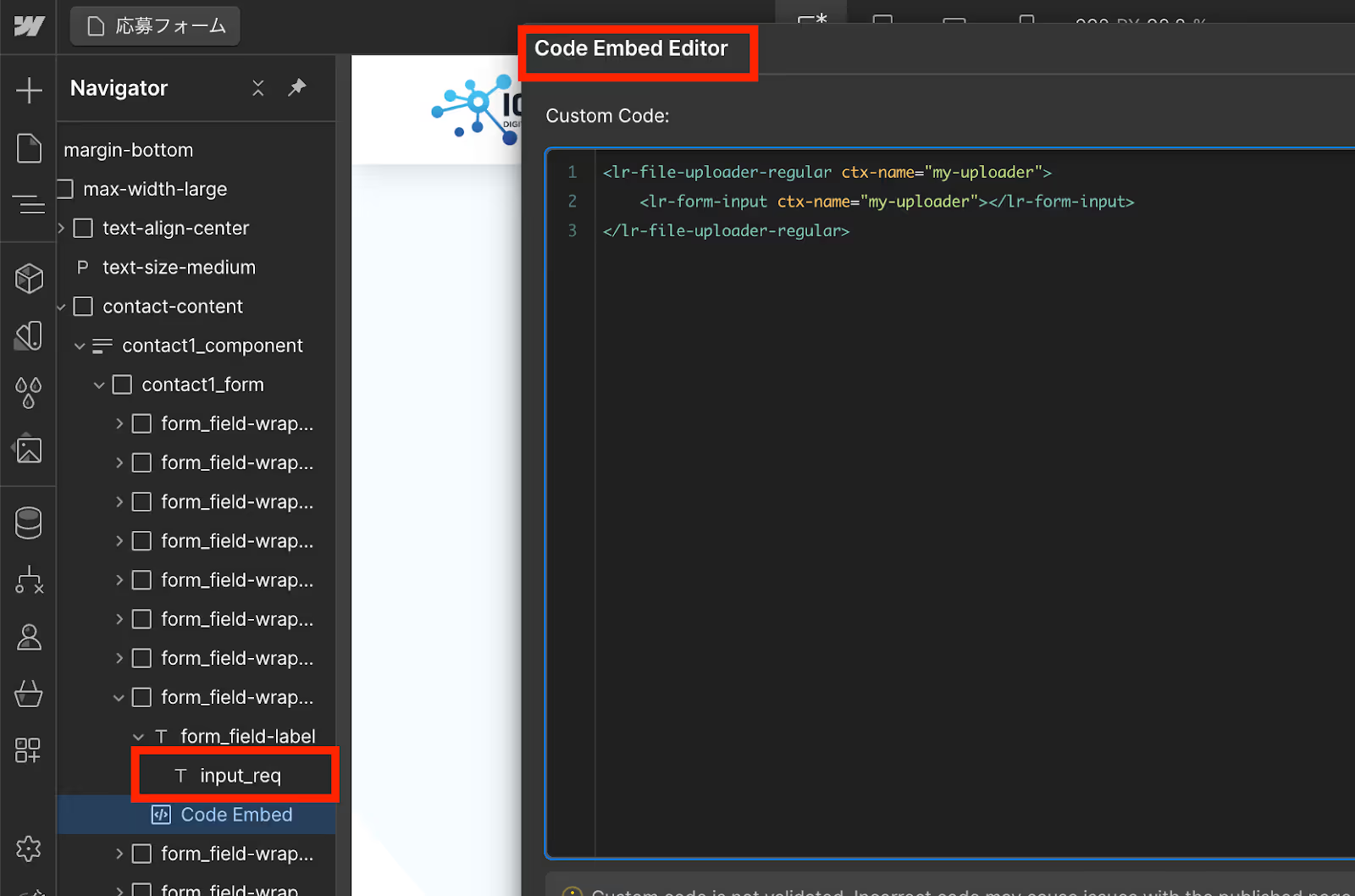
Webflow内でcommand + Kを押すとクイック検索ができるので、「Code embed」と検索してクリックし
てください。※「Code embed」は、カスタムコードをWebflowのデザインに埋め込むためのツールです。

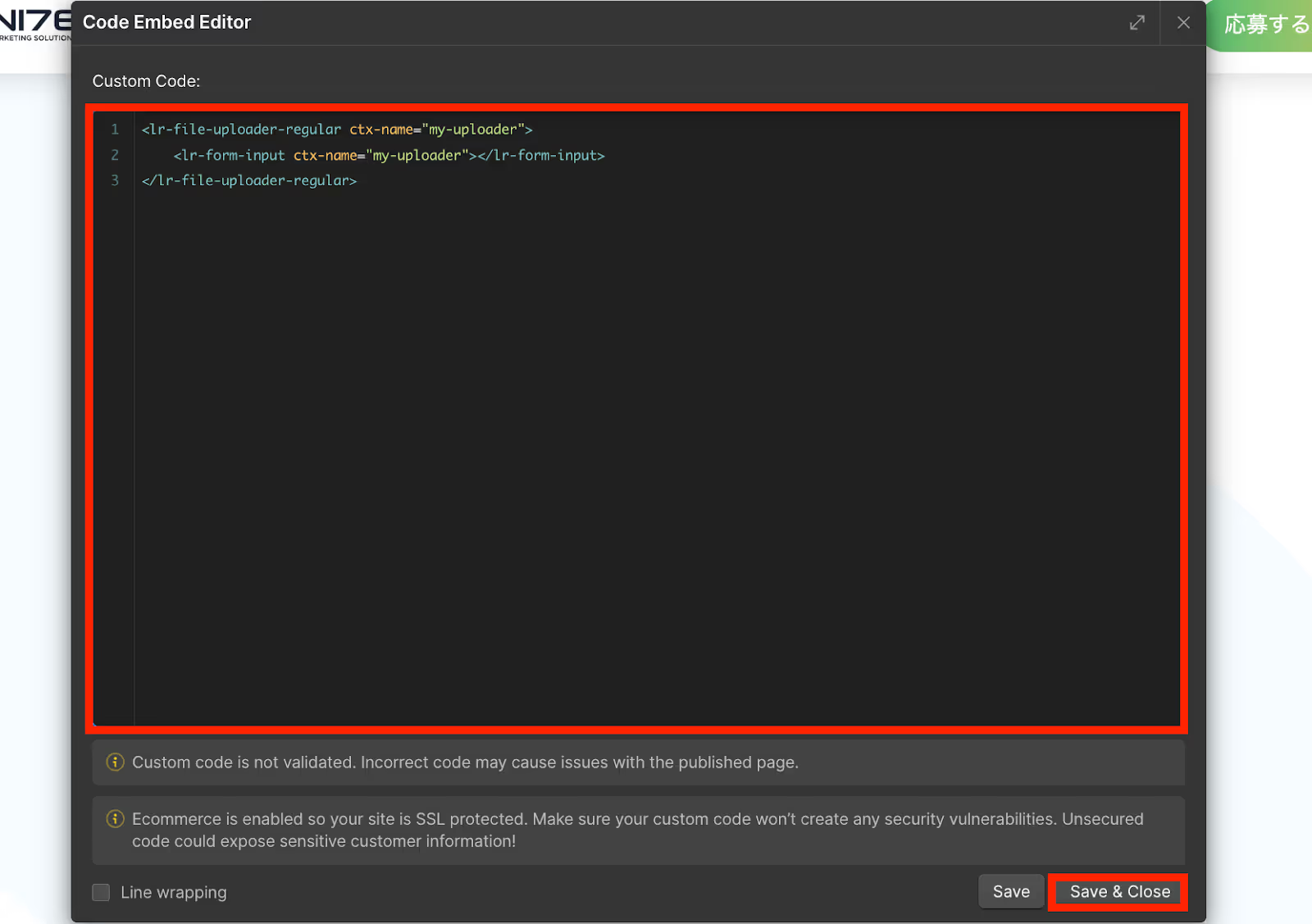
次に、Custom Codeに以下のコードを入れ、SaveしCloseをクリックしてください。
6. ファイルアップロードのテスト

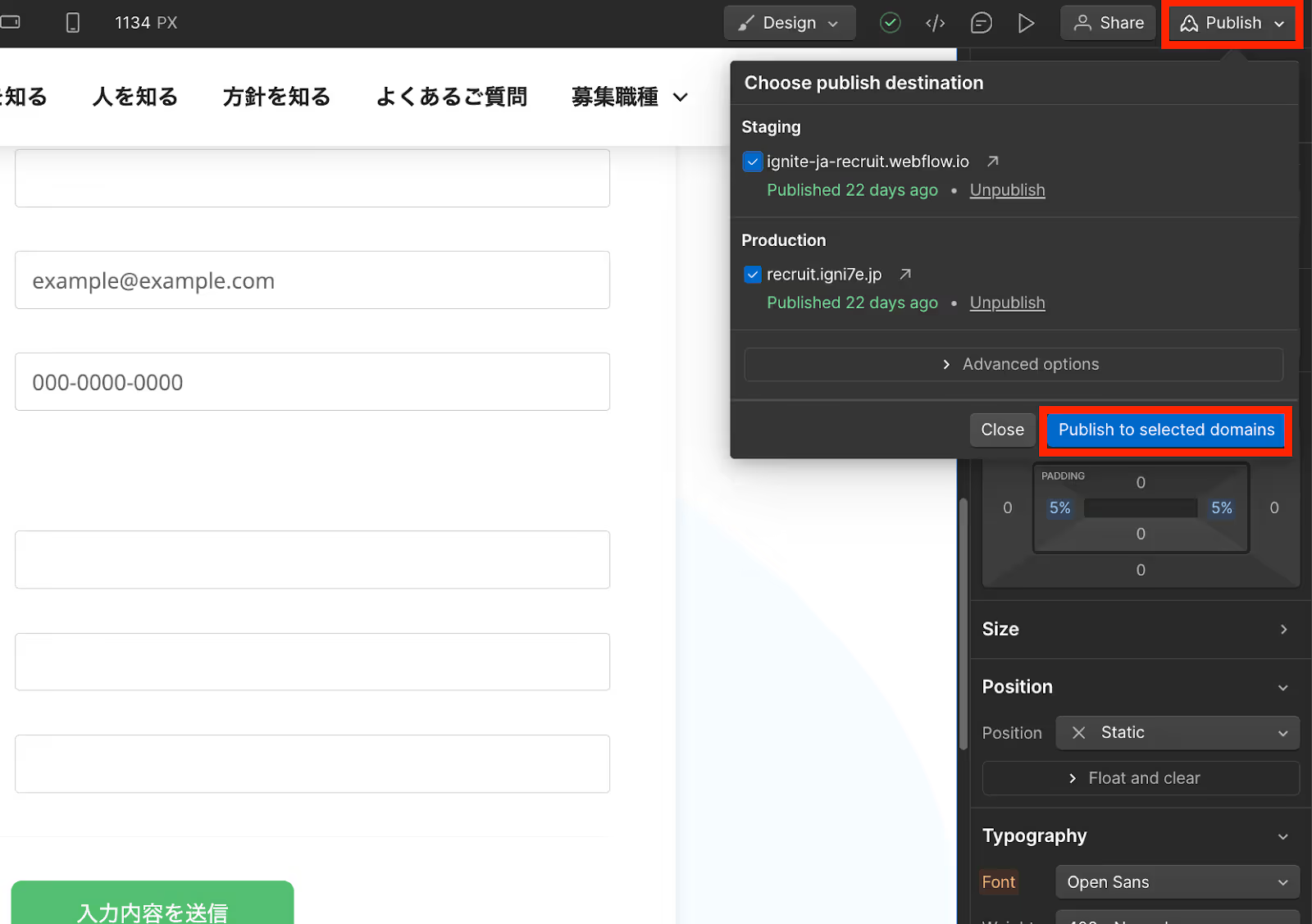
HTMLの変更が反映されているかを確認するため、「Publish to selected domains」をクリックして公開
してみましょう。

次に、設置したファイルアップロードフォームが正しく動作するかテストしてみましょう。
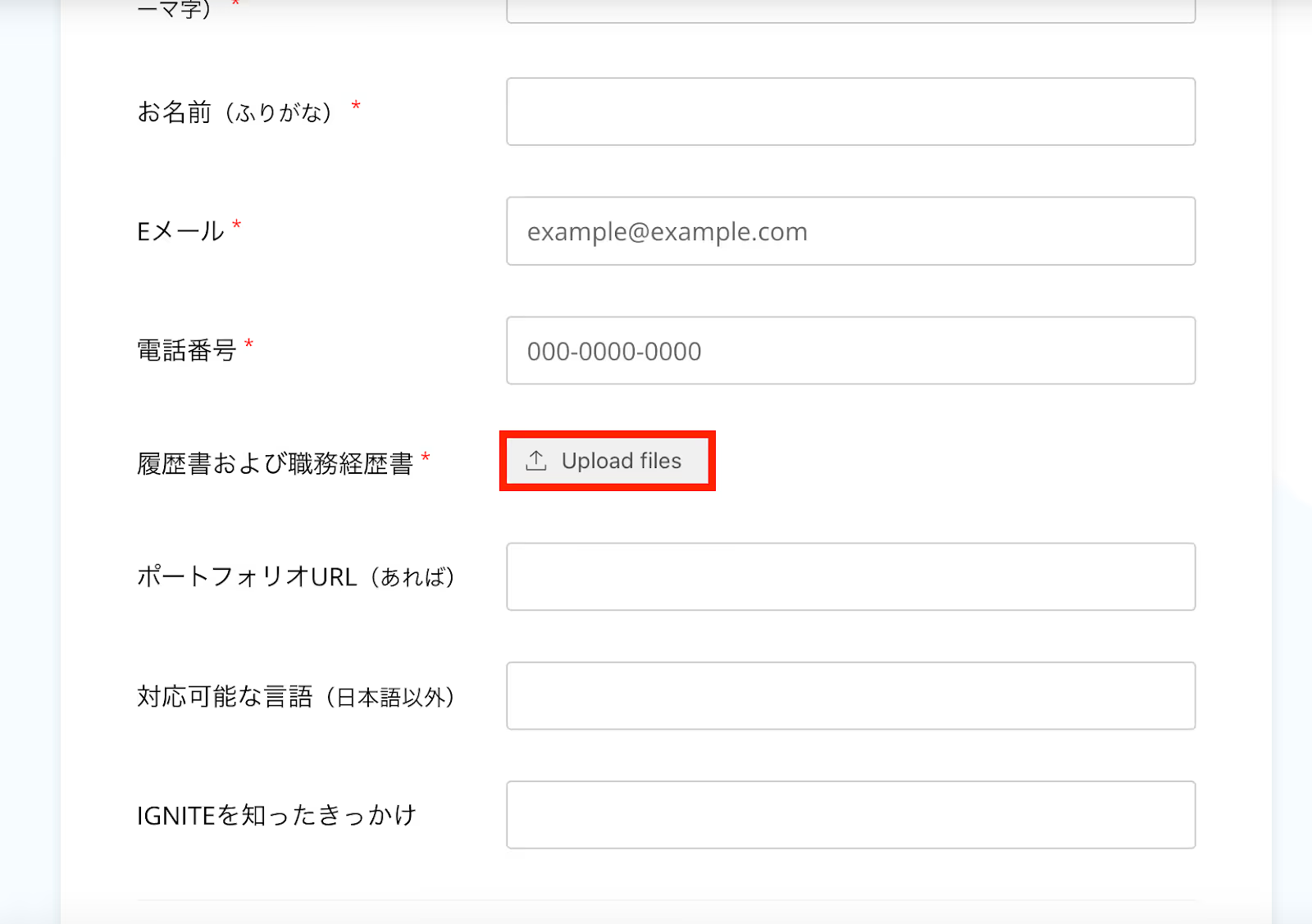
Webflowページを公開し、Upload filesをクリックします。

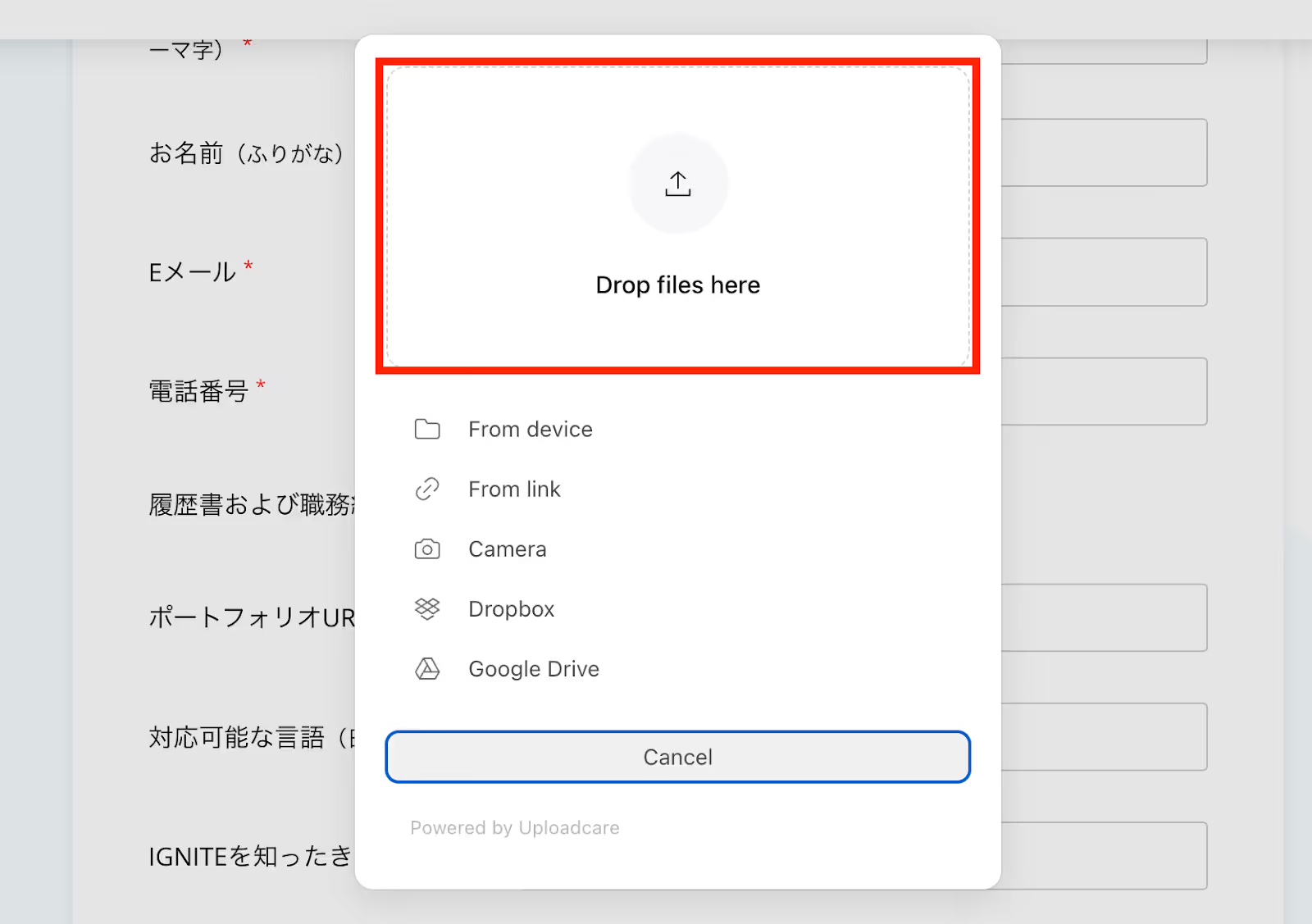
「drop files here」をクリックし、適当なテストファイルをアップロードします。
UploadcareのFilesタブを開き、先ほどアップロードしたテストファイルが入っていることを確認したら、再度Webflowにて「Publish to selected domains」をクリックしておきましょう。
Empty fieldを削除する方法
フォームを送信するときにEmpty field(空のフィールド)が表示されることがあります。原因としてJavaScriptやカスタムコードのエラーが発生している可能性があります。Empty fieldを削除する方法について、ご紹介します。
1. Custom Element の追加

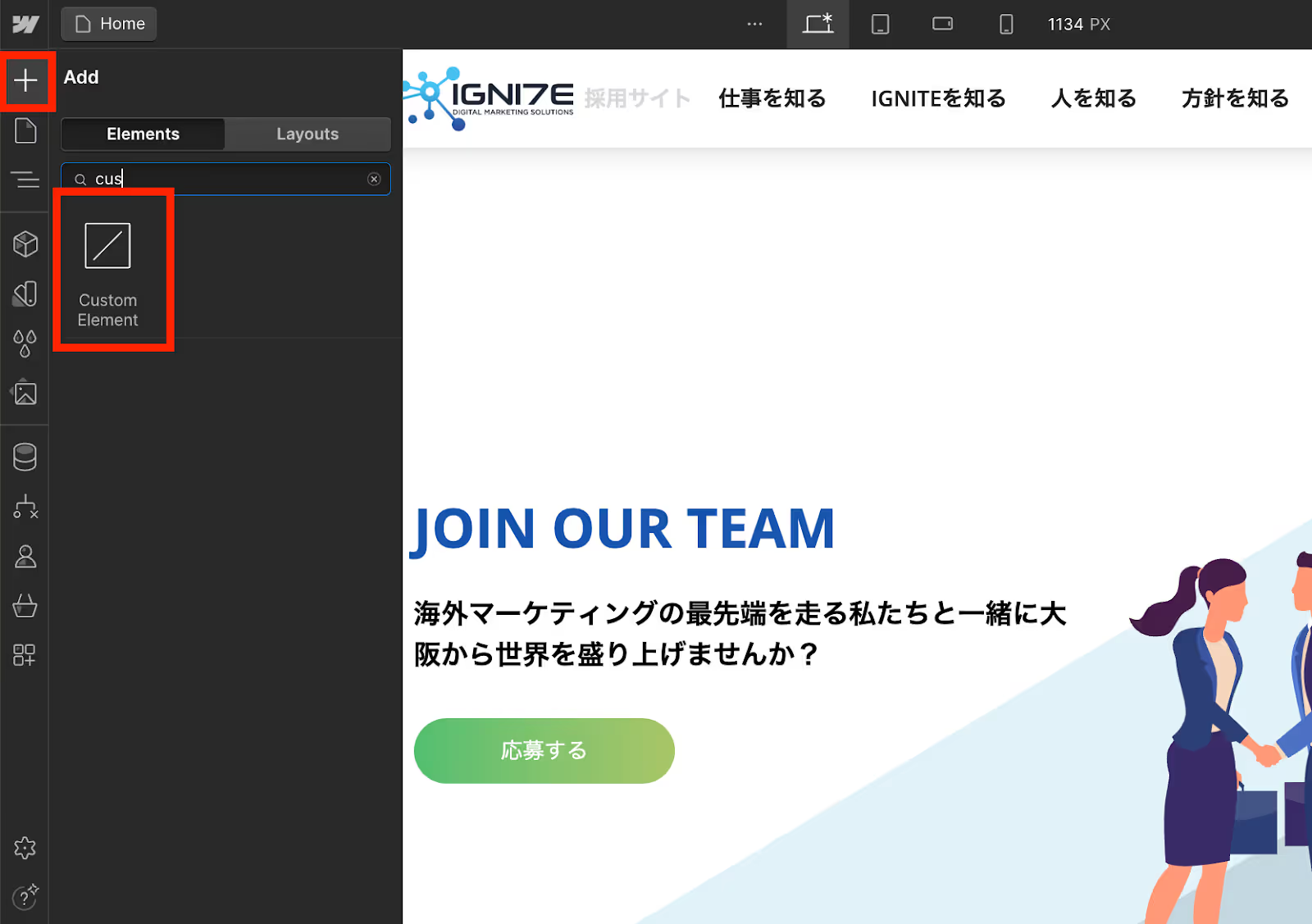
JavaScriptやカスタムコードを使用するボタンに不具合が生じている可能性が考えられるため、ボタンを新規作成します。まずWebflowで「Custom Element 」を検索し、フォームに追加してください。Custom Elementを使うと、同じデザインのボタンを複数のページやプロジェクトで簡単に再利用することができます。
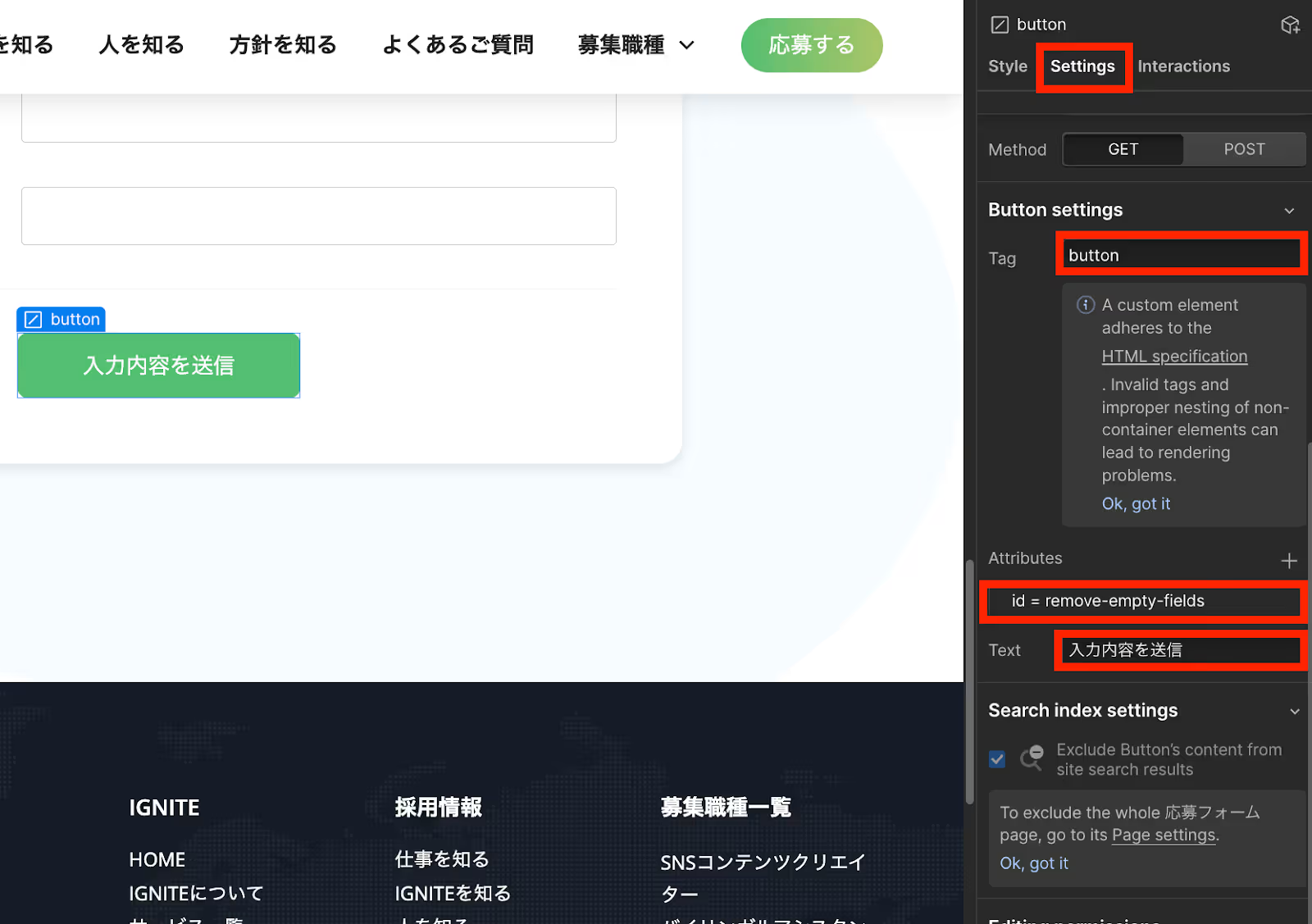
2. ボタンの設定

画面右側の設定ページに移動し、特定のIDとテキストを以下の手順で設定してください。
- Tagに「button」を入力
- Attributesに「id=remove-empty-fields」を入力
- Textにボタン名を入力(今回は、「入力内容を送信」を入力します。)
3. レイアウトの設定
以前作成していたボタンのレイアウトを非表示にするために、以下の設定を行います。
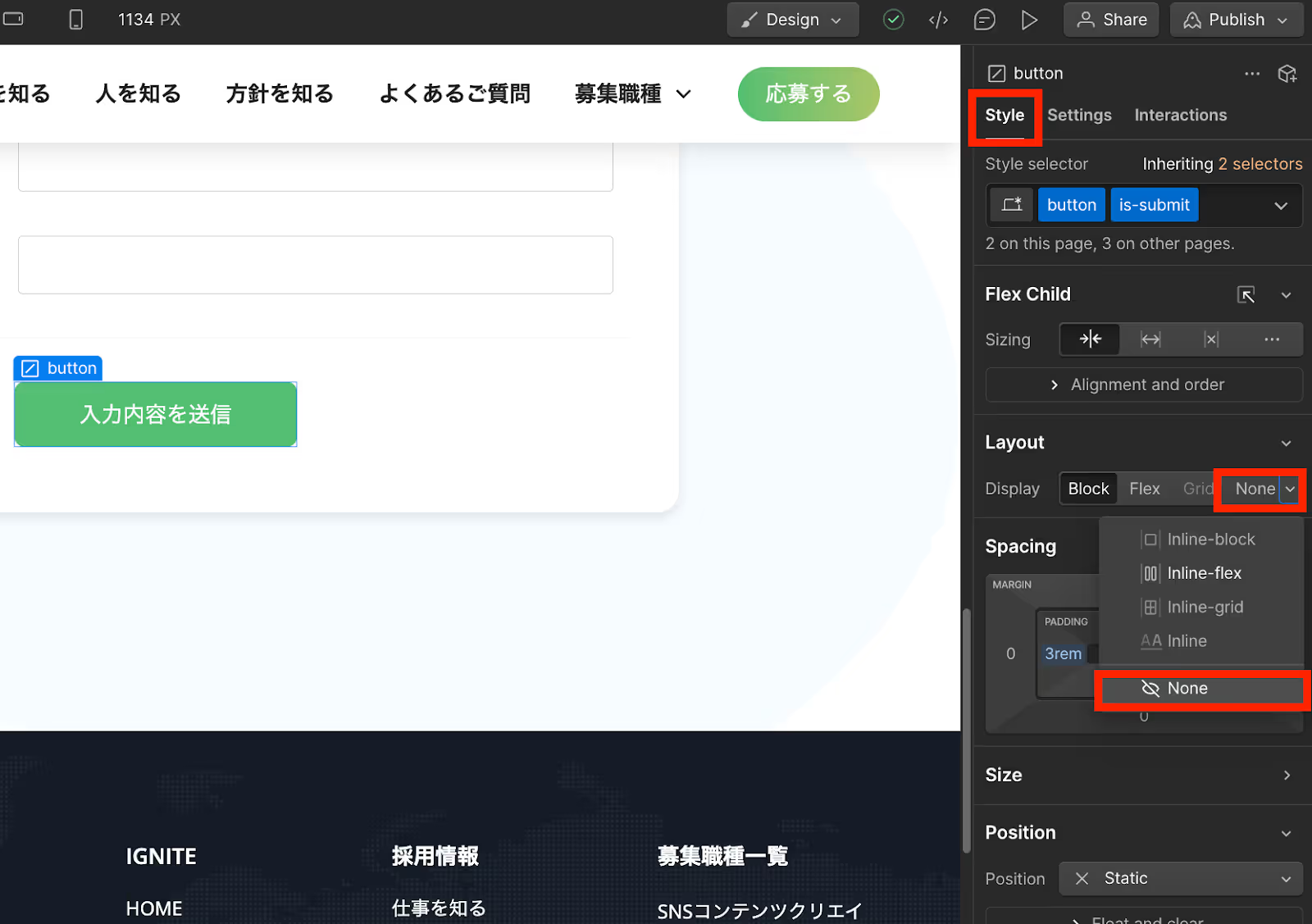
(1)ディスプレイ設定

元の送信ボタンをクリックして、表示プロパティを「None」に設定します。またはスタイルセレクターに「is hidden」を追加することで非表示にすることも可能です。これにより、不要な要素(元のボタン)を非表示にします。
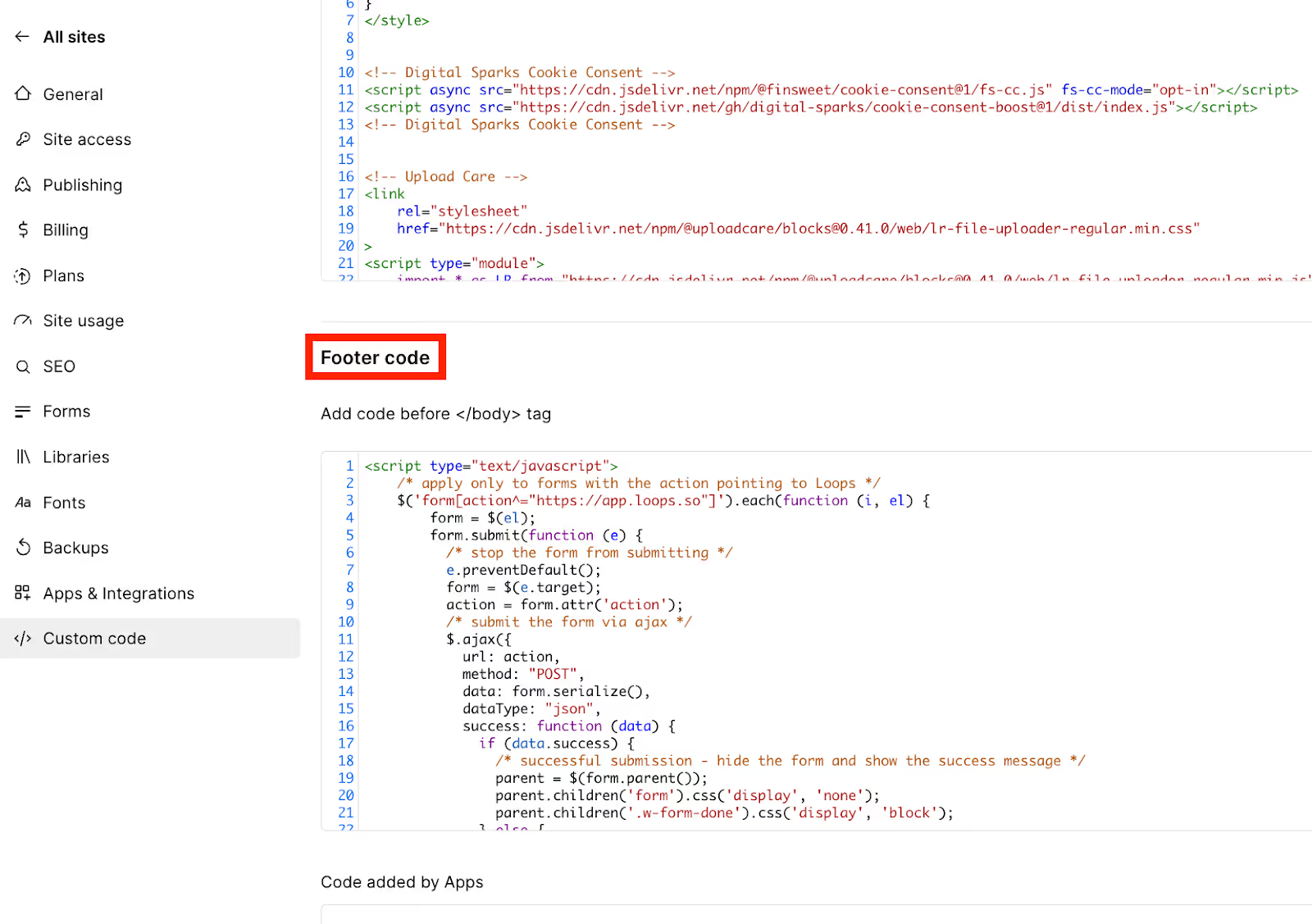
(2)サイトタグにコードを追加

非表示にするためのサイトタグに追加します。サイトタグについては、以下のコードをFooter codeに入れてPublishしてください。
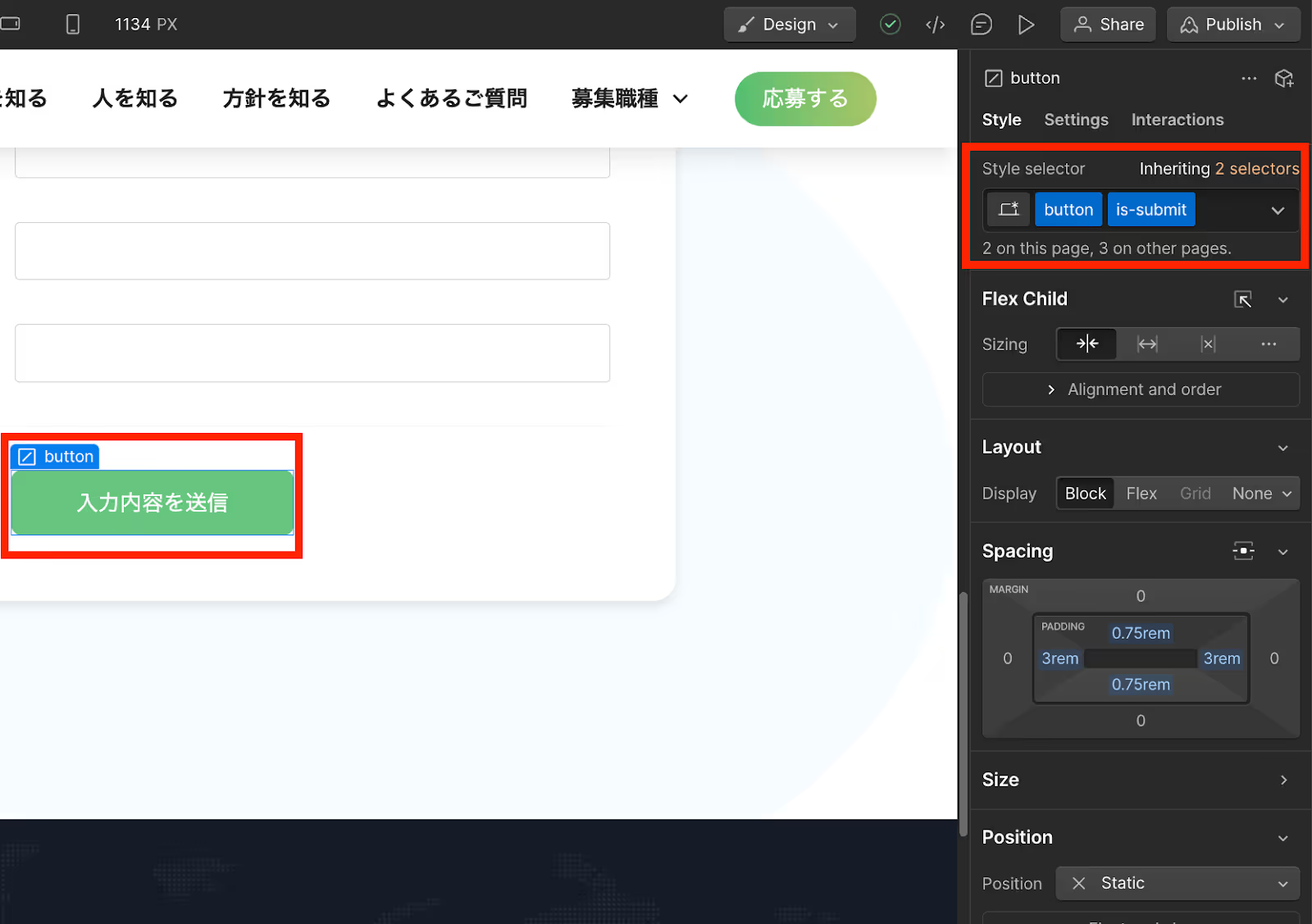
4. 新しいボタンに置き換える

元のボタンを非表示にし、新しいボタンに置き換えます。元のボタンのところに新しく作成したボタンを表示させてください。
最後に、変更をPublishして最終確認がOKであればEmpty fieldを削除する設定は完了です。フォームの送信が正しく機能することを確認し、必要に応じて設定を調整してください。
まとめ
低コストかつ簡単にWebflowのファイルアップロードを実現
Uploadcareを利用すれば、Webflowで簡単にファイルアップロード機能を実装できます。Webflowでファイルアップロード機能を利用する場合はビジネスプラン($39/月)を契約する必要がありますが、Uploadcareは無料プランでも利用でき、コストを抑えたファイルアップロードが可能です。またファイルアップロードをよく実装するフォームなどが適切に機能するか確認を行いましょう。この記事を読んでも解決できない場合は、お気軽にお問合せください。



