
WebflowでAltテキストを設定する方法
今回はWebflowでAltテキストを設定する方法について解説します。AltタグはSEO対策において非常に重要な要素です。Altテキストを正しく設定しなければ、苦労してWebflowで作成したサイトでも、SEO評価で上位に表示されない可能性があるため、注意が必要です。
ここからは手順に沿って、Altテキストの設定方法をご紹介します。
Altテキストの設定手順
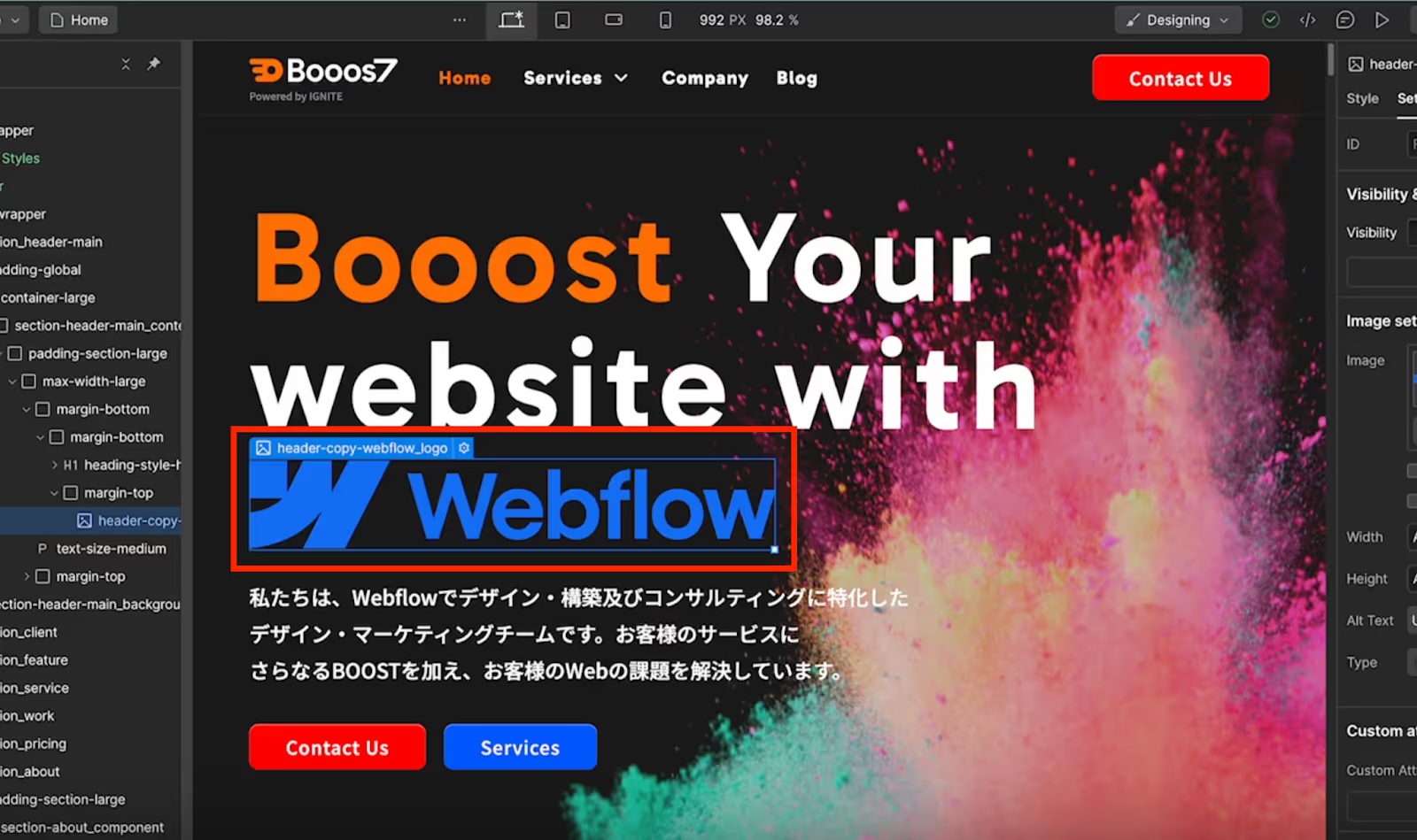
1. 画像を選択する
まず、設定したい画像を選択します。例えば、以下の画像で例を挙げますと、Webflowのロゴ画像を選択します。

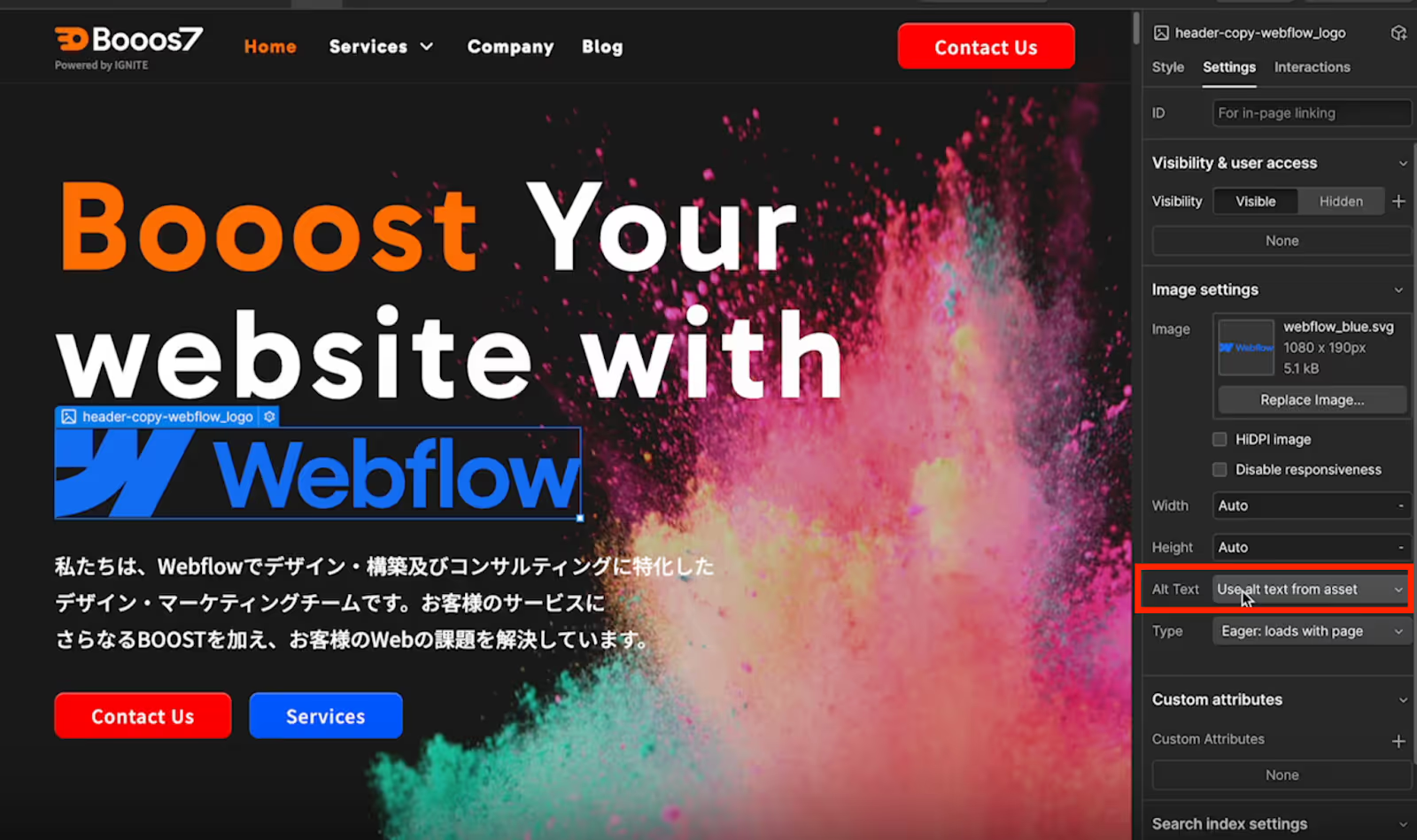
2. 右パネルの設定を開く
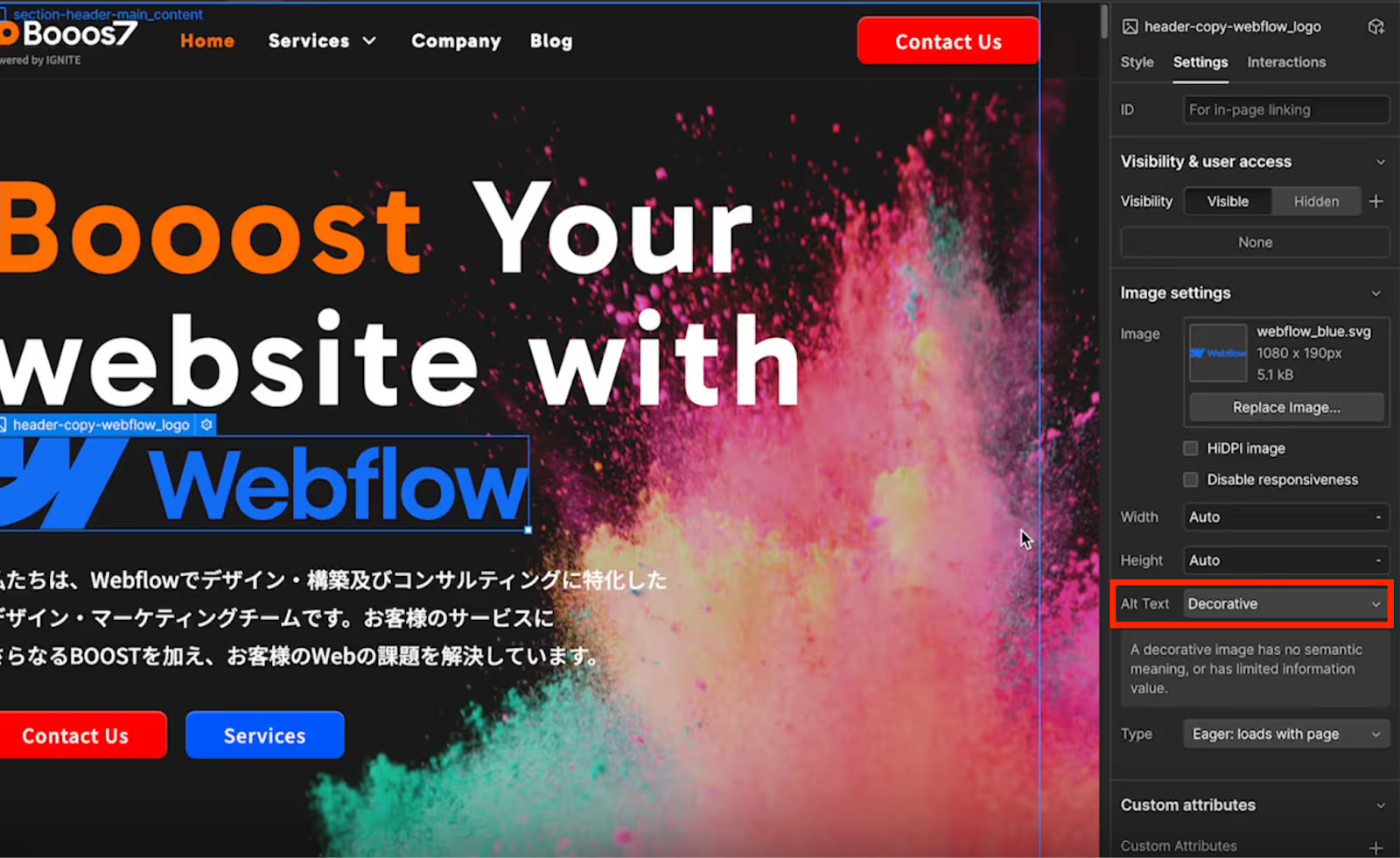
画像を選択した状態で、右パネルの「Settings」を開くと「Alt Text」という項目があります。

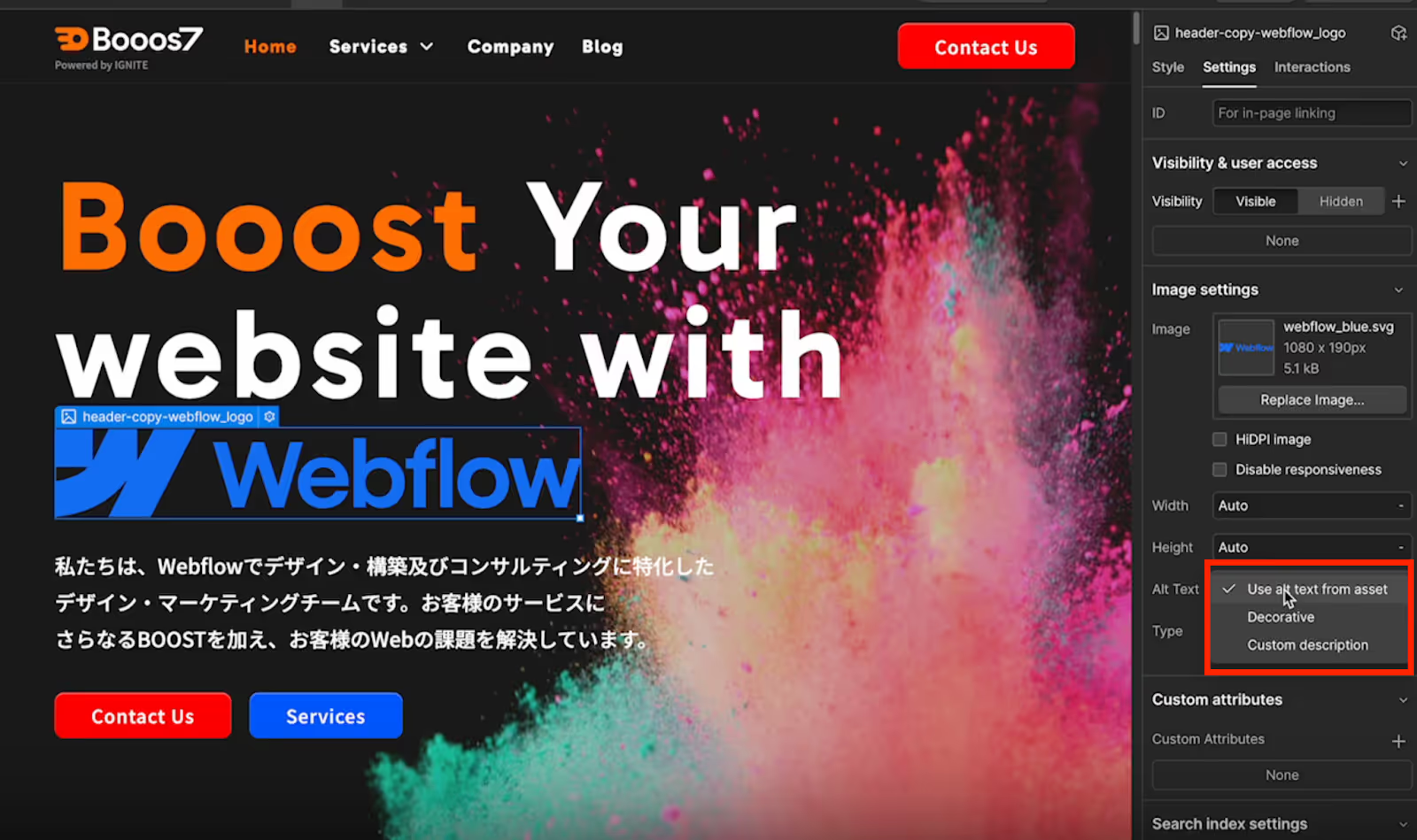
3. Alt Textの項目を表示
「Alt Text」をクリックすると
- Use alt text from asset
- Decorative
- Custom Description
の3つの選択肢が表示されます。

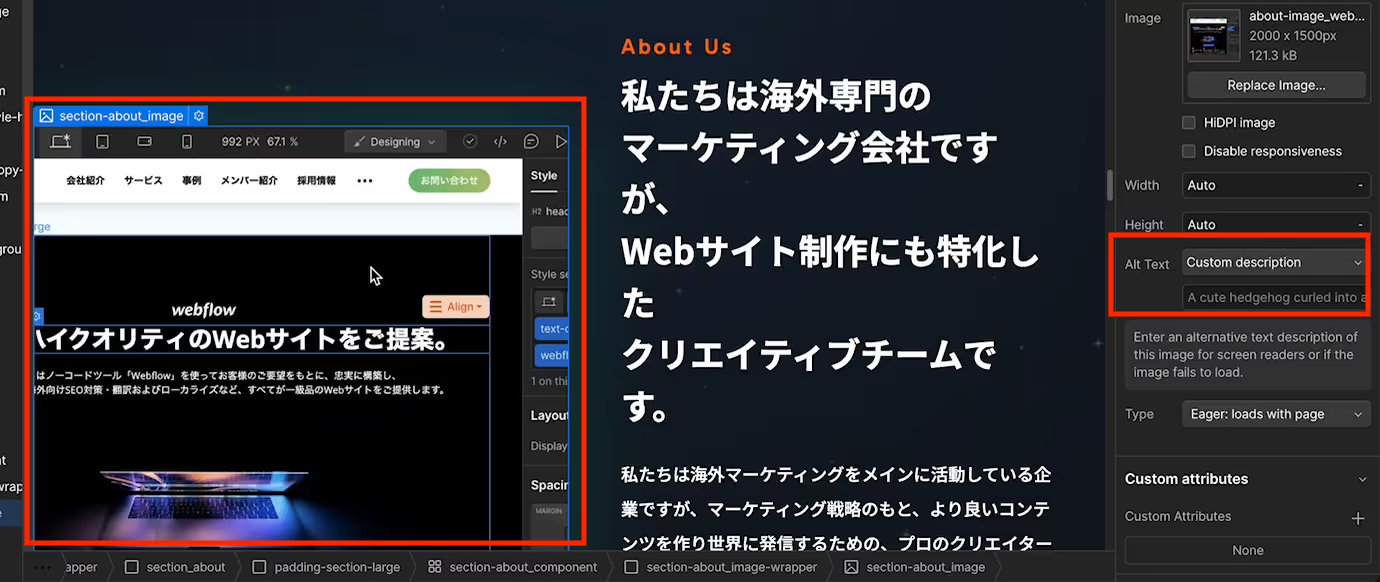
4. Altテキストの入力方法を選ぶ
上記でご紹介した3つの選択肢の中から、適したAltテキストの入力方法を選んでください。以下では、それぞれの特徴について解説いたします。
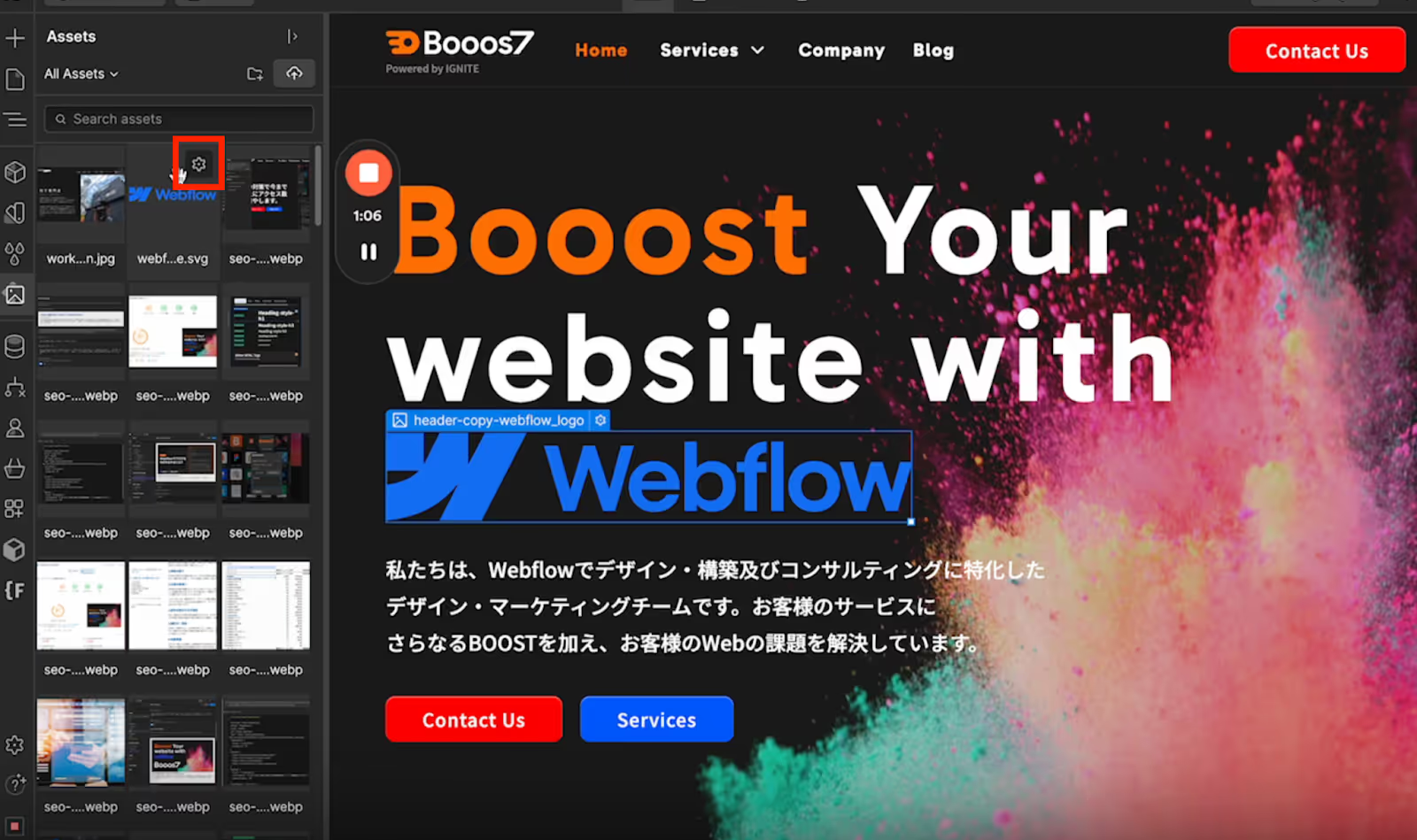
Use Alt Text from Asset
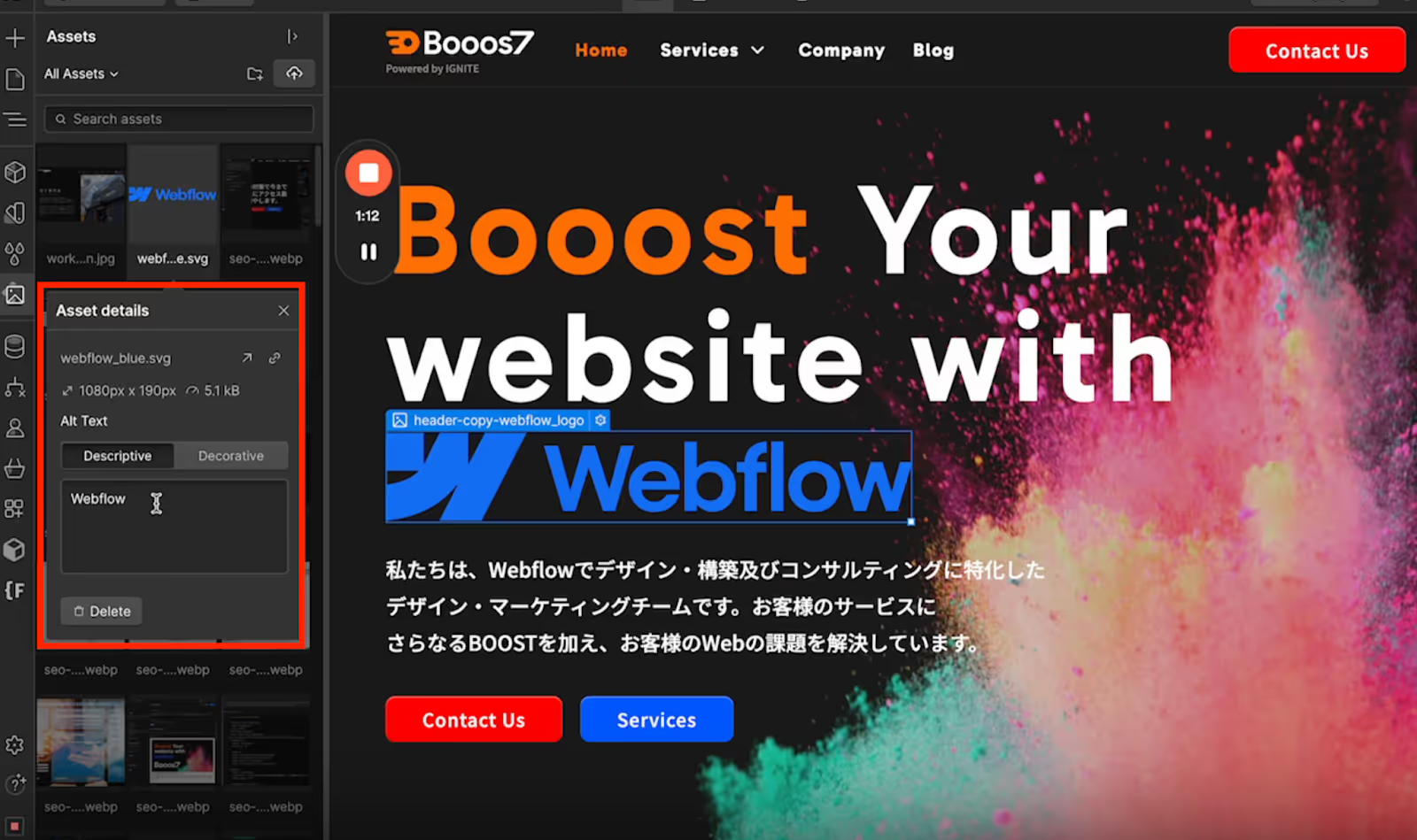
これは画像をアップロード後、Assets内の画像一覧から歯車アイコンをクリックして入力したAltテキストが自動で反映される方法です。一番効率的でおすすめの方法です。


Decorative
これは、画像が装飾的な目的で使用されており、情報伝達のためではないことを示すために使用されます。具体的には、視覚的な装飾やデザイン要素として使用される画像に対して、このオプションを選択します。装飾的な画像にはAltタグが不要であり、スクリーンリーダーなどの支援技術によって無視されます。

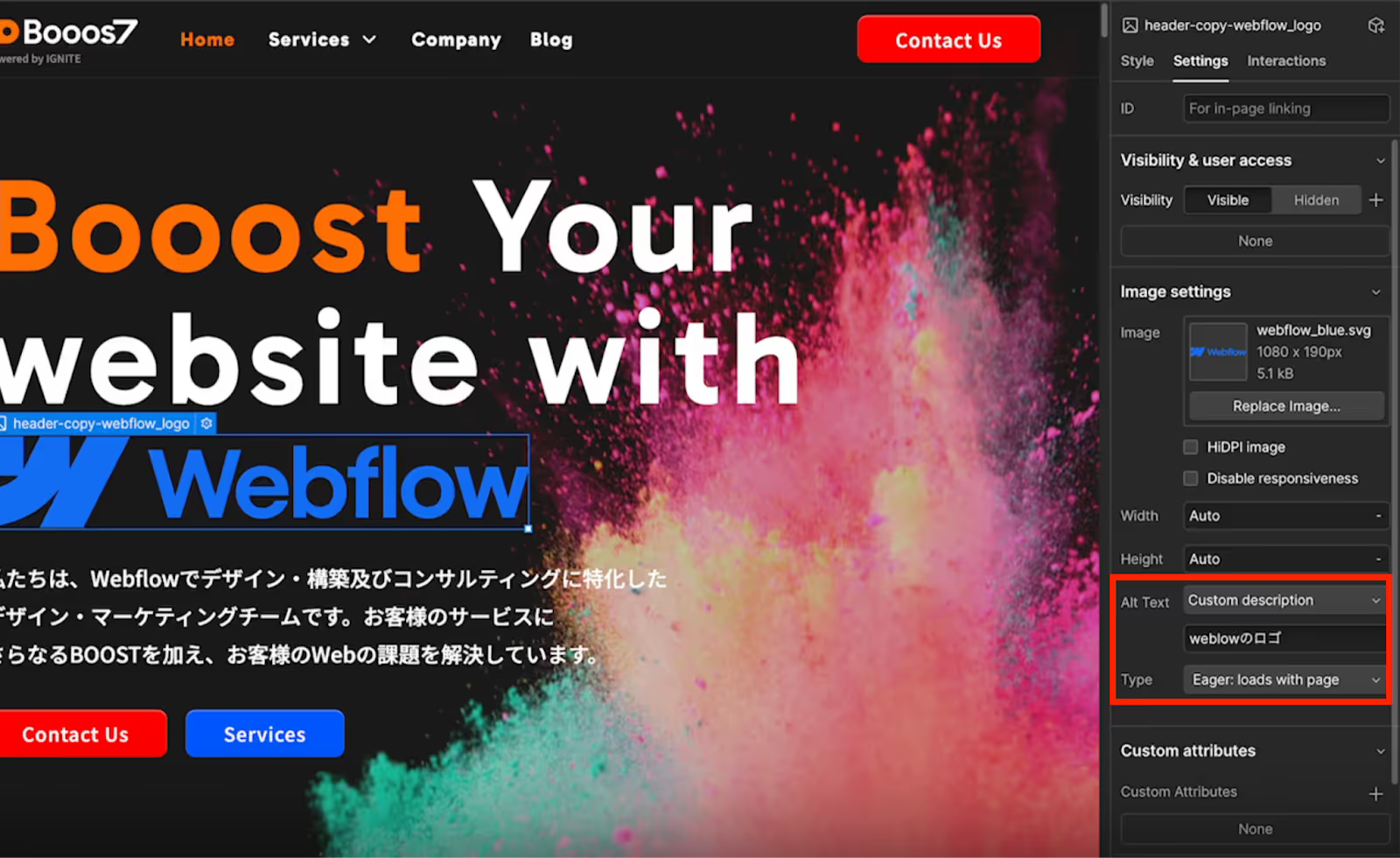
Custom Description
こちらを選択すると、下に入力フォームが表示され、任意のAltテキストを入力できます。ただし、すべての画像をCustom Descriptionで設定すると手間がかかってしまうため、AssetsパネルからAltタグを入力してUse Alt Text from Assetを選択することをお勧めします。

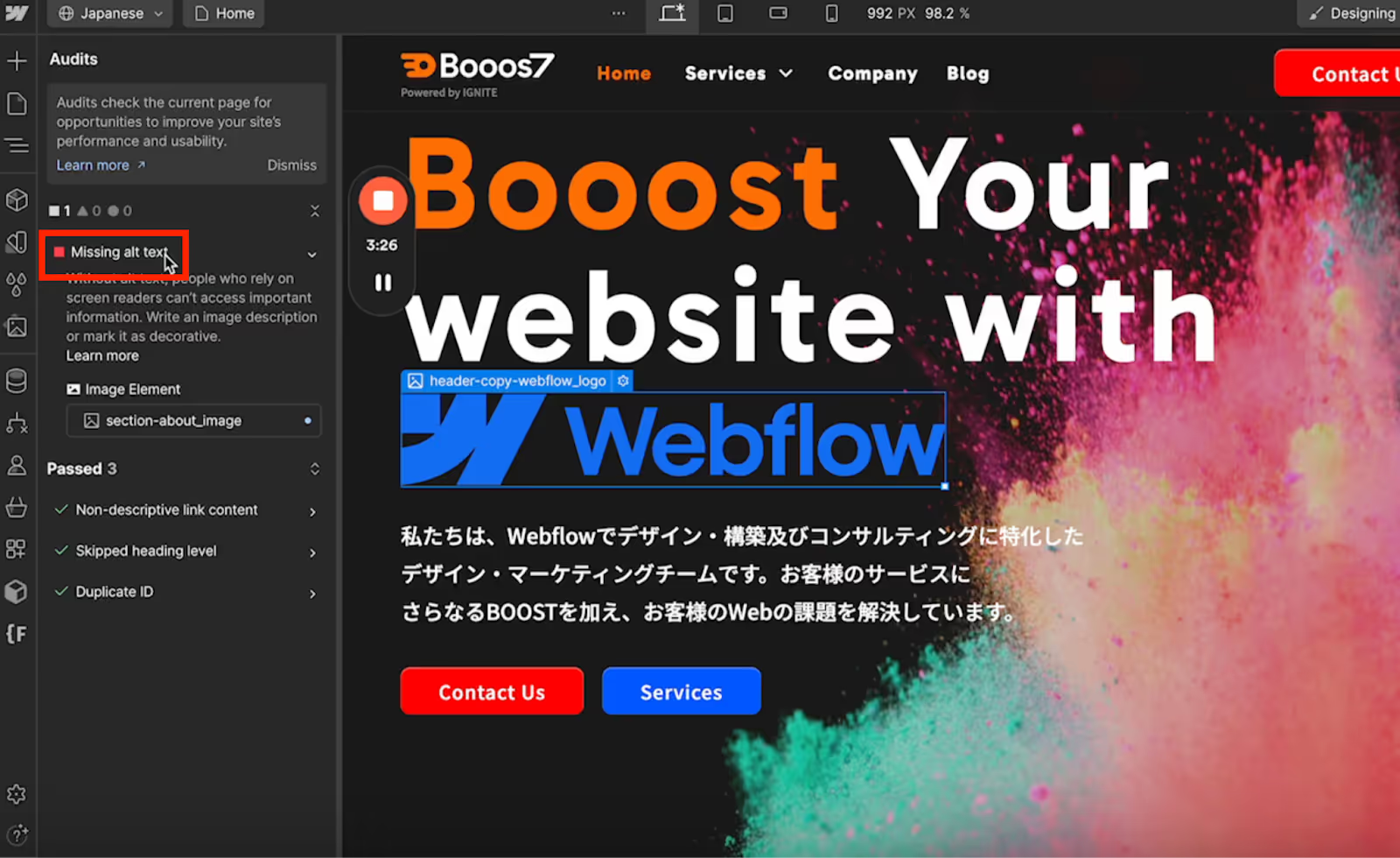
Altテキストが設定されていない場合
1つでもAltタグが設定されていない画像があると、右側に赤い四角のアイコンが表示されます。この場合は、Altテキストが設定されていないことを示す警告です。「Missing Alt Text」という表示が出るため、


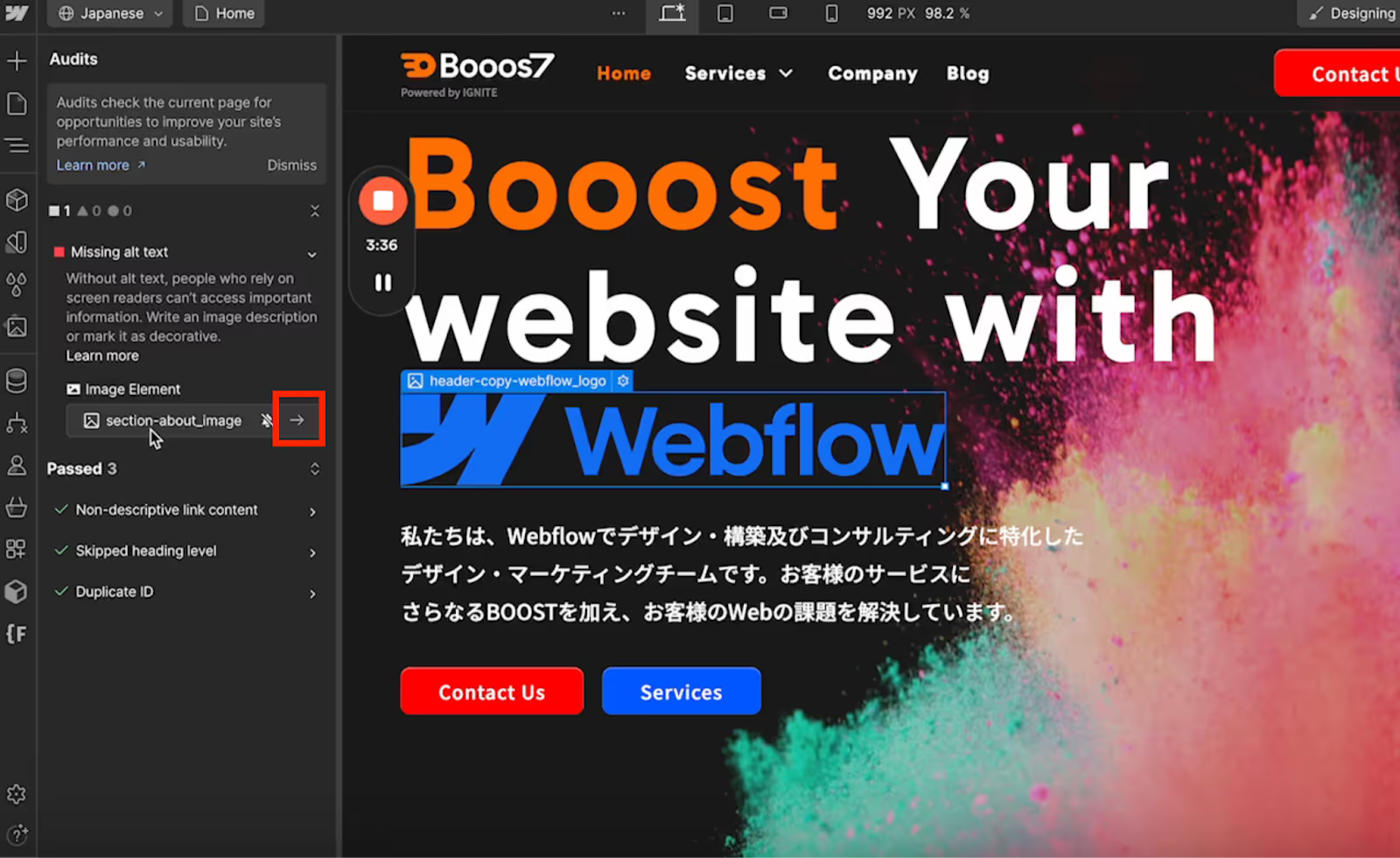
このアイコンをクリックすると、該当の画像にジャンプするため、Altテキストの修正をスムーズに行えます。


Altテキストの設定が完了したら、左下のマークがチェックに切り替わります。

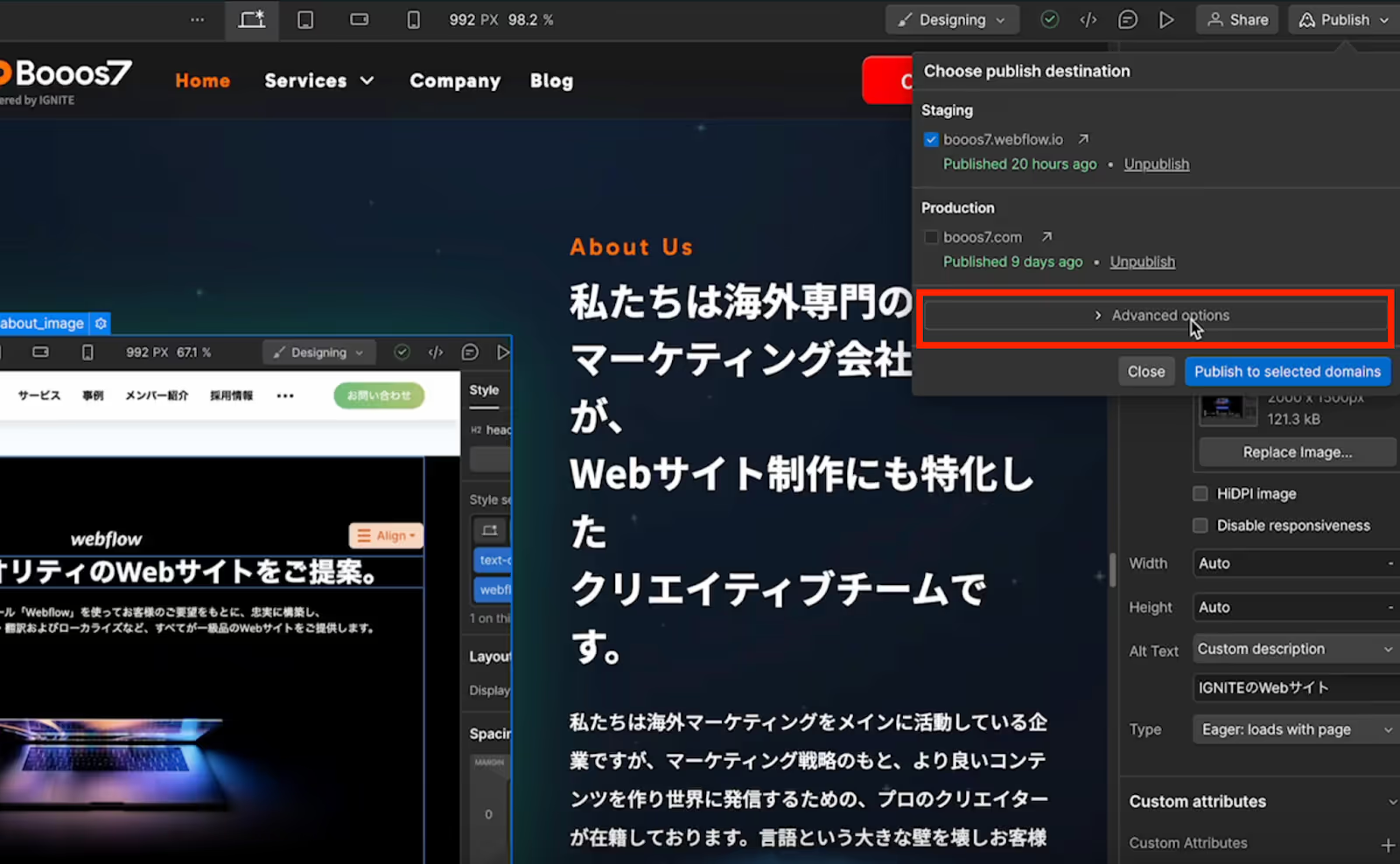
また、Altテキストが設定されていない場合、Publishする際にも警告が表示されるため、見落としを防ぐことができます。以下の赤枠の部分にAltテキストが設定されていないということが表示されます。

公開前に必ずAlt設定を行いましょう
Webflowで効率的にAltテキストを設定することは、SEO対策の一環として非常に重要です。Altテキストを適切に設定することで、検索エンジンがサイトの内容を正確に把握し、検索結果の順位が向上することにも繋がります。また、画像が正しく表示されなかった場合でもユーザーが内容を理解できるようになります。
さらに、WebflowではAltテキストが設定されていない画像に対して警告が表示されるため、公開前に見落としを防げます。これにより、サイトの品質を維持し、SEO効果を最大化し、競争力を高めることができます。公開前にはAltテキストの設定を必ず確認し、最適な状態で公開するよう心掛けましょう。
お困りの際には、Booos7から気軽にお問い合わせください。Webflowに関する疑問を解決できるようなサポートを行います。



