
FigmaとWebflowの連携させる方法
2023年2月webflowから、FigmaでデザインしたものをWebflowにシームレスに移行できるプラグイン「Figma to Webflow」がリリースされました。このツールを活用することで、デザインと開発のギャップを埋め、静的なデザインを効率的にクリーンなコードに変換できます。これにより、手間のかかるコーディングプロセスを省き、デザインをすぐに実際のウェブページとして具現化することが可能です。Figma to Webflowを活用し、デザインからコーディングまでを効率的に行いましょう。
この記事では、Figma to Webflowの特徴と使い方について詳しくご紹介します。
Figma to Webflowとは?
Figmaとは、ブラウザ上で共同編集できるデザインプラットフォームです。インターフェースのデザインを、場所を選ばずにブラウザさえ起動できれば使えるため、利便性が高くチーム体制での作業にも向いています。今回ご紹介するFigma to Webflowは、このFigmaで作成したデザインをWebflowに移行し、HTMLとCSSとしてすぐに使える形に変換できるプラグインです。このツールにより、デザインから公開までのプロセスが簡単かつスピーディに進みます。
主な機能と特徴
- Webflow Labsの新アプリ
Webflow Labsから提供される新しいFigma to Webflowアプリは、デザイナーAPIを使ってFigmaの変数やコンポーネントをWebflowに同期できます。これにより、さらにスムーズなデザインワークフローを実現します。APIを利用することで、Figma内で作成したすべてのコンポーネントやスタイルをWebflowにリアルタイムで反映させることができ、デザインの変更を即座にウェブサイトに反映できます。
- FigmaからWebflowへのスピーディーな変換
Figmaで作成した静的デザインを、数クリックでWebflowに変換することが可能です。生成されたHTMLやCSSはクリーンで、手作業でのコーディングの手間を大幅に削減します。また、デザインをそのままの形でコード化できるので、手動での調整が最小限に抑えられ、最初から完璧な形でのウェブサイト作成が可能です。
- テンプレートやカスタムデザインに対応
プラグインはレスポンシブなテンプレートやプリセットを活用できるため、簡単にデザインをスタートできます。また、カスタムデザインにも対応しており、独自のコンポーネントもスムーズにWebflowへ反映できます。プリセットを活用しつつ、オリジナルのデザインを加えることで、独自のブランドイメージを持ったサイトを作り上げることが可能です。
- デザインシステムの同期
スタイルやレイアウト、カラー、テキスト、画像といったデザイン要素をFigmaからWebflowにシームレスに転送可能です。これにより、統一感を保ちながら効率的にウェブサイトを構築できます。デザイン要素が自動的に同期されることで、デザインシステム全体を管理しやすくなり、変更が必要な場合でも一貫性を損なわずに対応できます。
Figma to Webflowの連携方法
実際にFigmaで作成したデザインをWebflowに連携させる方法を詳しく解説します。
ここでは、ページレイアウトをコピーする「Copy/paste」とコンポーネントを同期させる「Design System Sync」の二つの機能をご紹介します。
ページレイアウトをコピーする場合
プラグインのインストールと接続

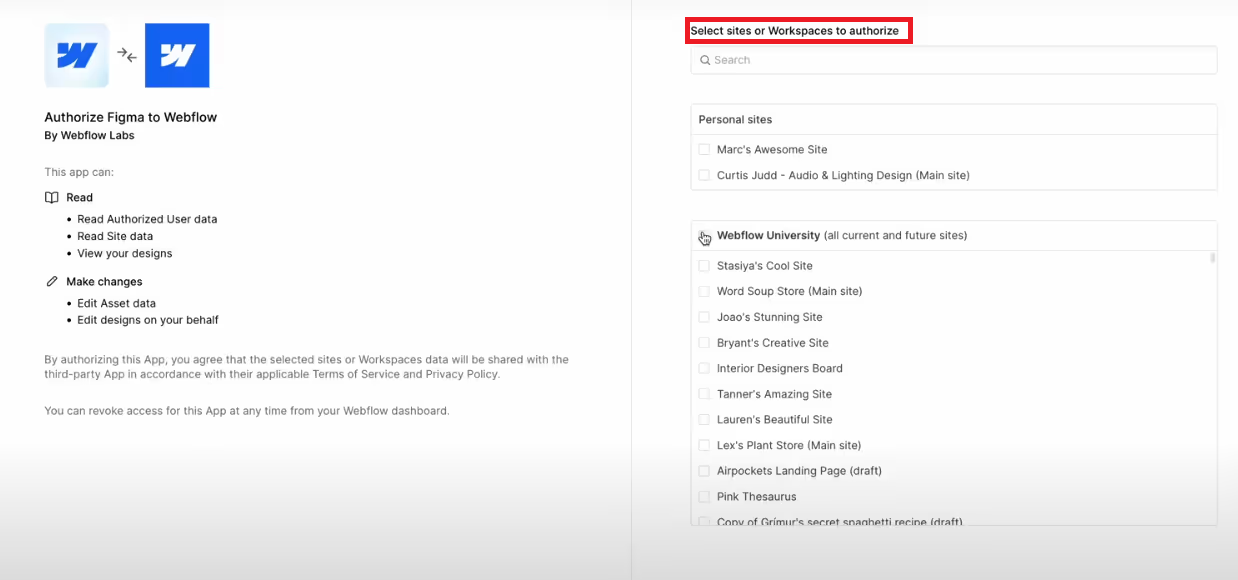
Figmaにログインし、Figma to Webflowプラグインをインストールします。Webflowのアカウントと連携する設定を行います。全サイトを選択することも特定のサイトを選択することも可能です。

レイアウト選択

作成したいレイアウトパターンを選択します。
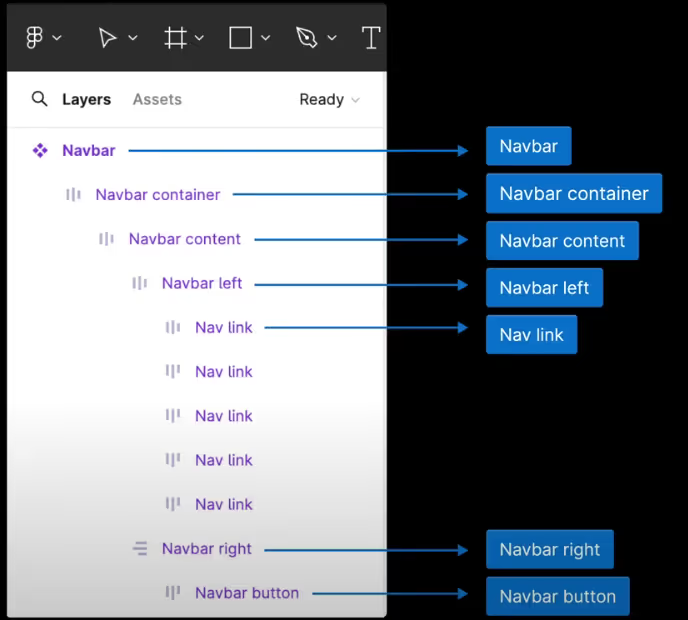
Webflowに連携させたとき、FigmaでのラベリングがWebflowのクラス名と同じになるため、適切に設定しておくとよいでしょう。

注意点として、Webflowへ移行するためFigmaの要素は必ず「Auto layout」である必要があります。
FigmaからWebflowへデザインのコピー

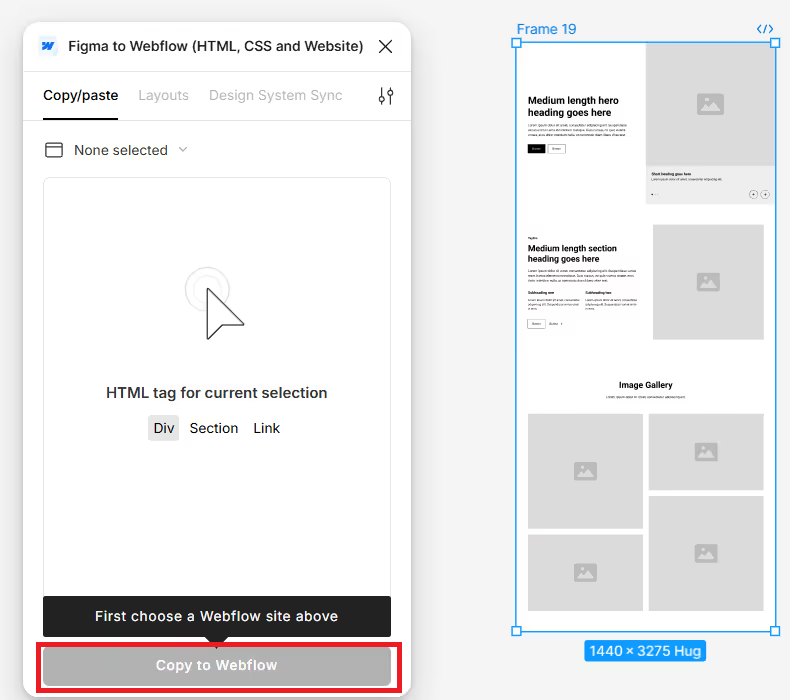
コピーしたい部分を選択した状態で、Copy/paste の「Copy to Webflow」ボタンをクリックします。
Webflowでペースト

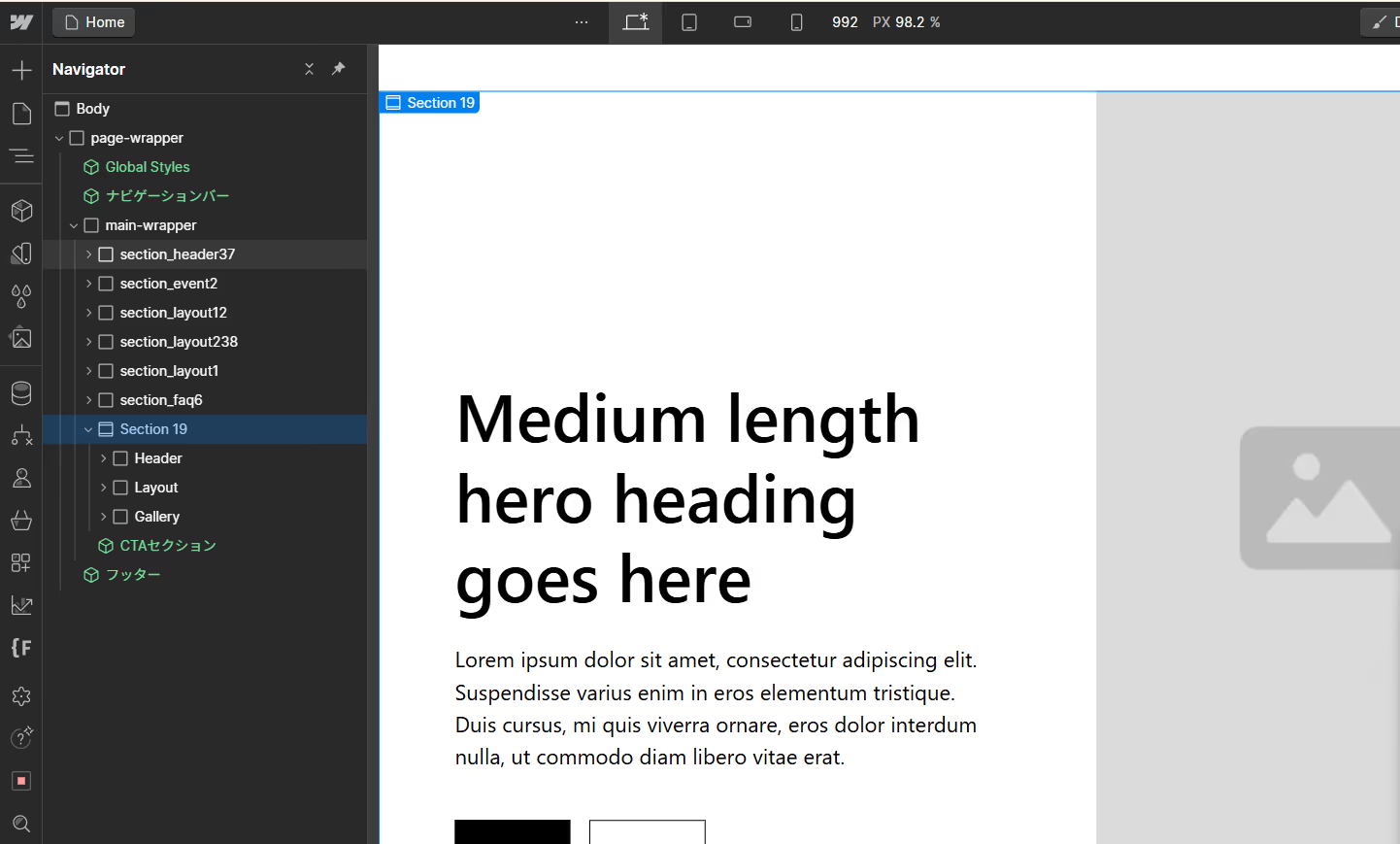
Webflowにログインし、ページを選択します。Webflowの挿入したいところにペースト(control+v)するだけで、移行の作業が完了します。Figmaで作成したデザインをWebflowに移行し、レスポンシブな構造として実装されます。
仕上げて公開
Webflowで細かいデザインやインタラクションを設定すると公開可能です。
コンポーネントを同期させる場合
プラグインのインストールと接続

Figmaにログインし、Figma to Webflowプラグインをインストールします。Webflowのアカウントと連携する設定を行います。全サイトを選択することも特定のサイトを選択することも可能です。

デザインを作成

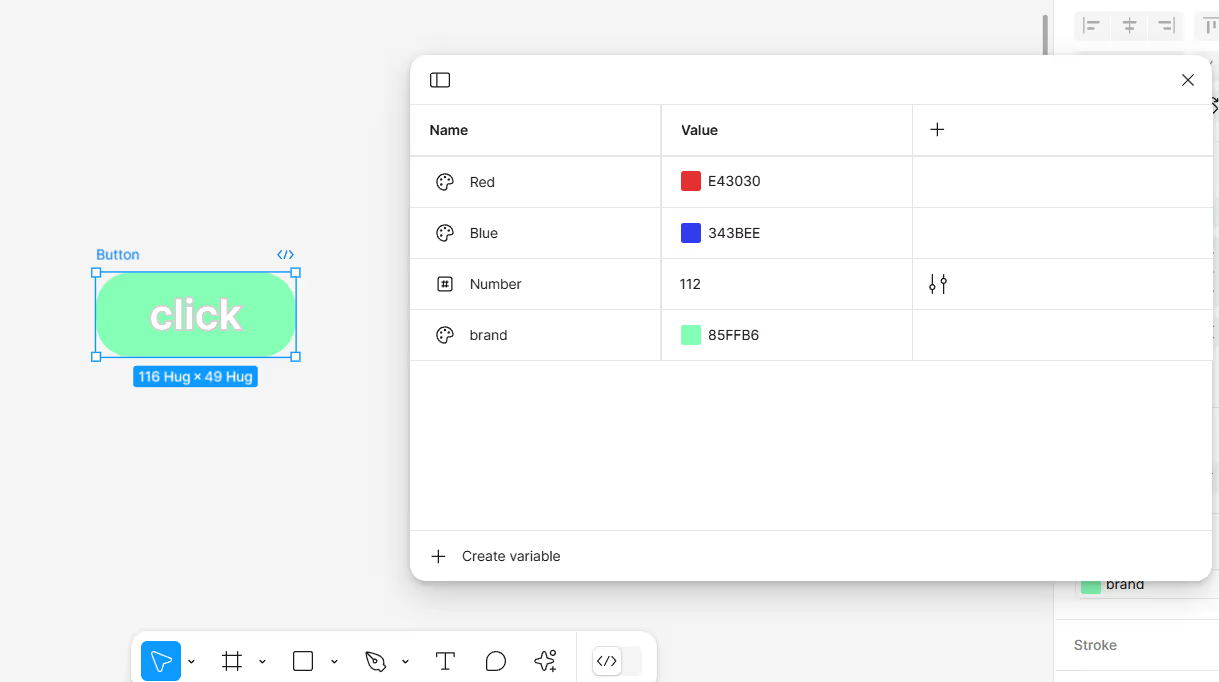
デザインを作成し、すべての要素をオートレイアウトで囲みます。よく使用する色や変数に名前を付けてバリアブルに設定します。作成したデザインをコンポーネント化し、ラベリングします。
FigmaからWebflowへデザインの同期

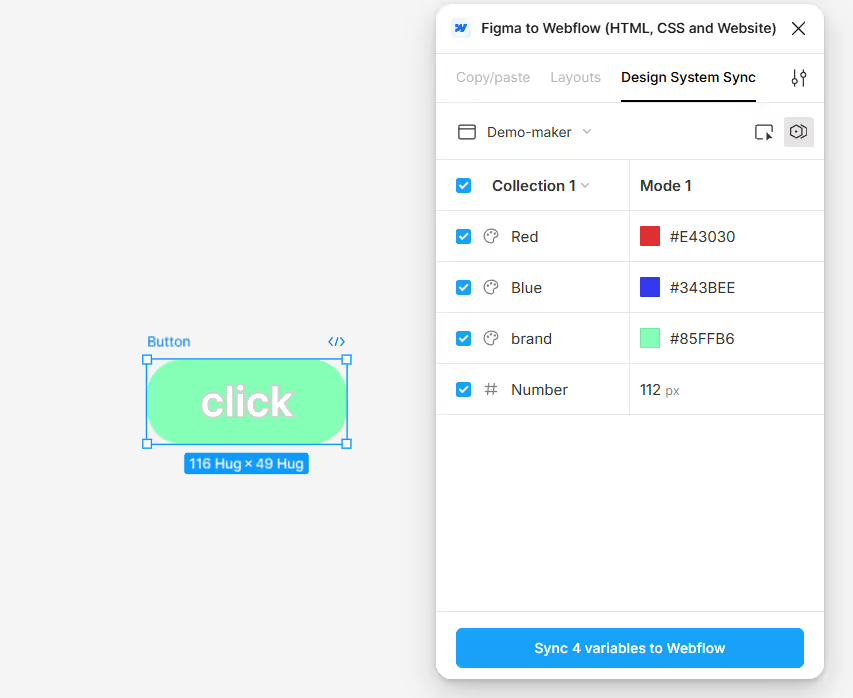
Figma to Webflowを起動させ、Design System Syncを開きます。同期させたいデザインを選択し、「Continue」をクリックすると、選択したデザインの数と設定したバリアブルの数が表示されます。バリアブルがあっているかを確認し、「Sync variables to Webflow」をクリックする。
Webflowにログインする

Figma to Webflowを開き、Importをクリックする。
デザイン変更
Figmaでデザインを変更した場合、再度同じ手順で同期させます。Webflowでupdateを行うとデザインを反映させることが可能です。updateしたものは新しく作成されます。ただし、Webflowで変更を行った場合Figmaには反映されません。
注意点
Figmaで作成したデザインをWebflowに反映させるためには、すべてオートレイアウトに設定する必要があります。
また色や変数などをバリアブルに設定することで、より簡単にFigmaとWebflowで管理することが可能になります。
まとめ
Figma to Webflowプラグインを使うことで、デザインからウェブサイト公開までのプロセスが劇的に効率化されます。デザインシステムを効率的に管理し、レスポンシブウェブサイトを手軽に作成できる点は、多忙なデザイナーや開発者にとって大きなメリットとなります。さらに、Webflowの強力な機能を活用することで、より視覚的で、よりエンゲージングなウェブサイトを構築することができます。
デザインと開発の垣根を取り払い、よりクリエイティブで効率的なプロセスを通じて、迅速にウェブサイトを構築しましょう。FigmaとWebflowの強力な連携を活用して、デザインと開発を融合させ、より速く、よりクリエイティブにウェブサイトを構築しましょう。



