
Webflowのブログページに著者プロフィールを追加する方法
Webflowでブログページを作成する際、記事の最後に著者のプロフィールを追加することで、読者により親しみを感じてもらい、信頼感を高めることができます。この記事では、Webflowで著者プロフィールを簡単に設定する方法を、初心者の方にもわかりやすく解説します。
ブログに著者プロフィールを追加するメリットとは
ブログ記事を見た際に、著者情報を掲載している記事と掲載していない記事があるのは、多くの方がご存知だと思います。では、なぜ著者情報を掲載しているのでしょうか。そこにはいくつかのメリットが存在するためです。まずはそのメリットについてご説明します。
信頼性の向上
著者情報を掲載することで、読者に対しその記事が誰によって、どのような背景を持つ人物によって書かれたかを明示することができます。これは、著者が該当分野における深い専門知識や豊富な経験を有している場合に特に有効で、記事の信頼性と権威性を高めることに繋がります。
EEATの対策になる
検索エンジンがコンテンツの品質を評価する際にも、この権威性は重要な要素となります。Googleをはじめとする検索エンジンは、コンテンツの品質を評価する際に、EEAT(Experience, Expertise, Authoritativeness, Trustworthiness)の原則を重視します。著者情報の掲載は、これらの要素を踏まえているため、記事の信頼性と権威性を示す重要な手段となり、SEO(検索エンジン最適化)の観点からも非常に価値があると言えます。
著者情報に入れ込むべき内容
著者情報には、どのような情報を記載すべきなのか、以下の情報をご参考ください。
- 著者の名前:著者の名前やペンネーム。
- 職業または役職:著者の専門分野や職業、関連する役職や肩書きなど。
- 経歴:著者の簡単な職業経歴や、専門分野におけるこれまでの経験の概要など。
- 過去の業績:著者が過去に関連する分野で成し遂げた業績など。
- コンタクト情報:読者が著者に連絡を取るためのメールアドレス、SNSのアカウント、ウェブサイトのURLなど。
- 写真:好印象を与えられるような写真。顔写真を使用できない場合はイラストなど。

引用元:https://igni7e.jp/blog/translation-native-checking
Webflowのブログページにプロフィールを追加する方法
続いては具体的にWebflowのブログページに、著者プロフィールを追加する方法について解説いたします。
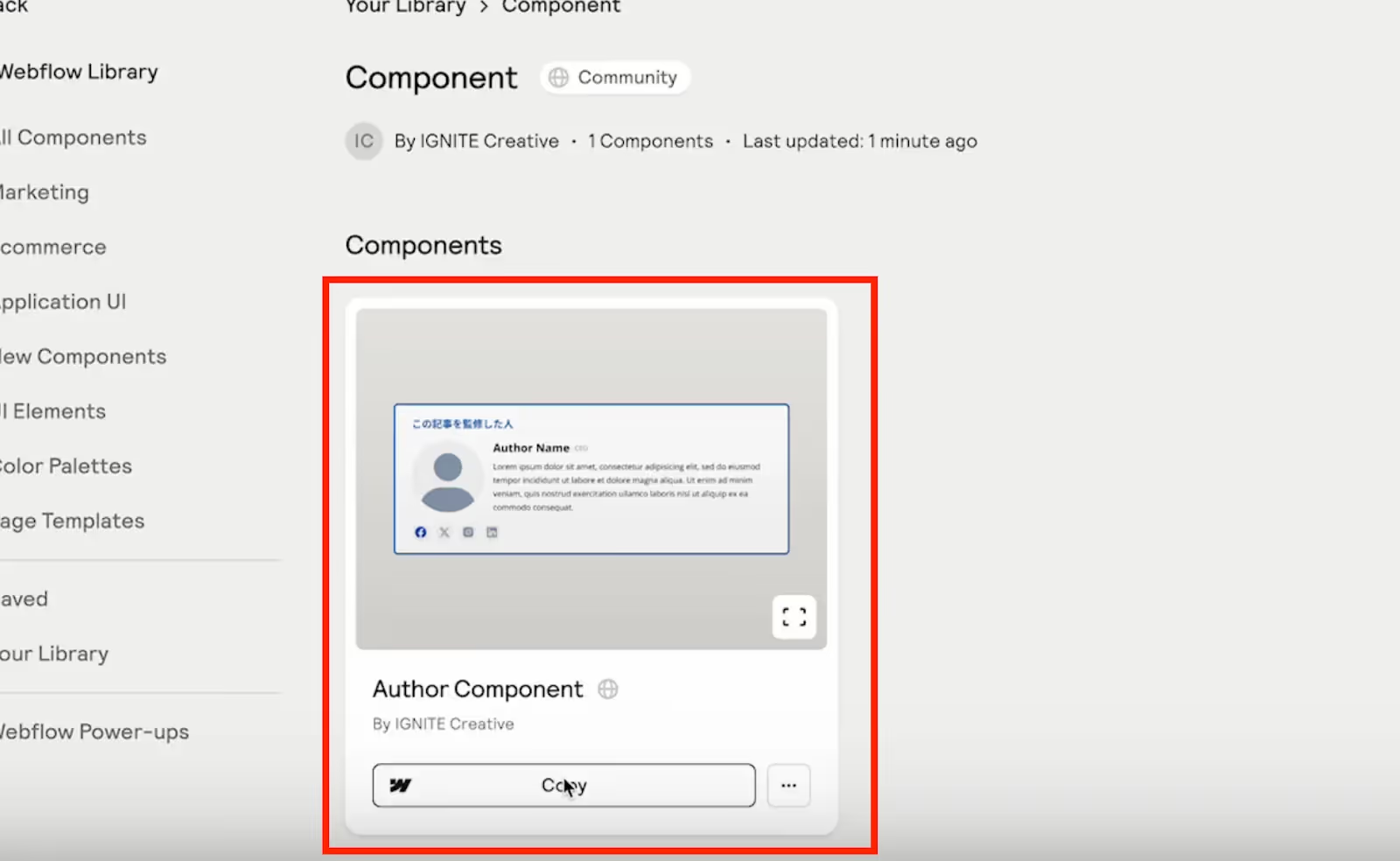
手順1:Author Componentのコピーと設置
まず、以下のURLからアクセスして、当サイトが作成した著者プロフィールのライブラリー「Author Component」をコピーしましょう。
https://www.relume.io/folder?folder_id=015c8f52-48b7-4343-9535-7251b9b2f235
このコンポーネントはどなたでも無料で使用可能です。
コピーが完了したら、Webflowのブログ詳細ページ用のテンプレートに移動します。

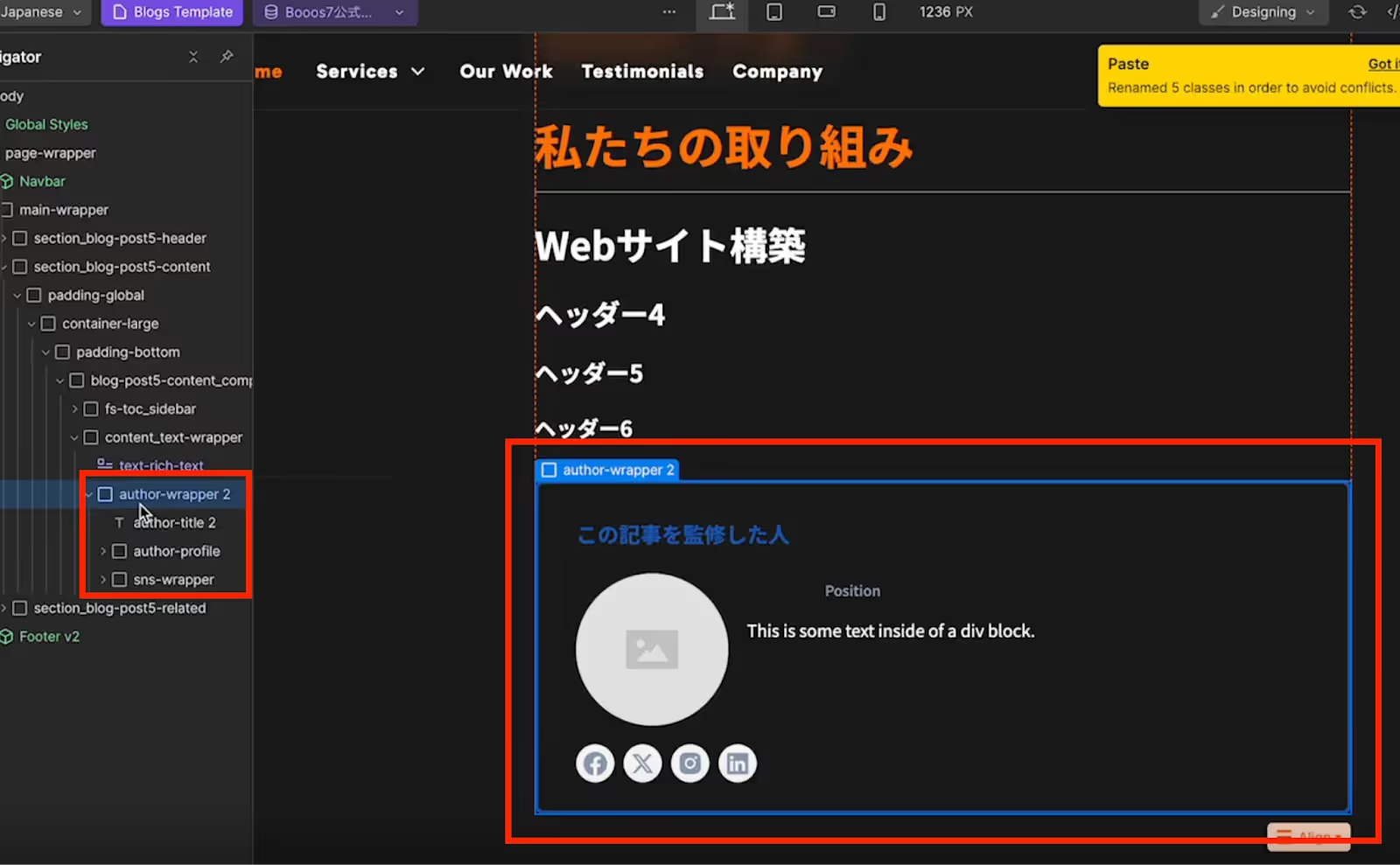
手順2:Webflowへ移りコンポーネントの設置
コピーしたコンポーネントを、ブログ記事の最後に表示させたい位置に設置します。以下の画像では、記事の最後に表示させるため、リッチテキストの下に設定しています。

設置が完了したら、カラーやテキストサイズなどを自由にカスタマイズできます。
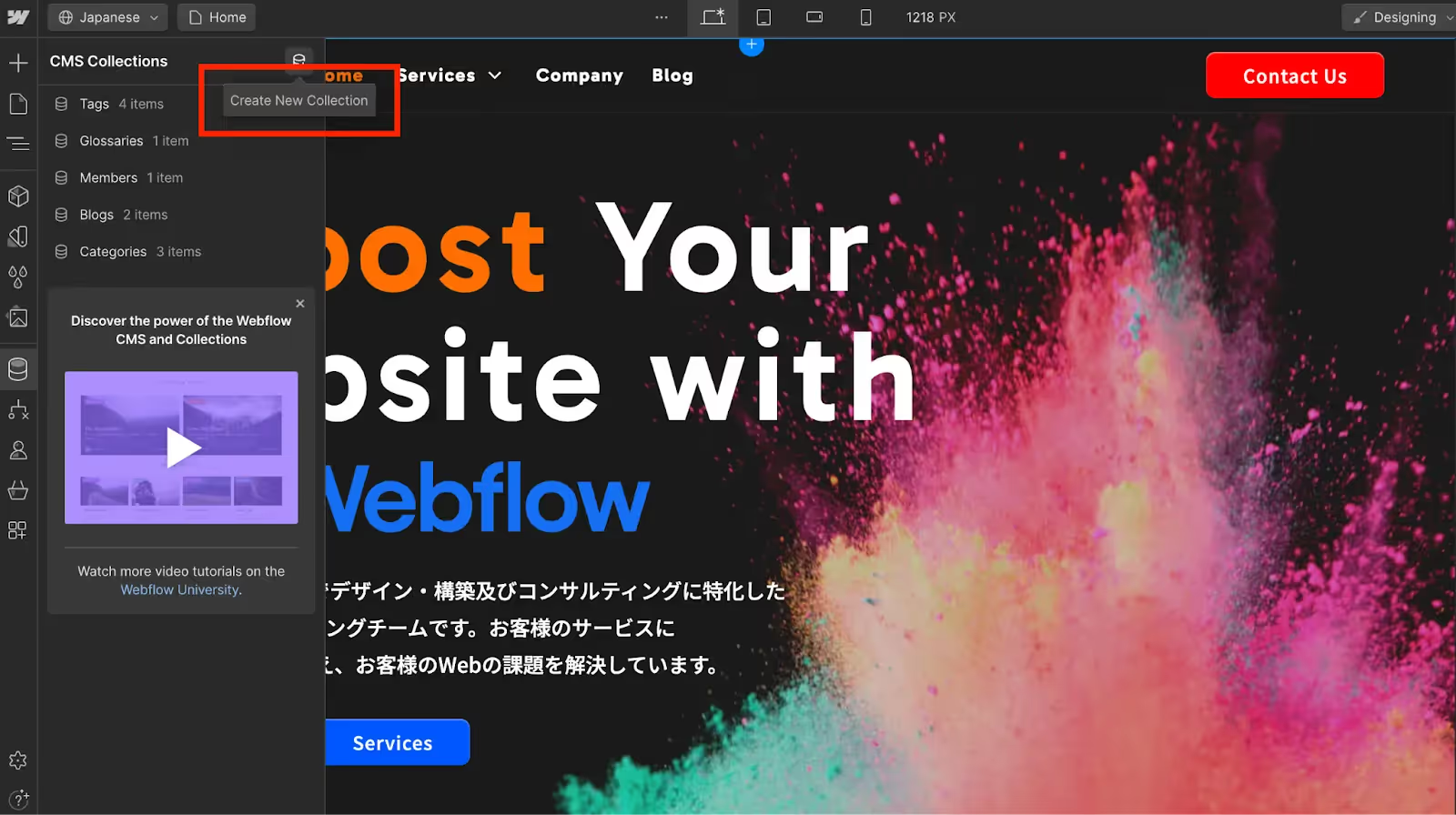
手順3:CMS Collectionで著者紹介用のCMSを作成
コンポーネントの設置が終わりましたら、CMS Collectionで著者紹介用CMSの作成を行います。
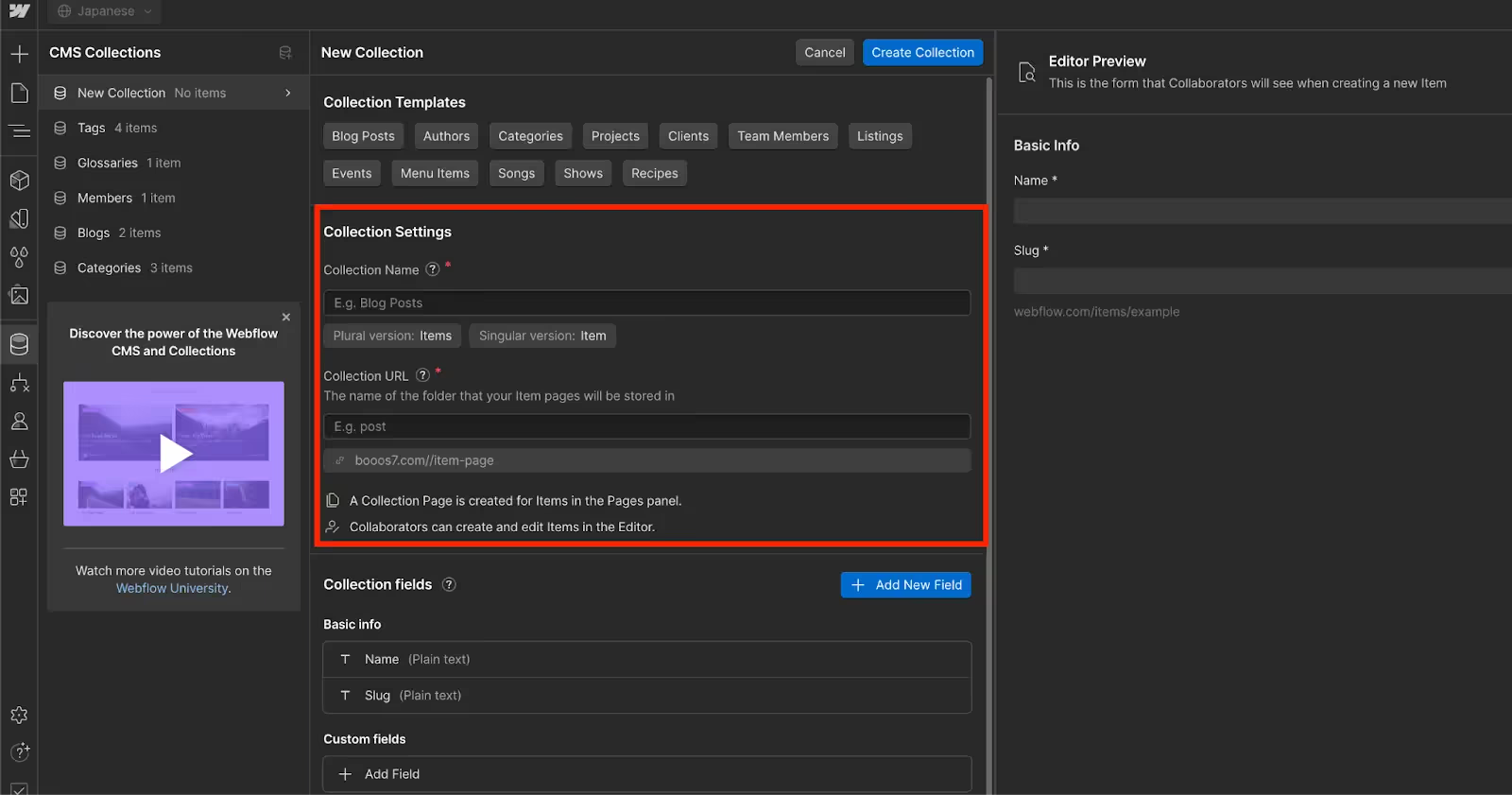
- 左メニューの「CMS Collection」から「Create New Collection」をクリックします。

- 「Collection Name」を入力してください。例えば、「Members」など把握しやすい名称がおすすめです。

- 「Name」にはご自身の名前を入力するため、設定は必要なくそのまま進んでください。
※「Slug」は「Name」に入力した内容が自動的に入力されます。
例:Name: 山田 太郎→Slug: Yamada taro

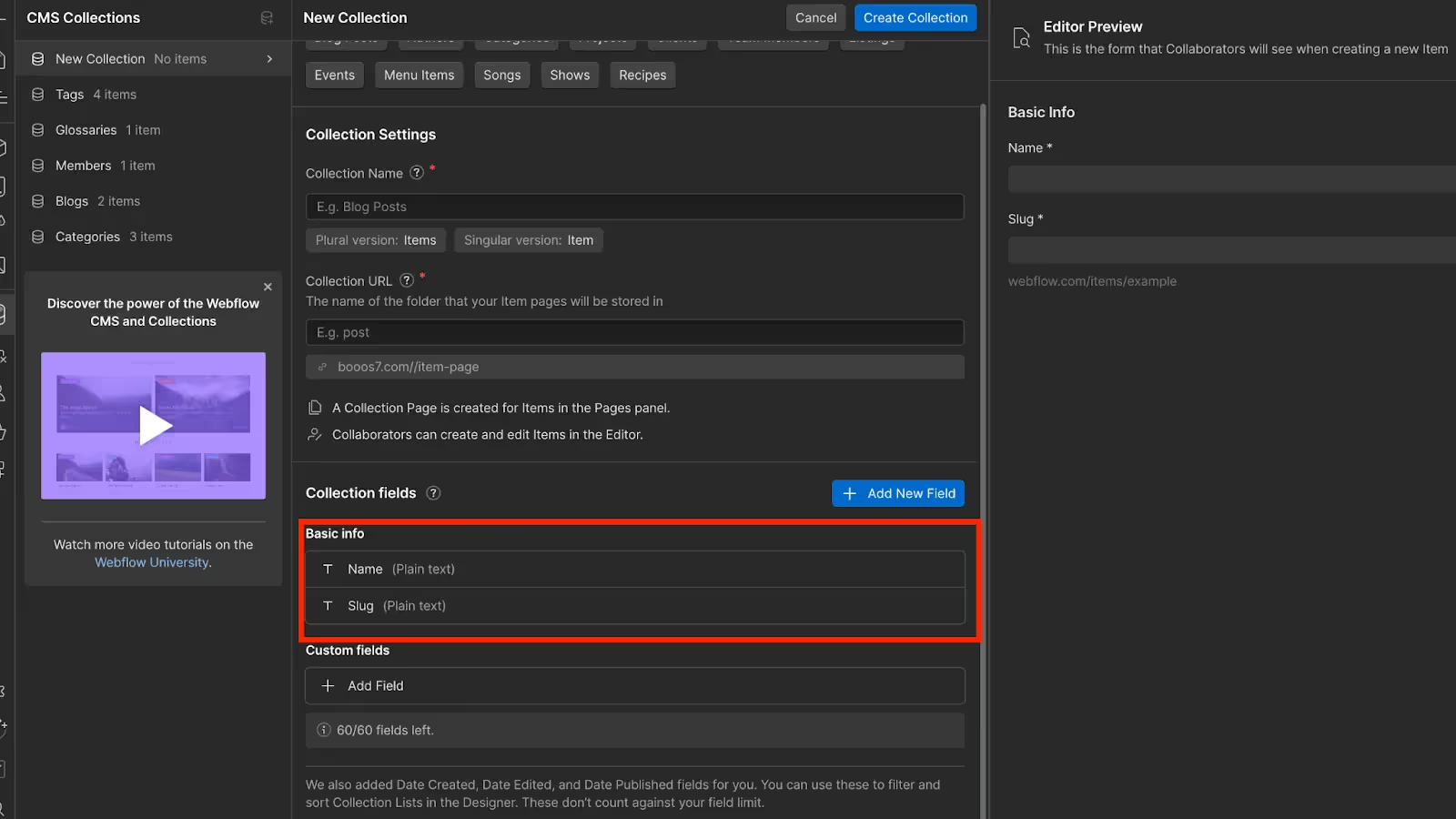
手順4:カスタムフィールドの設定
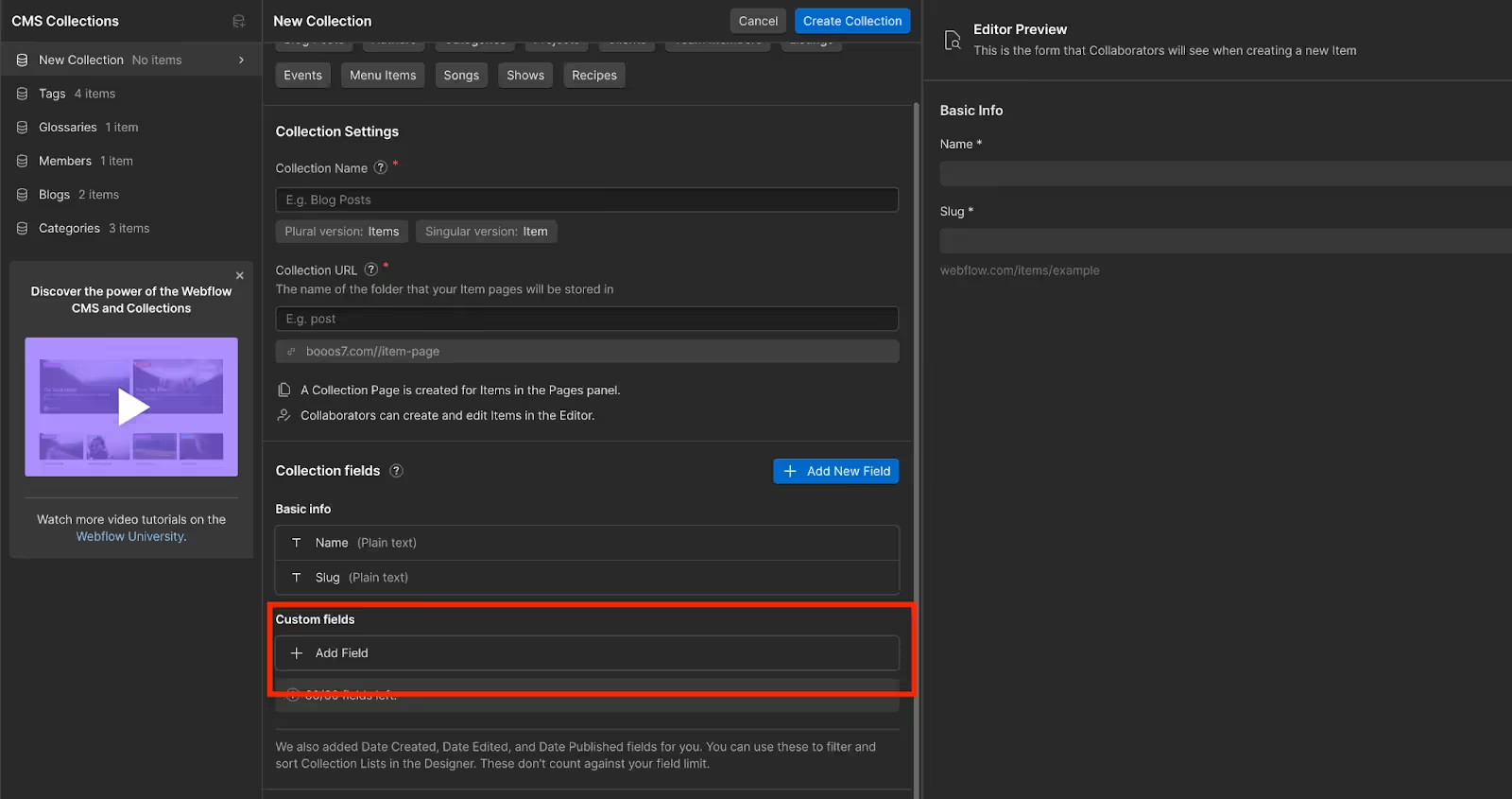
続いては、カスタムフィールドを作成しましょう。 「+ Add Field」から必要な項目を追加します。

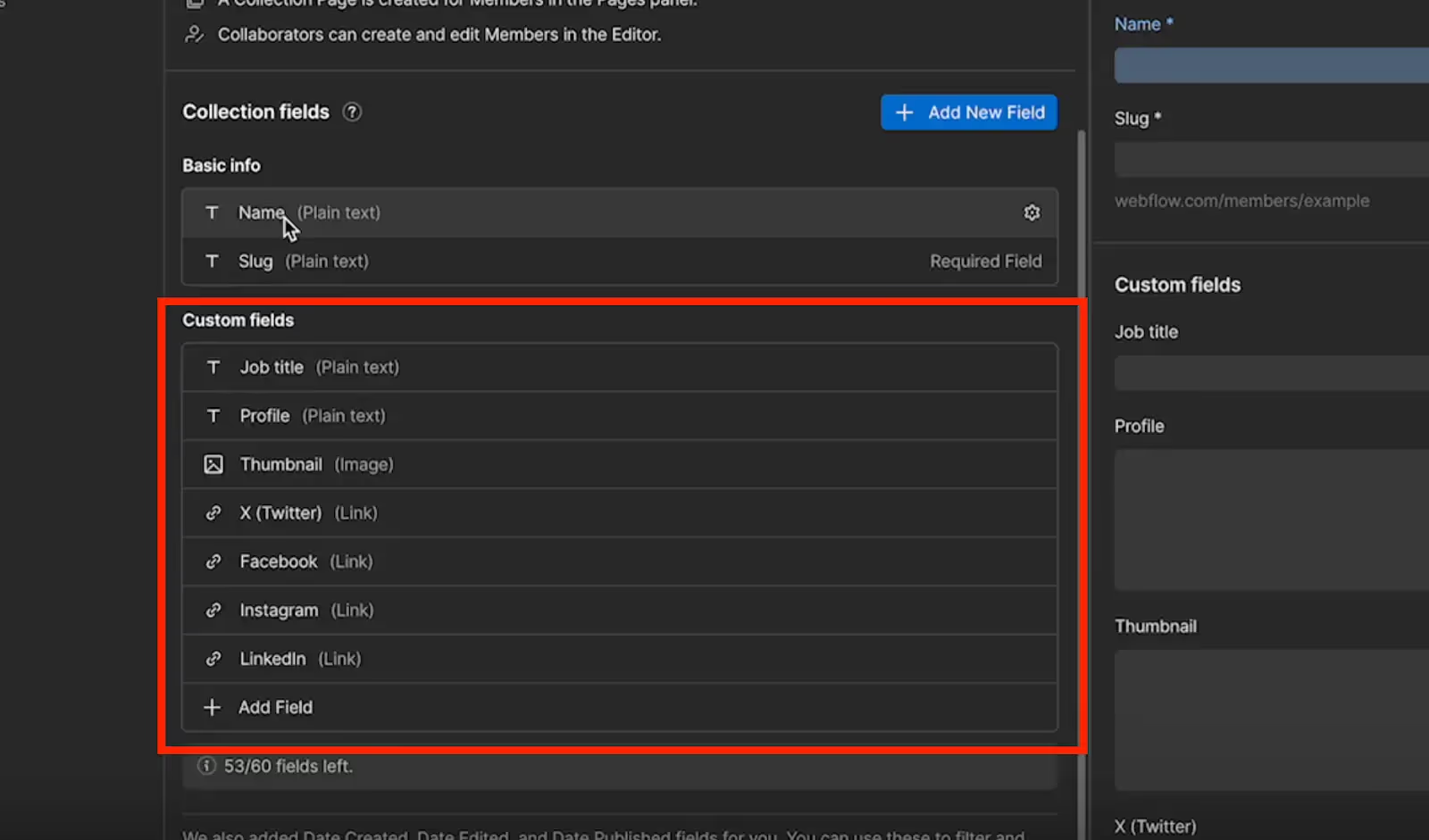
今回は著者情報を掲載するため以下のような項目を追加ください。(以下は弊社の例になりますので、実際はご自身で管理しやすい項目名で追加いただくことも可能です。)

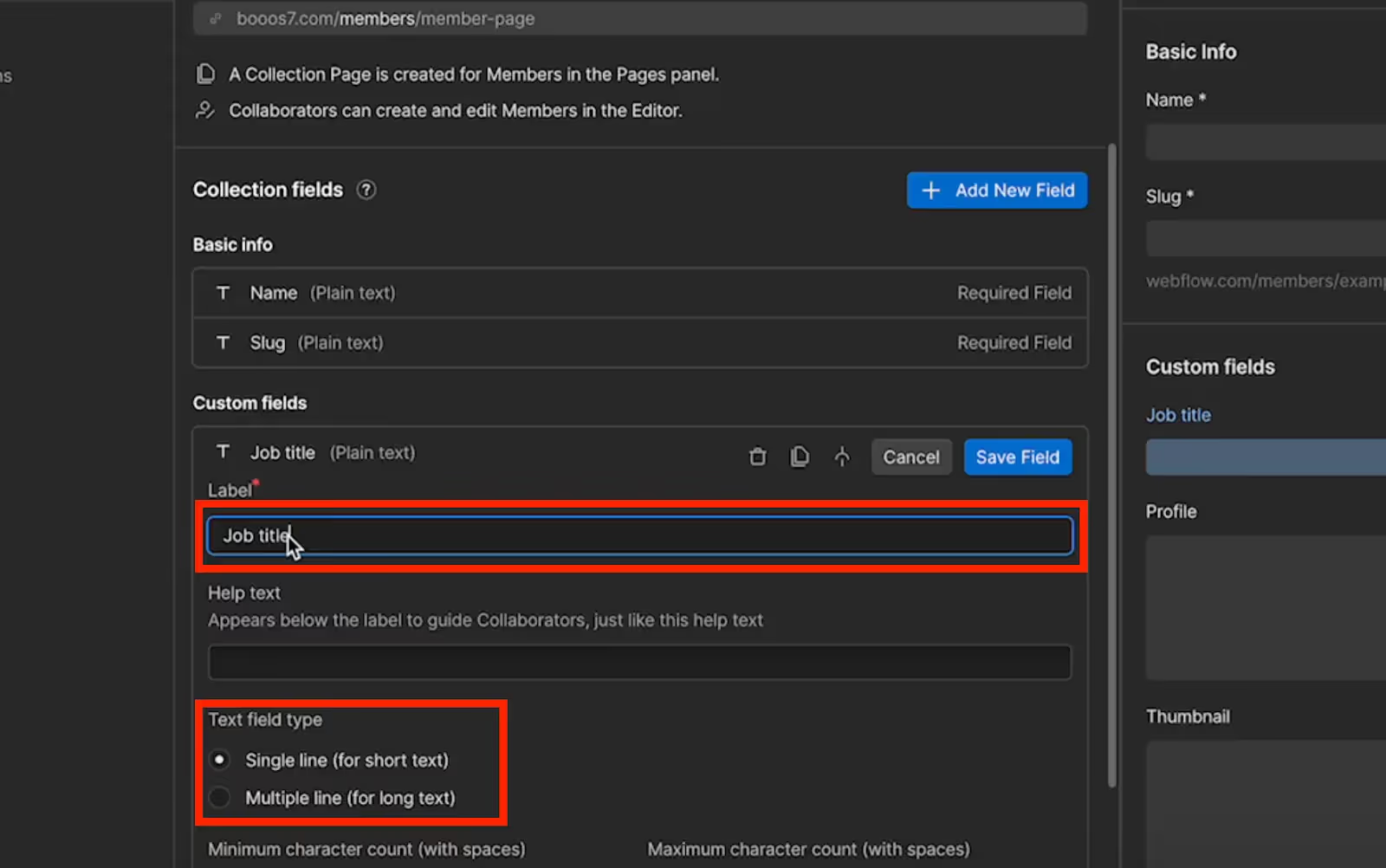
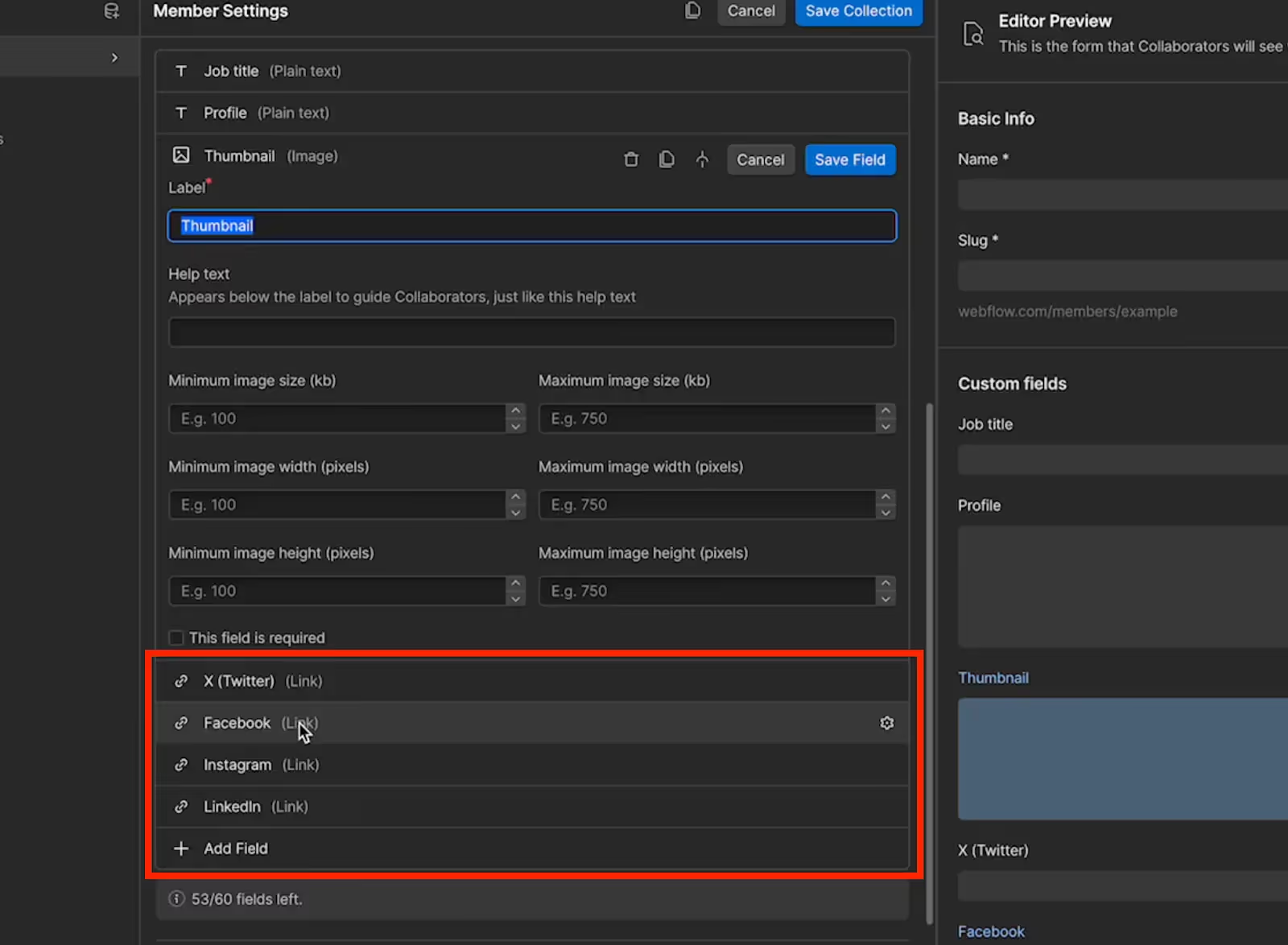
- Jobtitle:役職や肩書きを入力するための項目です。「Text field type」は「Single line (for short text)」を選択してください。

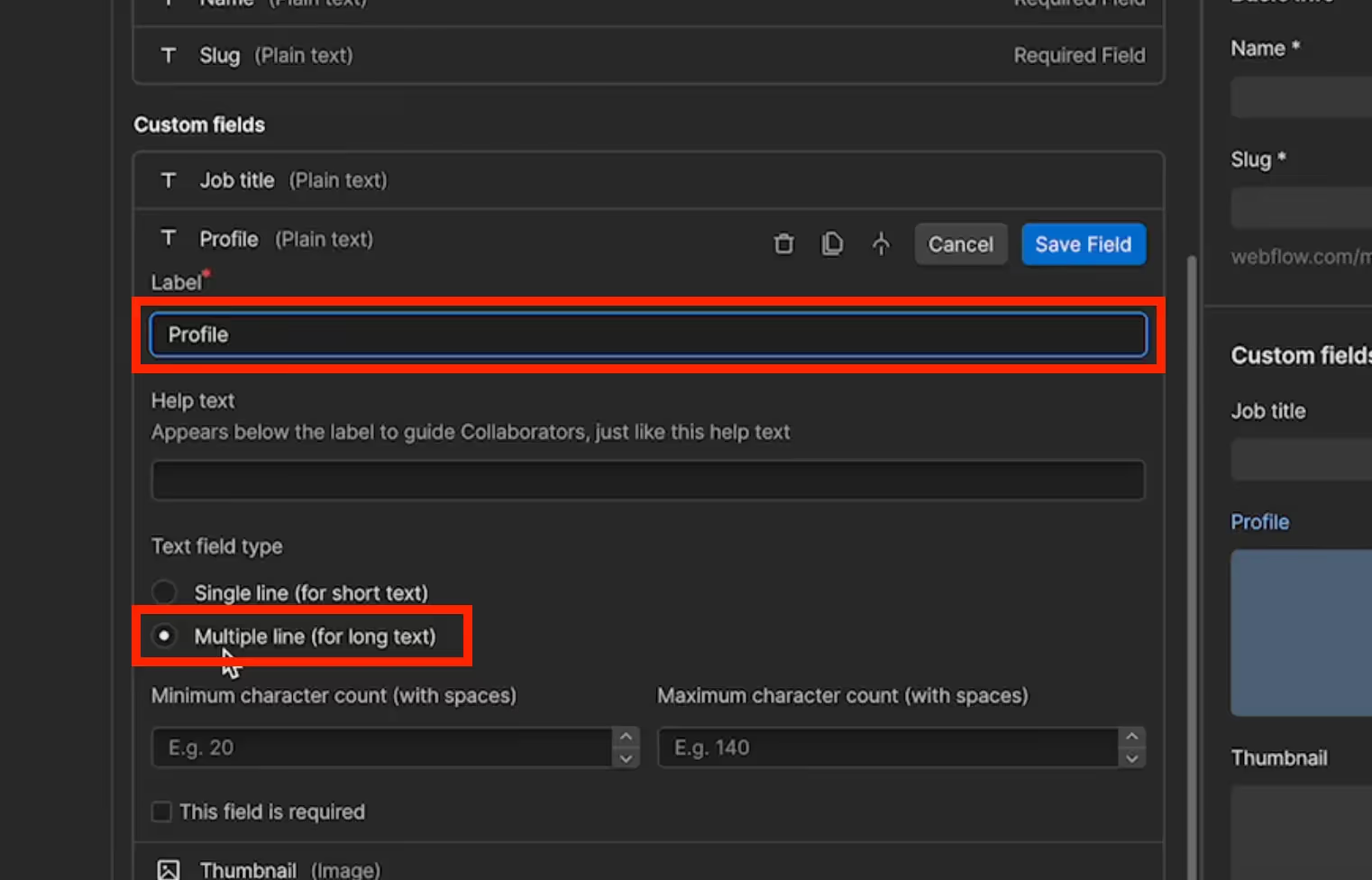
- Profile:自己紹介文を入力するための項目です。こちらの場合、「Text field type」は「Multiple line (for long text)」を選択してください。

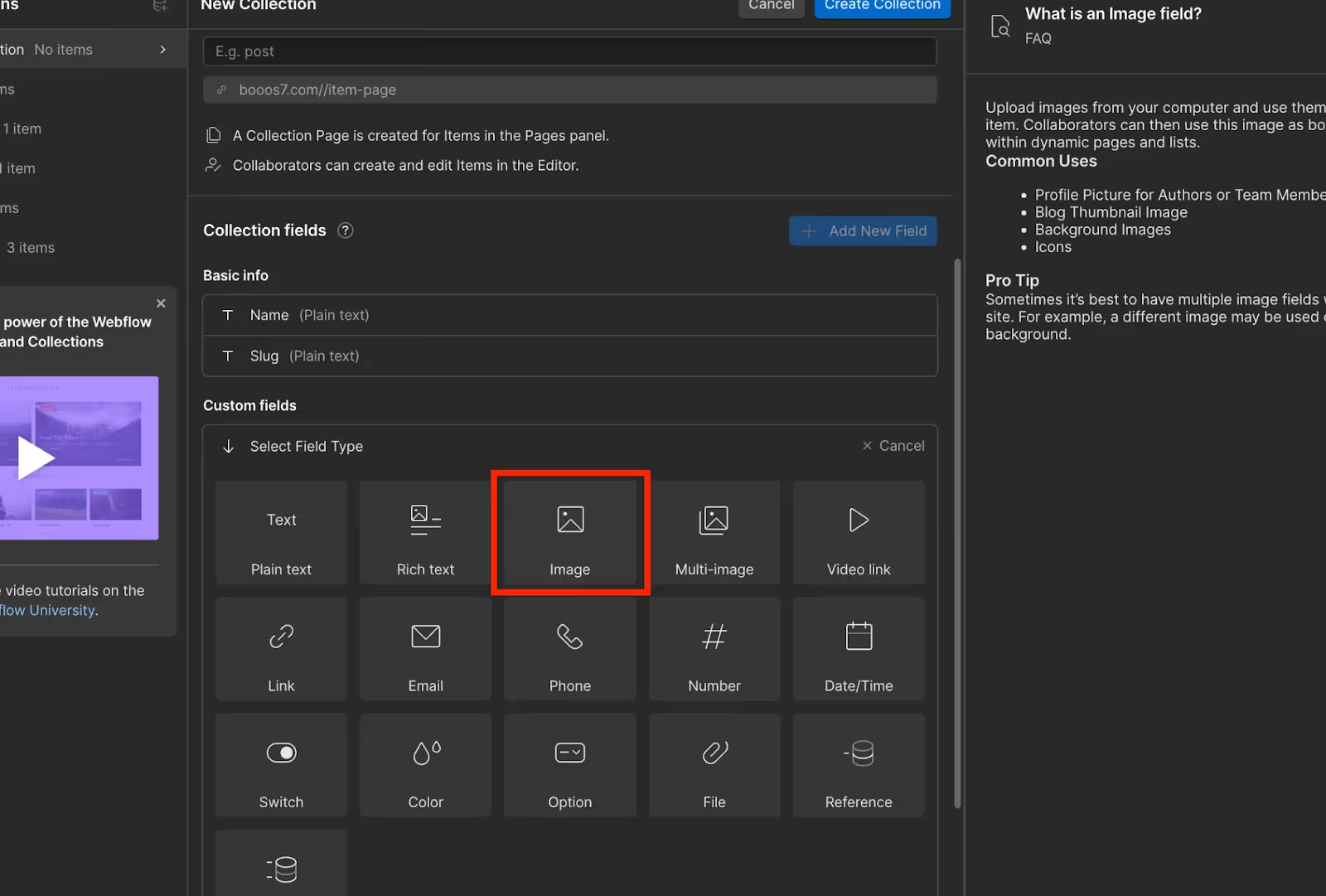
- Thumbnail:「Image」を選択しこの項目を追加します。こちらは、著者の顔写真を設定するための項目になります。
なお、今回使用するコンポーネントでのサムネイルサイズは256x256pxを推奨しております。


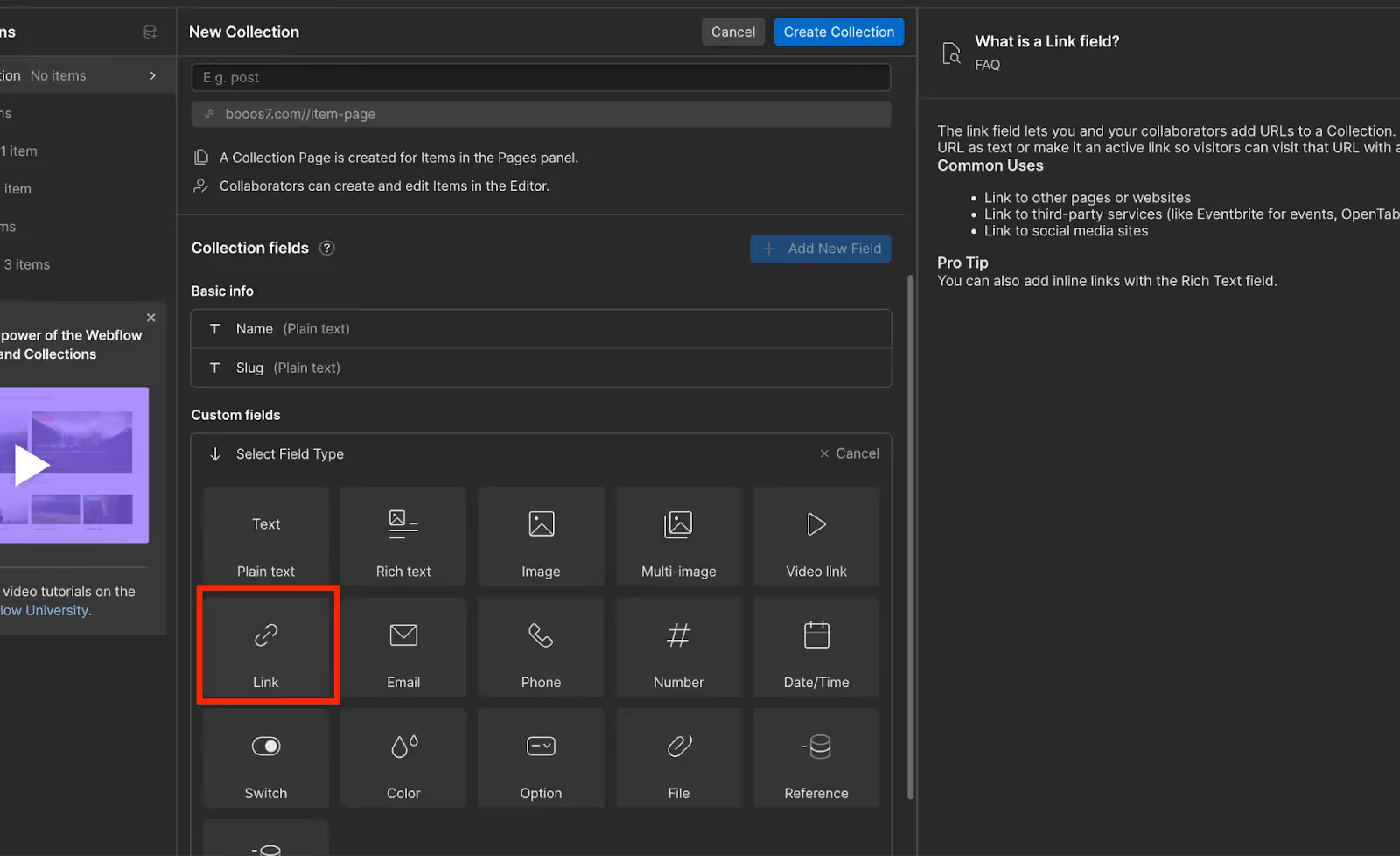
- SNSアカウントのリンク: 「Link」を選択し、X(旧Twitter)、Facebook、Instagram、LinkedInなどのSNSアカウントのリンクを設定します。


- ここまでFieldの設定が完了しましたら、セーブして著者登録に移ります。
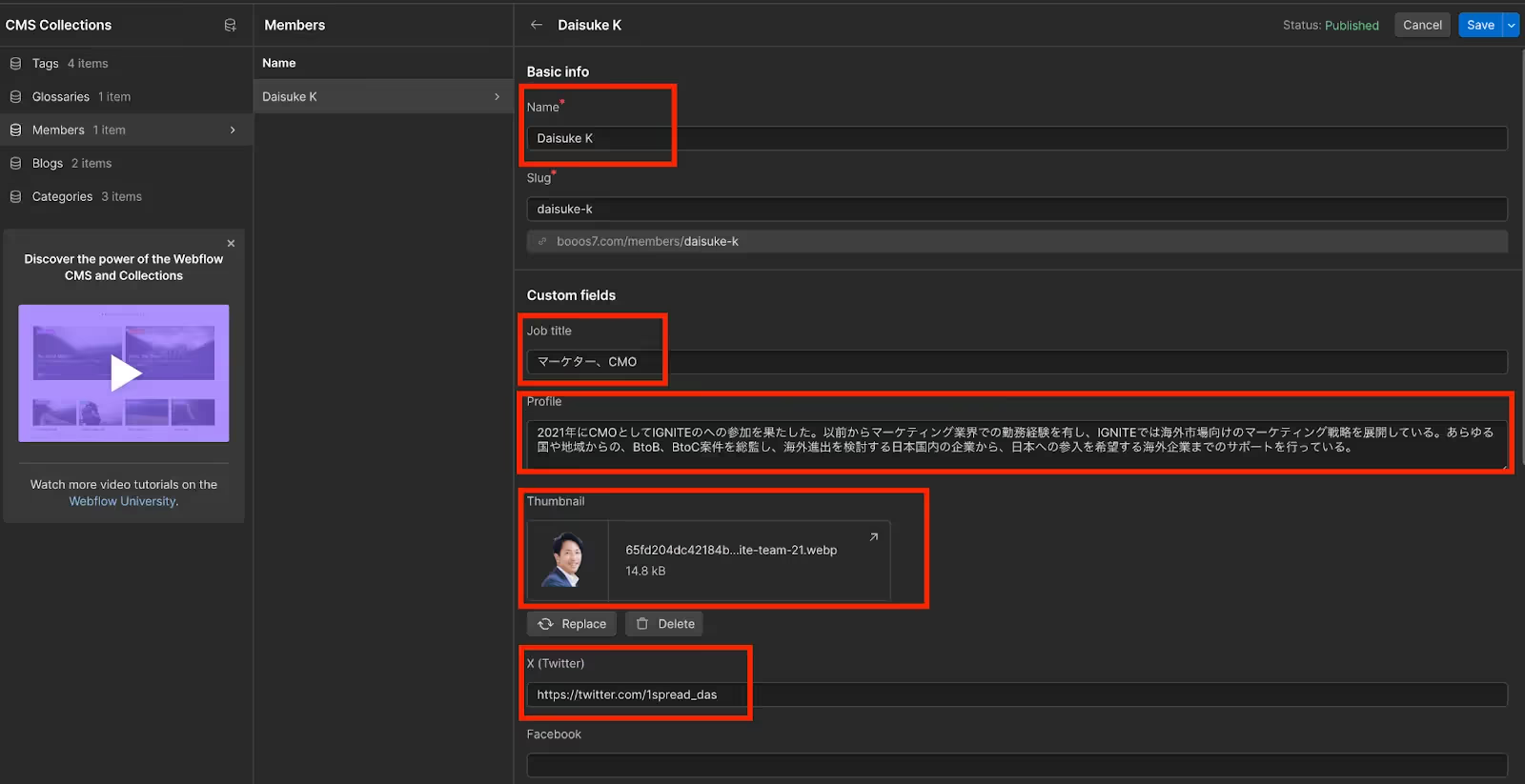
手順5:CMSコレクションアイテムの登録
- 「Name」「Jobtitle」「Profile」や、SNSアカウントのリンクを入力します。

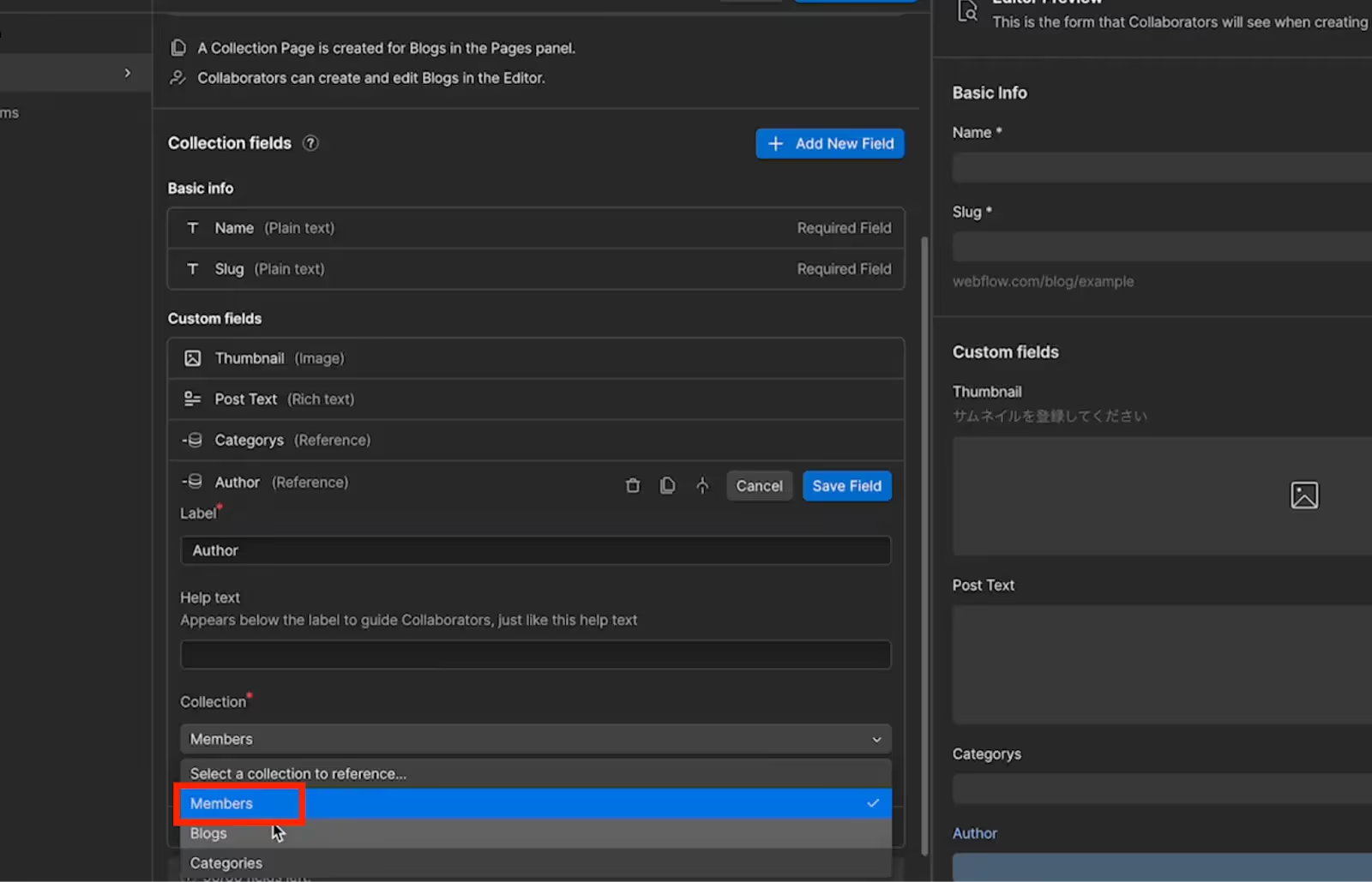
- 続いて、作成したCMS Collectionをブログに紐づける工程に移ります。CMS CollectionからBlogを選択し、「Custom fields」から新たに「Reference」を追加します。

- Collectionは、作成したもの、今回の場合「Members」を選択し、Collectionを紐付けます。これでCMSでの設定は完了です。

手順6:コンポーネントにCMSを反映
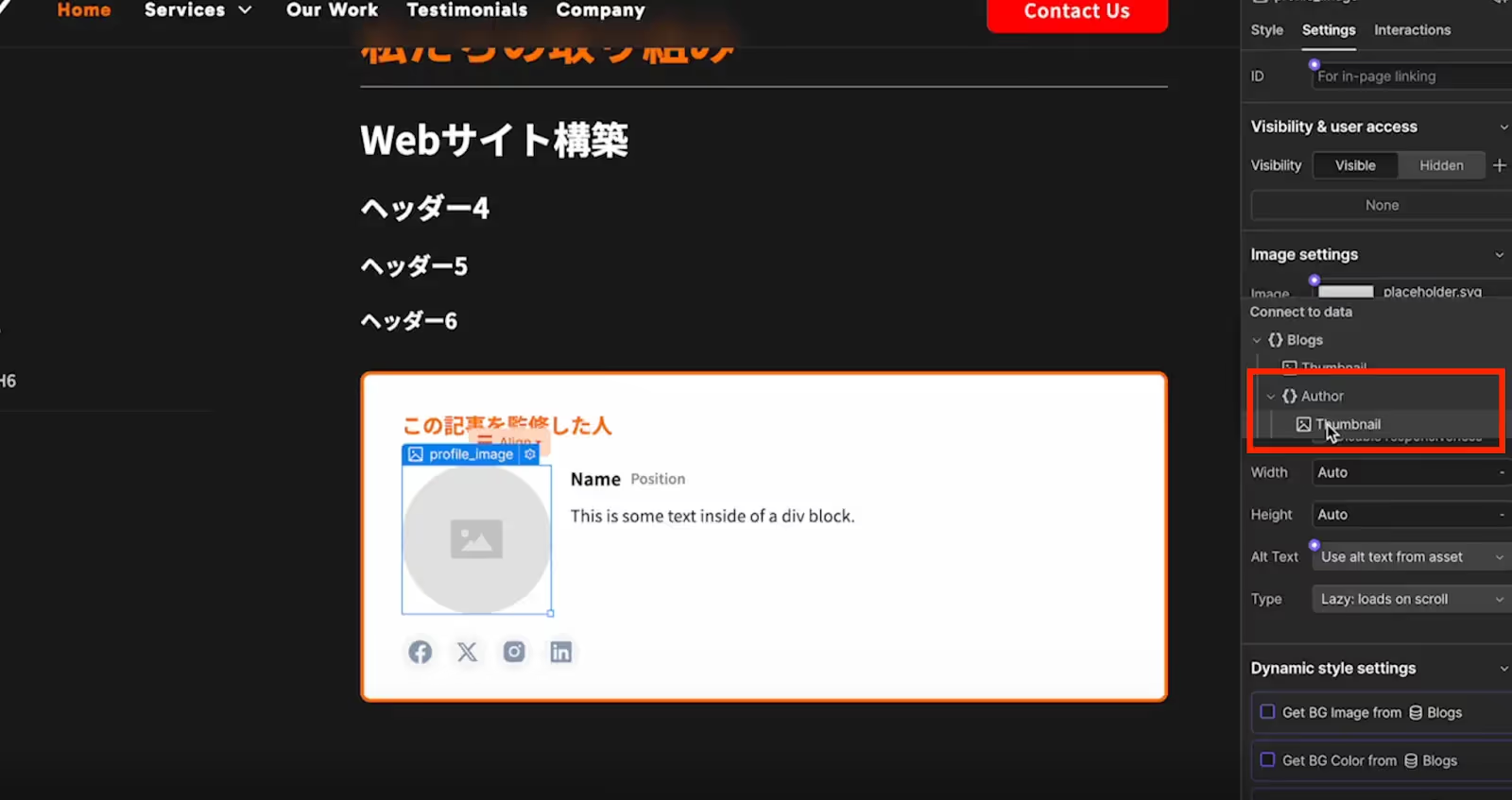
- 「profile_image」をクリックし、右パネルの「Settings」から紫色の「+」マークを選択します。次に、「Author」の中から「Thumbnail」をクリックしてください。


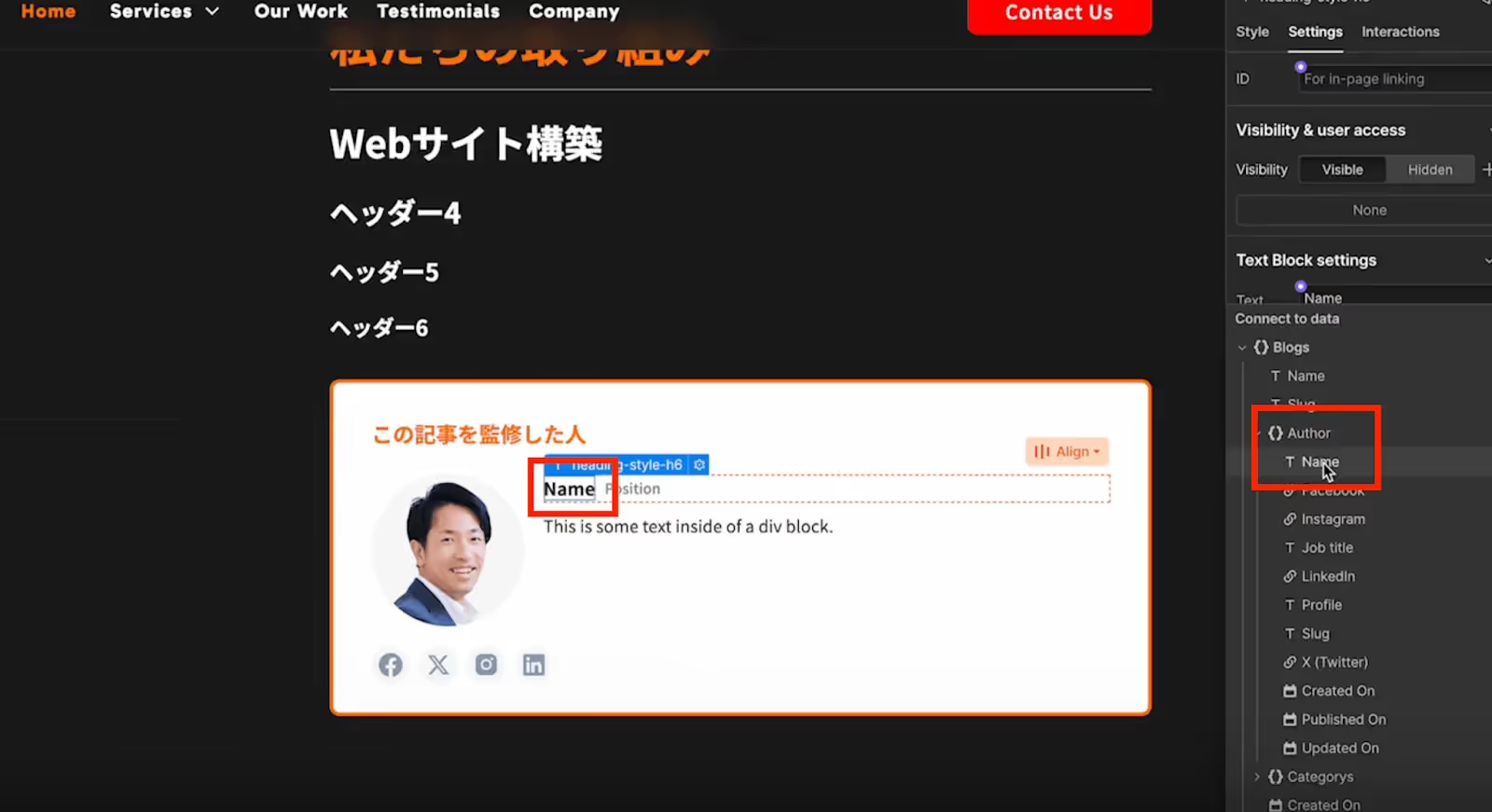
- 「Name」をクリックし、「Author」から「Name」を選択します。

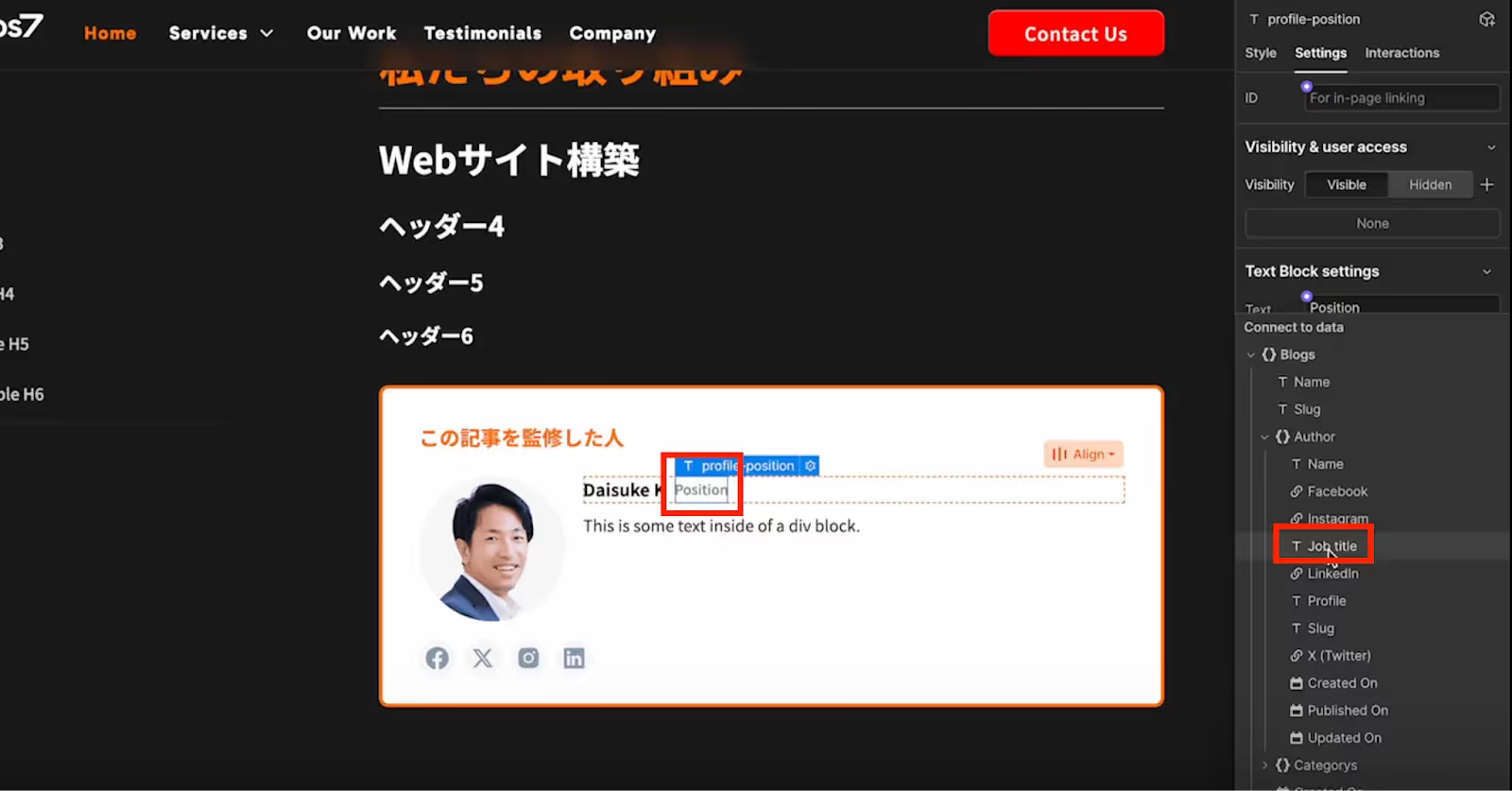
- 「profile-positon」をクリックし、「Author」の「Jobtitle」を選択します。

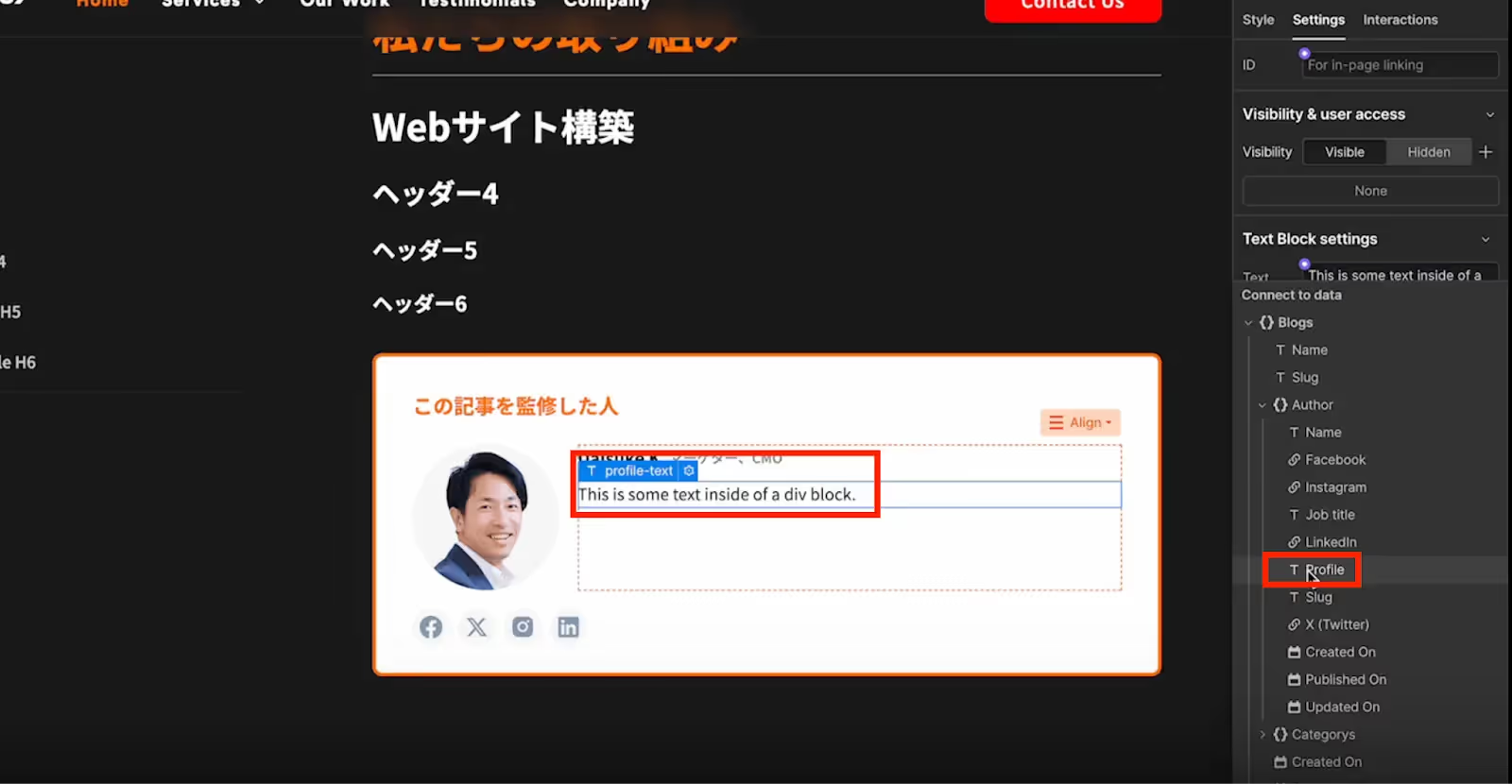
- 「profile-text」をクリックし、「Author」の「Profile」を選択します。

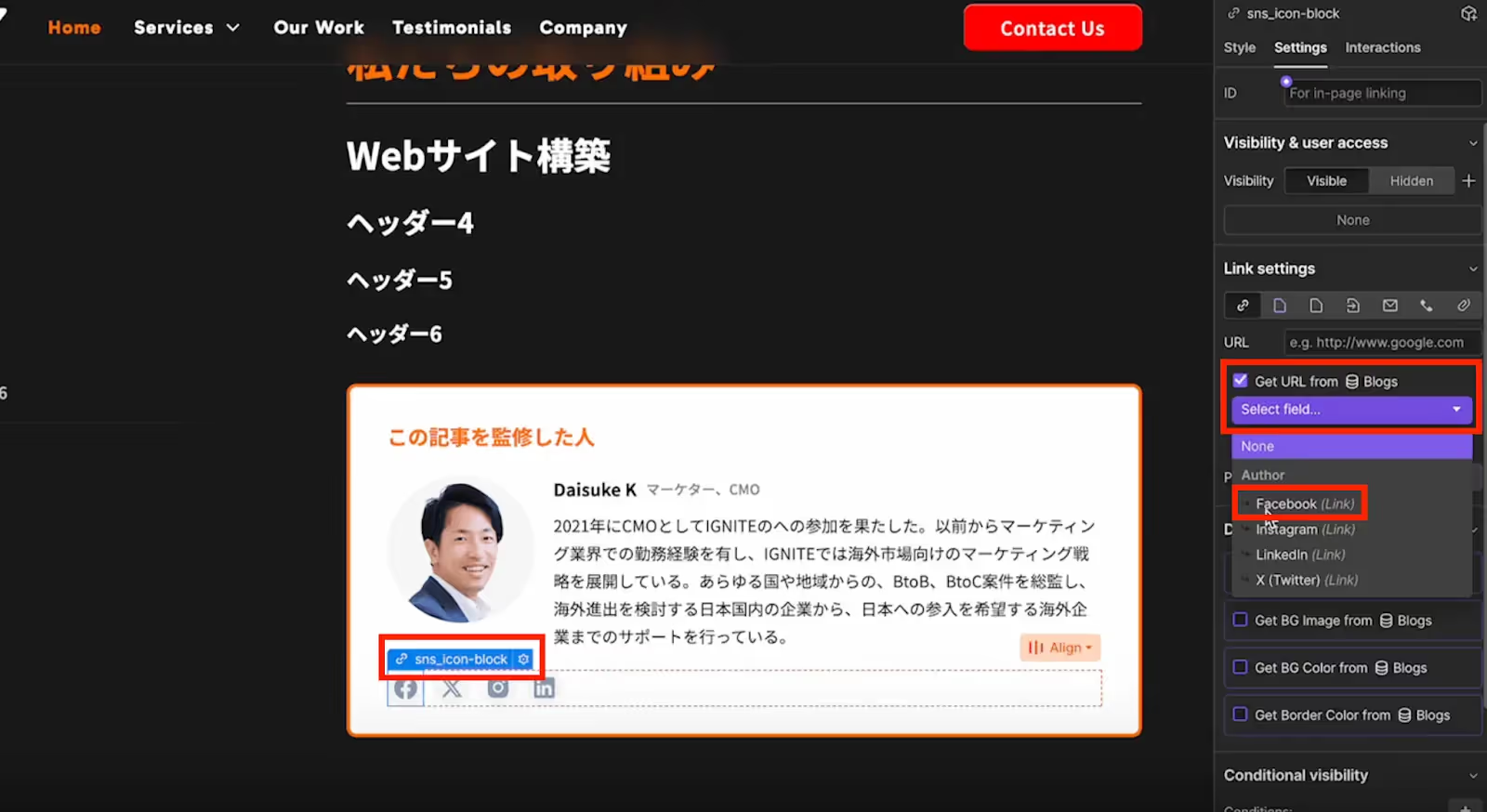
- 「sns_icon_block」を選択し、「Get URL from」から各SNSアカウントのリンクを設定します。以下の画像では、例としてFacebookを選択しています。

手順7:SNSリンク未設定の場合は非表示にする設定を行う
著者が使用していないSNSアカウントがあれば、以下の手順でリンク設定されていない場合非表示にすることができます。
- 非表示にしたいSNSの要素を選択し、「Conditions」の「+」をクリックします。
- 該当するSNS(今回の場合はFacebook)のリンクを選択し、「Is Set」を選択してセーブします。これにより、リンクが設定されてる場合は表示し、リンクが存在しない場合は非表示となります。


おわりに
以上の手順で、WebflowのBlogページに著者プロフィールを簡単に追加することができます。
また複数人のプロフィールを作成することでブログ毎に著者を切り替えることが可能です。
紹介したコンポーネントはすでにレスポンシブ対応しているため、タブレットやスマートフォンでも見やすく表示されます。
著者情報を追加することで、読者との距離が縮まり、ブログへの信頼性も高まるでしょう。ぜひ、この機会に著者プロフィールを設定してみてください。



